
19.8. Minimizing GIF File Sizes
When you are designing and producing graphics for the Web, it is of utmost importance to keep your file sizes as small as possible. The standard guideline for estimating download time over a modem is 1 second per kilobyte. Of course, actual download times will vary widely, but this gives you a ballpark number to use for comparisons.
There are a few simple strategies you can follow to minimize the size of your GIF files, described in the following sections.
19.8.1. Tools for Optimizing GIFs
There are several software tools available specifically for creating and optimizing graphics for the Web. One of the greatest benefits is that they offer previews of your optimization settings (even providing side-by-side comparisons), so you can make adjustments to the settings while keeping an eye on the resulting file size and overall image quality.
The big two are Adobe Photoshop/ImageReady and Macromedia Fireworks. Both offer very similar controls for file format, color depth, palette dithering, loss, and color palette editing. If you want to make professional-level web graphics, it is highly recommended you use one of these tools. The one you choose is up to your personal preference. Photoshop has the advantages of being the industry standard program for digital imaging and an interface that many designers are already familiar with. Fireworks provides an all-in-one package, impressive compression rates, and good integration with Dreamweaver, the industry-standard web authoring program.
If you are really serious about making your GIFs as small as possible, consider using HVS ColorGIF (http://www.digfrontiers.com), a third-party plug-in designed specifically for GIF optimization. HVS ColorGIF is in a class by itself when it comes to GIF optimization. In all the tests I've run, HVS ColorGIF's compression algorithms produce the smallest GIFs while maintaining the highest image quality compared to other optimizing tools. It can be used with Photoshop, ImageReady, Fireworks, Paint Shop Pro, and any graphics application that supports plug-ins.
19.8.2. Design Strategies
You can help keep file size under control by the design decisions you make. After a while, designing graphics for the Web becomes second nature.
19.8.2.1. Limit dimensions
Though it may seem obvious, the easiest way to keep file size down is to limit the dimensions of your graphic. There aren't any numerical guidelines here; just don't make graphics larger than they need to be.
-
Scale large images down (see Section 3.4.4.2, "Resizing tips" in Chapter 3, "Web Design Principles for Print Designers").
-
Crop out any extra space around the important areas of your image.
-
Avoid large graphics if they are not absolutely necessary.
19.8.2.2. Design with flat color
If you design your graphics with flat color from the beginning, you are basically giving the LZW compression the kind of file it likes -- rows of repetitive pixel colors.
-
Fill areas with solid colors rather than gradients (fades from one color to another).
-
Limit the amount of photographic material in your GIFs (use JPEGs for photo images).
-
Favor horizontal fields of color in your designs when applicable; for example, horizontal stripes condense better than vertical stripes.
-
Turn off anti-aliasing when it isn't necessary. The blur that makes smooth (not stair-stepped) contours also adds to the number of colors in the image.
19.8.2.3. Reduce number of colors (bit depth)
Although GIF format can support 8-bit color information with a maximum of 256 colors, you don't necessarily have to use all of them. In fact, you can reduce the size of a file considerably by saving it at a lower bit depth, which corresponds to fewer number of colors. Adobe Photoshop Versions 5 and higher allow you to select the number of colors you'd like in the image. Other tools ask you to choose from a list of bit depths. The effect is the same; it's just useful to know how bit depth translates into numbers of colors for the latter (see Table 19-1 for translations).
Table 19-1. Color depth equivalents for bit depths
|
Bit depth |
Number of colors |
|---|---|
|
1-bit |
2 (black and white) |
|
2-bit |
4 |
|
3-bit |
8 |
|
4-bit |
16 |
|
5-bit |
32 |
|
6-bit |
64 |
|
7-bit |
128 |
|
8-bit |
256 |
The goal is to find the minimum number of colors (smallest bit depth) that still maintains the integrity and overall character of the image. You may be surprised to find how many images survive a reduction to just 32 colors. Of course, the bit-depth at which the image quality becomes unacceptable depends on the specific image and your personal preferences.
Reducing the number of colors reduces file size in two ways. First, lower bit depths have less data in the file. In addition, clusters of similarly colored pixels suddenly become the same color, creating more pockets of repeating pixels for LZW compression to work on. For that reason, fewer image colors take better advantage of GIF's compression scheme, resulting in smaller files. The real file size savings kicks in when there are large areas of flat color. Even if an image has only eight pixel colors, if it has a lot of blends and gradients, you won't see the kind of file size savings you might expect with that kind of severe color reduction.
