
11.5. Alphabetical Attribute Reference
| azimuth | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
azimuth: angle | angleConstant || directionValue
Up to two values (other than inherit). One represents the angle, clockwise from straight ahead; the second is a 20-degree incremental movement to the left or right. An angle value is any value in the range of -360 to +360 (inclusive) plus the letters "deg", as in 90deg. The value 0deg is directly in front of the listener. To set the angle to the left of the listener, the value can be either -90deg or 270deg. Optionally, you can choose an angleConstant value from a large library of descriptions that correspond to fixed points around the circle. If you add the behind modifier, the values shift from in front of the listener to behind the listener.
|
Value |
Equals |
Value |
Equals |
|---|---|---|---|
| center | 0deg | center behind | 180deg |
| center-right | 20deg | center-right behind | 160deg |
| right | 40deg | right behind | 140deg |
| far-right | 60deg | far-right behind | 120deg |
| right-side | 90deg | right-side behind | 90deg |
| left-side | 270deg | left-side behind | 270deg |
| far-left | 300deg | far-left behind | 240deg |
| left | 320deg | left behind | 220deg |
| center-left | 340deg | center-left behind | 200deg |
For the direction value, you can choose from two constants: leftwards | rightwards. These settings shift the sound 20 degrees in the named direction.
Initial Value
center
Example
h1 {azimuth: 45deg}
p.aside {azimuth: center-right behind}Applies To
All elements.
| background | NN 6 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
background: background-attachment || background-color || background-image || background-position || background-repeat
Value
Any combination of the five background-style attribute values, in any order. Any attribute not specified is assigned its initial value. See each attribute for details about the expected values.
Initial Value
None.
Example
body {background: url(watermark.jpg) repeat fixed}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.background| background-attachment | NN 6 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
background-attachment: fixed | scrollValue
The fixed value keeps the image stationary in the element viewport; the scroll value lets the image scroll with the document content.
Initial Value
scroll
Example
body {background-attachment: fixed}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.backgroundAttachment| background-color | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
background-color: colorValue
Any valid color specification (see description at beginning of the chapter) or transparent.
Initial Value
transparent
Example
.highlighter {background-color: yellow}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.backgroundColor| background-image | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
background-image: uri | noneValue
To specify a URL, use the url( ) wrapper for the attribute value. You can omit the attribute or specify none to prevent an image from loading into the element's background.
Initial Value
none
Example
h1 {background-image: url(watermark.jpg)}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.backgroundImage| background-position | NN 6 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
background-position: [percentage | length] {1,2} |
[top | center | bottom] || [left | center | right]Value
You can specify one or two percentages, which are the percentage of the block-level element's box width and height (respectively) at which the image (or repeated images) begins. If you supply only one percentage value, it applies to the horizontal measure, and the vertical measure is automatically set to 50%. Instead of percentages, you can specify length values (in the unit of measure that best suits the medium). You can also mix a percentage with a length. In lieu of the numerical values, you can create combinations of values with the two sets of constant values. Select one from each collection, as in top left, top right, or bottom center. Whenever you specify two values, they must be separated by a space.
Initial Value
0% 0%
Example
div.marked {background-image: url(watermark.jpg);
background-position: center top}Applies To
Block-level and replaced elements.
Object Model Reference
[window.]document.getElementById("elementID").style.backgroundPosition| background-position-x, background-position-y | NN n/a IE 4 CSS n/a |
| Inherited: No |
CSS Syntax
background-position-x: [percentage | length] | [left | center | right ] background-position-y: [percentage | length] | [top | center | bottom]
Value
You can specify the percentage of the block-level element's box width or height (respectively) at which the image (or repeated images) begins. Instead of percentages, you can specify length values (in the unit of measure that best suits the medium). In lieu of the numerical values, you may use one axis-specific constant value per attribute.
Initial Value
0%
Example
div.marked {background-image: url(watermark.jpg);
background-position-x: center}Applies To
Block-level and replaced elements.
Object Model Reference
[window.]document.getElementById("elementID").style.backgroundPositionX
[window.]document.getElementById("elementID").style.backgroundPositionY| background-repeat | NN 6 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
background-repeat: no-repeat | repeat | repeat-x | repeat-yValue
With a setting of no-repeat, one instance of the image appears in the location within the element established by the background-position attribute (default is the top-left corner). Normal repeats are performed along both axes, but you can have the image repeat down a single column (repeat-y) or across a single row (repeat-x).
Initial Value
repeat
Example
body {background-image: url(icon.gif); background-repeat: repeat-y}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.backgroundRepeat| behavior | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
behavior: uri[, uri[, ...]]Value
CSS-formatted URL value, with the actual URL pointing to an external .htc file, ID of an object element that loads a behavior ActiveX control into the page, or one of the built-in default behaviors (in the format url(#default#behaviorName)). Default behavior names are:
|
anchorClick |
anim |
clientCaps |
download |
|
homePage |
httpFolder |
mediaBar |
saveFavorite |
|
saveHistory |
saveSnapshot |
userData |
For details on what these default behaviors do and under what security conditions you can use them, visit http://msdn.microsoft.com/workshop/author/behaviors/reference/reference.asp.
Initial Value
None.
Example
input.numOnly {behavior: url(numInput.htc)}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.behavior
[window.]document.getElementById("elementID").behaviorUrns[i]| border | NN 6 IE 4 CSS 1 |
| Inherited: No |
Due to differences in the way browsers define their default behavior with regard to borders, every style sheet border rule should include the width and style settings. Failure to specify both attributes may result in the border not being seen in one browser or the other.
CSS Syntax
border: border-width || border-style || colorValue
For the border-width and border-style attribute values, see the respective attributes in this chapter. For details on the color value, see the section about colors at the beginning of this chapter.
Initial Value
None.
Example
p {border: 3px groove darkred}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.border| border-bottom, border-left, border-right, border-top | NN 6 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
border-bottom: border-bottom-width || border-bottom-style || color border-left: border-left-width || border-left-style || color border-right: border-right-width || border-right-style || color border-top: border-top-width || border-top-style || color
Value
For the width and style attribute values, see the border-bottom-width and border-bottom-style attributes in this chapter. For details on the color value, see the section about colors at the beginning of this chapter.
Initial Value
None.
Example
p {border-bottom: 3px solid lightgreen}
p {border-left: 6px solid lightgreen}
p {border-right: 3px solid lightgreen}
p {border-top: 6px solid lightgreen}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.borderBottom
[window.]document.getElementById("elementID").style.borderLeft
[window.]document.getElementById("elementID").style.borderRight
[window.]document.getElementById("elementID").style.borderTop| border-bottom-color, border-left-color, border-right-color, border-top-color | NN 6 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
border-bottom-color: color border-left-color: color border-right-color: color border-top-color: color
Value
For details on the color value, see the section about colors at the beginning of this chapter.
Initial Value
None.
Example
p {border-bottom-color: gray}
div {border-left-color: #33c088}
p.special {border-right-color: rgb(150, 75, 0)}
h3 {border-top-color: rgb(100%, 50%, 21%)}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.borderBottomColor
[window.]document.getElementById("elementID").style.borderLeftColor
[window.]document.getElementById("elementID").style.borderRightColor
[window.]document.getElementById("elementID").style.borderTopColor| border-bottom-style, border-left-style, border-right-style, border-top-style | NN 6 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
border-bottom-style: style border-left-style: style border-right-style: style border-top-style: style
Value
Style values are constants that are associated with specific ways of rendering border lines. Not all browser versions recognize all of the values in the CSS recommendation. Style support is shown in the following table.
|
Value |
NN |
IE/Windows |
IE/Mac |
CSS |
|---|---|---|---|---|
| dashed |
6 |
5.5 |
4 |
1 |
| dotted |
6 |
5.5 |
4 |
1 |
| double |
4 |
4 |
4 |
1 |
| groove |
4 |
4 |
4 |
1 |
| hidden |
6 |
n/a |
4 |
2 |
| inset |
4 |
4 |
4 |
1 |
| none |
4 |
4 |
4 |
1 |
| outset |
4 |
4 |
4 |
1 |
| ridge |
4 |
4 |
4 |
1 |
| solid |
4 |
4 |
4 |
1 |
The manner that browsers interpret the definitions of the style values is not universal. Figure 11-1 shows a gallery of all styles as rendered by Internet Explorer 6 for Windows, Explorer 5 for Macintosh, and Netscape 6. Don't expect the same look in all browsers.