19.8.2.4. Limit dithering
When an RGB image (made up of colors from the true color space of millions of colors) is reduced to an Indexed Color palette of only 256 colors, dithering usually occurs. Dithering is the random dot pattern that results when colors are approximated by mixing similar and available colors from a limited palette. Dithering is relevant to GIF file size because it interrupts the clean areas of flat color that are conducive to efficient LZW compression, and can make the file size larger than it needs to be.
Nearly all image editing tools allow you to turn on and off dithering. Current web graphics tools (Fireworks and Photoshop/Imageready) go one step further by allowing the amount of dithering to be selected on a sliding scale from 0 to 100. You can preview the results of various settings, making it easy to select the best balance of file size and image quality.
Bear in mind, however, that dithering also enables you to maintain image quality and character at lower bit depths, and in this respect can be considered a friend of optimization. Lower bit depths generally result in smaller file sizes.
19.8.2.5. Lossy GIFs
As explained earlier in this chapter, GIF compression is "lossless," meaning every pixel in the image is preserved during compression. The current web graphics tools allow you to force some pixels out during the conversion process using the "Loss" or "Lossy" setting. Throwing out stray pixels is all in the name of maximizing the number of uninterrupted rows of pixel colors, thus allowing the LZW compression to work more efficiently. Depending on the image, a loss value of 5-30% will maintain the integrity of the image while reducing file sizes significantly. This technique works best on images with areas of continuous tone (blended colors) and photographic content.
19.8.3. Weighted Optimization (Photoshop 6/ImageReady 3)
Photoshop 6 and ImageReady 3 offer yet another advance in graphic optimization. Their weighted optimization feature allows you to apply varying amounts of optimization to different parts of the image. This preserves the integrity of the most important areas while maximizing file size savings for the remainder.
Weighted optimization uses an alpha channel (called a mask) to select areas of the image for various optimization levels. The white areas of the mask correspond to the highest level of image quality, while black areas describe the lowest (gray areas are on a linear scale in between). Channels can be used to control color reduction, dithering, and lossiness in a GIF image.
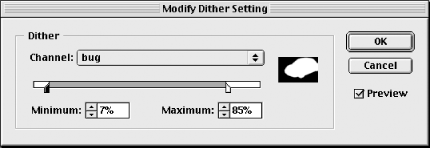
To access the Modify dialog box (Figure 19-9), click the Channel button next to each of these controls on the Optimization palette. In the dialog box, use the sliders to set the maximum (white tab on the left) and minimum (black tab on the right) levels of optimization.

Figure 19-9. Weighted Optimization dialog box in ImageReady 3
In Photoshop, create the alpha channel by saving a selection and giving the channel a name (the channel can then be accessed from the Modify dialog boxes). In ImageReady, you can create a new channel based on a selected image area on the fly when you click the Channel button.
19.8.3.1. Weighted color reduction
When you use the alpha channel to reduce colors in parts of an image, the white areas of the mask determine what areas of the image are most important. Colors in those areas will be weighted more heavily when calculating the color table for the image.
19.8.3.2. Weighted dithering
When using the alpha channel with dithering, the white areas of the mask correspond to the areas that receive the most dithering. Black areas yield the least dithering. Set the percentage amounts for each using the black and white tabs on the slider.
19.8.3.3. Weighted lossiness
Similarly, when using the alpha channel with lossiness, the white areas of the mask correspond to the highest image quality. However, because more lossiness results in less quality, the settings are reversed. To set the highest level of quality (with the white tab) or enter a value in the Minimum text box. For lowest level of quality, drag the right (black) tab or enter a value in the Maximum text box.
19.8.4. Optimize to a File Size in Photoshop 5.5+
In some cases, you may know ahead of time what you'd like the file size of your GIF file to be, for example, when designing an ad banner with a specific file size limitation.
Photoshop 5.5 and higher offers an "Optimize to File Size" function that automatically optimizes an image to meet a target file size. This enables you to achieve your desired file size without having to test a variety of file size settings. The Optimize to File Size function is accessible from the "Save for Web" dialog box as shown in Figure 19-10.

Figure 19-10. "Optimize to File Size" shown in Photoshop 6
This function works about the same in Versions 5.5 and 6.0, but 6.0 adds the ability to set a target size for a single slice (a portion created with the slicing tool) of an image.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