Figure 11-1. Border-style gallery
Initial Value
none
Example
p {border-style: solid; border-bottom-style: none}
div {border-left-style: ridge}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.borderBottomStyle
[window.]document.getElementById("elementID").style.borderLeftStyle
[window.]document.getElementById("elementID").style.borderRightStyle
[window.]document.getElementById("elementID").style.borderTopStyle| border-bottom-width, border-left-width, border-right-width, border-top-width | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
border-bottom-width: thin | medium | thick | length border-left-width: thin | medium | thick | length border-right-width: thin | medium | thick | length border-top-width: thin | medium | thick | length
Value
Three constants—thin | medium | thick—allow the browser to define how many pixels are used to show the border. For more precision, you can also assign a length value (see the discussion of length values at the beginning of this chapter).
Initial Value
medium (NN 6, IE); 0 (NN 4).
Example
h2 {border-bottom-width: 2px}
div {border-left-width: thin}
p.special {border-right-width: 0.5em}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.borderBottomWidth
[window.]document.getElementById("elementID").style.borderLeftWidth
[window.]document.getElementById("elementID").style.borderRightWidth
[window.]document.getElementById("elementID").style.borderTopWidth| border-collapse | NN 6 IE 5(Win) CSS 2 |
| Inherited: Yes |
CSS Syntax
border-collapse: collapse | separateValue
Constant values: collapse | separate.
Initial Value
separate
Applies To
The table element.
| border-color | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
border-color: color {1,4}Value
For Navigator 4, one color value only. In Internet Explorer and Netscape 6, this attribute accepts one, two, three, or four color values, depending on how many and which borders you want to set with specific colors. Value quantities and positions are interpreted as shown in the following table.
|
Number of values |
Effect |
|---|---|
|
1 |
All four borders set to value |
|
2 |
Top and bottom borders set to the first value, right and left borders set to the second value |
|
3 |
Top border set to first value, right and left borders set to second value, bottom border set to third value |
|
4 |
Top, right, bottom, and left borders set, respectively |
Initial Value
The element's color style property (which is inherited if not specifically assigned for the element).
Example
h2 {border-color: red blue red}
div {border-color: red rgb(0,0,255) red}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.borderColor| border-spacing | NN 6 IE n/a CSS 2 |
| Inherited: Yes |

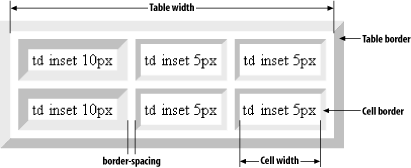
Figure 11-2. The geometry of a table element
CSS Syntax
border-spacing: length[length]Value
See the discussion of length values at the beginning of this chapter. If you want no spacing along one axis, set its value to zero.
Initial Value
0
Applies To
The table element.
| border-style | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
border-style: borderStyle {1,4}Value
Style values are constants that are associated with specific ways of rendering border lines. Not all browsers recognize all of the values in the CSS recommendation. Style support is as follows.
|
Value |
NN |
IE/Windows |
IE/Mac |
CSS |
|---|---|---|---|---|
| dashed |
6 |
5.5 |
4 |
1 |
| dotted |
6 |
5.5 |
4 |
1 |
| double |
4 |
4 |
4 |
1 |
| groove |
4 |
4 |
4 |
1 |
| hidden |
6 |
n/a |
4 |
2 |
| inset |
4 |
4 |
4 |
1 |
| none |
4 |
4 |
4 |
1 |
| outset |
4 |
4 |
4 |
1 |
| ridge |
4 |
4 |
4 |
1 |
| solid |
4 |
4 |
4 |
1 |
The precise manner in which browsers interpret the definitions of the style values is far from universal. Figure 11-1 shows a gallery of all styles as rendered by Internet Explorer 6 for Windows, Explorer 5 for Macintosh, and Netscape 6. Do not expect the exact same look in all browsers.
For Navigator 4, you may apply one style value only. In Internet Explorer and Netscape 6, this attribute accepts one, two, three, or four space-delimited borderStyle values, depending on how many and which borders you want to set with specific styles. Value quantities and positions are interpreted as shown in the following table.
|
Number of values |
Effect |
|---|---|
|
1 |
All four borders set to value |
|
2 |
Top and bottom borders set to the first value, right and left borders set to the second value |
|
3 |
Top border set to first value, right and left borders set to second value, bottom border set to third value |
|
4 |
Top, right, bottom, and left borders set, respectively |
Initial Value
none
Example
h1 {border-style: ridge; border-width: 3px}
div {border-style: solid double; border-width: 4px}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.borderStyle| border-width | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
border-width: thin | medium | thick | length {1,4}Value
Three constants—thin | medium | thick—allow the browser to define how many pixels are used to show the border. For more precision, you can also assign a length value (see the discussion of length values at the beginning of this chapter).
This attribute accepts one, two, three, or four space-delimited borderWidth values, depending on how many and which borders you want to set with specific styles. Value quantities and positions are interpreted as follows.
|
Number of values |
Effect |
|---|---|
|
1 |
All four borders set to value |
|
2 |
Top and bottom borders set to the first value, right and left borders set to the second value |
|
3 |
Top border set to first value, right and left borders set to second value, bottom border set to third value |
|
4 |
Top, right, bottom, and left borders set, respectively |
Initial Value
medium (IE and NN 6); 0 (NN 4)
Example
h1 {border-style: ridge; border-width: 3px 5px 3px}
div {border-style: solid double; border-width: 4px}Applies To
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
Object Model Reference
[window.]document.getElementById("elementID").style.borderWidth| bottom | NN 6 IE 5 CSS 2 |
| Inherited: No |
CSS Syntax
bottom: length | percentage | autoValue
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the height of the next outermost container. The setting of auto lets the browser determine the bottom offset of the element box on its naturally flowing offset within the containing box.
Initial Value
auto
Applies To
All positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.bottom| caption-side | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
CSS Syntax
caption-side: top | bottom | left | rightValue
One of the four constant values: top | bottom | left | right.
Initial Value
top
Applies To
caption elements.
Object Model Reference
[window.]document.getElementById("elementID").style.captionSide| clear | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
clear: both | left | none | rightValue
Any of the following constants: both | left | none | right.
Initial Value
none
Example
<img src="logo.gif" height="40" width="60" style="float: right"> <h1 style="clear: right">Giantco Corporation</h1>
Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.clear| clip | NN 4 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
clip: rect(lengthTop lengthRight lengthBottom lengthLeft) | autoValue
Extending to CSS2, the only shape recognized for the clip attribute is rect. Other shapes may be admitted in the future.
When specifying lengths for each side of the clipping rectangle, observe the clockwise order of values: top, right, bottom, left. See the discussion about length values at the beginning of this chapter. A value of auto sets the clipping region to the block that contains the content (a block that may extend in IE 4 to the width of the next outermost container, like the body element).
Initial Value
auto
Example
<span style="position: absolute; clip: rect(10px 110px 80px 10px)"> <img src="desk1.gif" height="90" width="120"> </span>
Applies To
Block-level, replaced, and positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.clip| color | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
color: colorValue
See the discussion of color attribute values at the beginning of this chapter.
Initial Value
black
Example
th {color: darkred}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.color| content | NN 6 IE n/a CSS 2 |
| Inherited: No |
a permissions phrase is appended to the end of every blockquote element, although the content does not become a member of the document tree. HTML tags in the content text are not interpreted, but if the situation warrants it, an external document can be assigned to the content attribute.
CSS Syntax
content: string | uri | counter | attr(attrName) | open-quote | close-quote | no-open-quote | no-close-quote
Value
Only the following value types or values are functional in Netcape 6: string, open-quote, close-quote, no-open-quote, and no-close-quote. The purpose of the "no" quote types is to let you specify the effect of a quote (as far as quote nesting goes) without displaying a quote symbol. Multiple space-delimited strings may follow the content: attribute name.
Another value (counter) is not yet supported by browsers, but its potential is significant for documents that would benefit from client-side section number generation. A CSS counter offers a way for a style sheet to control numbering schemes for sequences of elements (such as sections, illustrations, and the like). The assumption is that the numbering is not part of the actual content, but is determined solely by the rendered context of the element within the document. Therefore, if you remove a numbered paragraph from a document in the edit phase, the paragraph numbering of the document adjusts itself automatically when the page is rendered.
The basic operation of a counter entails assigning an identifier to it (thus allowing multiple counters to exist in the same document, such as one for sections, another for subsections). Other CSS attributes (counter-increment and counter-reset) require values that point to an identified counter to control the numbering sequence. The following style sheet rule inserts a section label and number in front of every h1 element, and increments the counter number each time the style is applied to an h1 element while the document renders:
h1:before {counter-increment:secNum;
content:"Section " counter(secNum) ". "}When counters are implemented in mainstream browsers, they will provide substantial power to highly structured, long documents.
Initial Value
"" (empty string)
Example
p.note:before {content:"==>"}Applies To
All elements plus a :before and/or :after pseudo-element.
| counter-increment, counter-reset | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
counter-increment: counterID [ posOrNegInteger ] | none counter-reset: counterID [ posOrNegInteger ] | none
Value
A counterID is an identifier assigned to a content:counter(counterID) style attribute. The optional integer value is space-delimited after the counterID. You can combine multiple counter IDs in the same style attribute by stringing together space-delimited pairs of ID and integer values.
Initial Value
none
Example
h1 {counter-reset:subSection}Applies To
All elements.
| cue | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
cue: cue-before || cue-afterValue
If there are two values, the first is applied to the cue-before attribute and the second to the cue-after attribute. If there is only one value, the same auditory icon is applied to both cue-before and cue-after.
Initial Value
none
Applies To
All elements.
| cue-after, cue-before | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
cue-after: uri | none cue-before: uri | none
Value
Any valid complete or relative URL (in CSS format) to a sound file in a MIME type supported by the browser. You may apply the same values to both attributes for the same style selector if it makes aural sense for the listener.
Initial Value
none
Example
li {cue-before: url(ding.wav); cue-after: url(dong.wav)}Applies To
All elements.
| cursor | NN 6 IE 4 CSS 2 |
| Inherited: Yes |

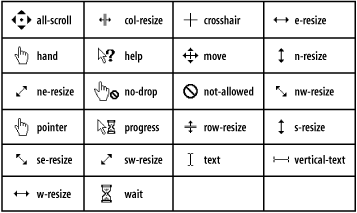
Figure 11-3. Internet Explorer cursor gallery
CSS Syntax
cursor: cursorType || uriValue
A cursor type is one of the implemented cursor names. The following table shows which cursor types are supported by various browsers and the CSS standard.
|
Cursor name |
IE/Windows |
IE/Mac |
NN |
CSS |
|---|---|---|---|---|
|
alias |
n/a |
n/a |
6 |
n/a |
|
all-scroll |
6 |
n/a |
n/a |
n/a |
|
auto |
4 |
4 |
6 |
2 |
|
cell |
n/a |
n/a |
6 |
n/a |
|
col-resize |
6 |
n/a |
n/a |
n/a |
|
context-menu |
n/a |
n/a |
6 |
n/a |
|
copy |
n/a |
n/a |
6 |
n/a |
|
count-down |
n/a |
n/a |
6 |
n/a |
|
count-up |
n/a |
n/a |
6 |
n/a |
|
count-up-down |
n/a |
n/a |
6 |
n/a |
|
crosshair |
4 |
4 |
6 |
2 |
|
default |
4 |
4 |
6 |
2 |
|
e-resize |
4 |
4 |
6 |
2 |
|
grab |
n/a |
n/a |
6 |
n/a |
|
grabbing |
n/a |
n/a |
6 |
n/a |
|
hand |
4 |
4 |
n/a |
n/a |
|
help |
4 |
4 |
6 |
2 |
|
move |
4 |
4 |
6 |
2 |
|
n-resize |
4 |
4 |
6 |
2 |
|
ne-resize |
4 |
4 |
6 |
2 |
|
no-drop |
6 |
n/a |
n/a |
n/a |
|
not-allowed |
6 |
n/a |
n/a |
n/a |
|
nw-resize |
4 |
4 |
6 |
2 |
|
pointer |
4 |
4 |
6 |
2 |
|
progress |
6 |
n/a |
n/a |
n/a |
|
row-resize |
6 |
n/a |
n/a |
n/a |
|
s-resize |
4 |
4 |
6 |
2 |
|
se-resize |
4 |
4 |
6 |
2 |
|
spinning |
n/a |
n/a |
6 |
n/a |
|
sw-resize |
4 |
4 |
6 |
2 |
|
text |
4 |
4 |
6 |
2 |
|
url(uri) |
6 |
n/a |
n/a |
2 |
|
vertical-text |
6 |
n/a |
n/a |
n/a |
|
w-resize |
4 |
4 |
6 |
2 |
|
wait |
4 |
4 |
6 |
2 |
Notice that IE 6 for Windows implements downloadable cursors. The IE 6 setting for an external URL requires an address of a cursor file of extension .cur or .ani (which you create with a graphics utility that creates Windows cursors).
Initial Value
auto
Example
a.helpLink {cursor: help}Applies To
All elements.
| direction | NN 6 IE 5 CSS 2 |
| Inherited: Yes |
CSS Syntax
direction: ltr | rtlValue
Either of two directional constants. The value ltr stands for left-to-right; rtl stands for right-to-left.
Initial Value
ltr
Applies To
All elements.
| display | NN 4 IE 4 CSS 1 |
| Inherited: No |
Perhaps the most frequently used aspect of the display style attribute in DHTML is setting the scripts to toggle between showing and completely hiding the element and its space. When the attribute is set to none, the element is hidden from view, and all surrounding content cinches up to occupy whatever space the element would normally occupy. This is different from the visibility attribute, which reserves space for the element while hiding it from view. But to redisplay the item to its default display mode, you can assign one of the common display types (block and inline) or the more specific type associated with the element (such as list-item for an li element), if supported by your target browsers.
CSS Syntax
display: displayTypeValue
The CSS specification identifies many display types, but browser support is more limited. The following table shows the supported types.
|
Display type |
IE/Windows |
IE/Mac |
NN |
CSS |
|---|---|---|---|---|
|
block |
5 |
4 |
6 |
2 |
|
compact |
n/a |
n/a |
n/a |
2 |
|
inline |
5 |
4 |
6 |
2 |
|
inline-block |
5.5 |
n/a |
n/a |
n/a |
|
inline-table |
n/a |
5 |
n/a |
2 |
|
list-item |
5 |
5 |
6 |
2 |
|
marker |
n/a |
n/a |
n/a |
2 |
|
none |
4 |
4 |
6 |
2 |
|
run-in |
n/a |
5 |
n/a |
2 |
|
table |
n/a |
5 |
6 |
2 |
|
table-caption |
n/a |
5 |
n/a |
2 |
|
table-cell |
n/a |
5 |
6 |
2 |
|
table-column-group |
n/a |
5 |
n/a |
2 |
|
table-footer-group |
5.5 |
5 |
6 |
2 |
|
table-header-group |
5 |
5 |
6 |
2 |
|
table-row |
n/a |
5 |
6 |
2 |
|
table-row-group |
n/a |
5 |
6 |
2 |
Initial Value
Element-dependent.
Example
.hidden {display: none}Applies To
All elements (but some display types are applicable to specific elements).
Object Model Reference
[window.]document.getElementById("elementID").style.display| elevation | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
elevation: angle | angleConstantValue
Your choice of a specific angle (in degrees) or one of the five constant values. An angle value is any value in the range of -90 to +90 (inclusive) plus the letters "deg", as in 90deg. The value 0deg is at the same vertical level as the listener's ear. To set the angle above level, the value must be a positive value (45deg); below level requires a negative value (-45deg). Optionally, you can choose an angleConstant value from a library of descriptions that correspond to fixed points above and below level.
|
Value |
Equals |
|---|---|
| above |
90deg (directly overhead) |
| below |
-90deg (directly beneath) |
| higher |
+10 degrees from current |
| level |
0deg (at listener's ear level) |
| lower |
-10 degrees from current |
In combination with the azimuth attribute, you can place a sound at any point around a spherical surround-sound stage.
Initial Value
level
Example
h1 {elevation: -45deg}
p.heavenly {elevation: above}Applies To
All elements.
| empty-cells | NN 6 IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
empty-cells: show | hideValue
One of two constants: show | hide .
Initial Value
The CSS specification calls for a default value of show, but Netscape 6 renders as if the default is hide when running in quirks mode (i.e., specifying older DTDs in the DOCTYPE element).
Example
td {border: salmon inset 3px; empty-cells: hide}Applies To
td elements.
| filter (old style) | NN n/a IE 4(Win) CSS n/a |
| Inherited: No |
CSS Syntax
filter: filterType1(paramName1=value1, paramName2=value2,...)
filterType2(paramName1=value1,...) ...Value
Each filter attribute may have more than one space-delimited filter type associated with it. Each filter type is followed by a pair of parentheses, which may convey parameters about the behavior of the filter for the current element. A parameter generally consists of a name/value pair, with assignment performed by the equals symbol. See the "Notes" section below for details on filterType values and parameters.
Initial Value
None.
Example
.fastStuff {filter: blur(add=true, direction=225)}Applies To
body, button, img, input, marquee, table, td, textarea, tfoot, th, thead, tr, and absolute-positioned div and span elements.
Object Model Reference
[window.]document.getElementById("elementID").filters["filterName"]Notes
First-generation filters (which continue to be supported at least through IE 6 for Windows) are divided into three broad categories: visual, reveal, and blend. Each category has its own parameter names. You can mix categories within a single filter attribute assignment and have quite a bit of fun experimenting with the combinations. Observe carefully the limitations about the elements to which you may assign filters.
The visual filters and their parameters are as follows:
- alpha( )
- Controls transparency level. The opacity and finishopacity parameters can be set from transparent (0) to opaque (100). The style parameter sets the opacity gradient shape: uniform (0), linear (1), radial (2), rectangular (3). startX and startY set the horizontal and vertical coordinates for opacity gradient start, whereas finishX and finishY set the horizontal and vertical coordinates for opacity gradient end.
- blur( )
- Gives the element the appearance of motion. The add parameter specifies whether to add the original image to the blurred image (1) or to omit it (0). direction sets the angle of the blurred image relative to the original image location: above (0); above-right (45); right (90); below-right (135); below (180); below-left (225); left (270); above-left (315). strength indicates the number of pixels for the blurred image to extend.
- chroma( )
- Sets a color transparent. The color parameter specifies the hexadecimal triplet value of the color to be made transparent.
- dropShadow( )
- Creates an offset shadow for apparent depth. The color parameter sets the hexadecimal triplet value of color for drop shadow. offx and offy specify the number of pixels between the element and the drop shadow along the x and y axes (positive values to the right/down; negative to the left/up). The positive parameter specifies whether only positive pixels generate drop shadows (1) or transparent pixels as well (0).
- flipH( )
- Creates a horizontally mirrored image of the element.
- flipV( )
- Creates a vertically mirrored image of the element.
- glow( )
- Adds radiance to outer edges. The color parameter sets the hexadecimal triplet value of the color for the radiance effect and strength sets the radiance intensity (1-255).
- gray( )
- Removes colors but retains luminance.
- invert( )
- Reverses the hue, saturation, and brightness (HSV) levels.
- light( )
- Shines a light source on the element (numerous filter method calls are available to set specific types of light sources, locations, intensities, and colors).
- mask( )
- Creates a transparent mask. The color parameter sets the hexadecimal triplet value of the color applied to transparent regions.
- shadow( )
- Displays the element as a solid silhouette. The color parameter sets the hexadecimal triplet value of the color used for shadows and direction sets the angle of the shadow relative to the original image location: above (0); above-right (45); right (90); below-right (135); below (180); below-left (225); left (270); above-left (315).
- wave( )
- Renders the element with a sine wave distortion along the x-axis. The add parameter specifies whether to add the original image to waved image (1) or not (0). freq sets the number of waves to be applied to visual distortion, light sets the light strength (0-100), phase sets the percentage offset for the sine wave (0-100 corresponding to to 360 degrees), and strength sets the wave effect intensity (0-255).
- xRay( )
- Renders only the edges.
The blend and reveal transition filters and parameters are as follows:
- blendTrans( )
- Fades the element in or out. The duration parameter sets the floating-point value (seconds.milliseconds) of how long the transition effect should take.
- revealTrans( )
- Sets a transition effect between appearance states of an element. The duration parameter sets the floating-point value (seconds.milliseconds) of how long the transition effect should take. transition is a key integer that corresponds to one of the following transition types.
|
Value |
Transition type |
Value |
Transition type |
|---|---|---|---|
|
0 |
Box in |
12 |
Random dissolve |
| 1 |
Box out |
13 |
Split vertical in |
| 2 |
Circle in |
14 |
Split vertical out |
| 3 |
Circle out |
15 |
Split horizontal in |
| 4 |
Wipe up |
16 |
Split horizontal out |
| 5 |
Wipe down |
17 |
Strips left down |
| 6 |
Wipe right |
18 |
Strips left up |
| 7 |
Wipe left |
19 |
Strips right down |
| 8 |
Vertical blinds |
20 |
Strips right up |
| 9 |
Horizontal blinds |
21 |
Random bars horizontal |
| 10 |
Checkerboard across |
22 |
Random bars vertical |
| 11 |
Checkerboard down |
23 |
Random |
Both transition filters have a set of three methods: apply( ), play( ), and stop( ). Use apply( ) to freeze the element's display while you change the element's visibility or other visual attribute; then invoke the play( ) method on the filter to let the transition be seen by the user:
document.getElementById("myImg").filters["revealTrans"].apply( );
document.getElementById("myImg").src = "newPix.jpg";
document.getElementById("myImg").filters["revealTrans"].play( );A style sheet rule for the element may have been set to the following:
img {filter:revealTrans(transition=2, duration=3)}When the script statements execute, the change from one image to another occurs through a "circle in" reveal transition.
| filter (new style) | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
filter:progid:DXImageTransform.Microsoft.filterType1(paramName1=value1, paramName2=value2,...) progid:DXImageTransform.Microsoft.filterType2(paramName1=value1,...) ...
Value
Each filter type must be preceded by the reference to the ActiveX control (progid:DXImageTransform.Microsoft.), and multiple filter types for a single filter style attribute are space delimited. Each filter type is followed by a pair of parentheses, which may convey parameters about the behavior of the filter for the current element. A parameter generally consists of a name/value pair, with assignment performed by the equals symbol. Filter types that control transitions also have methods that scripts invoke to freeze the display while some visible attribute of the element changes (also under script control) and then play the transition. (See the "Notes" section below for information about filterType values and parameters.
Initial Value
None.
Example
.fastStuff {filter:progid:DXImageTransform.Microsoft.MotionBlur(add=1,
direction=225)}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").filters[
"DXImageTransform.Microsoft.filterName"]Notes
Documenting in detail ActiveX controls that work only on Windows versions of Internet Explorer exceeds the scope of this book. But by way of introduction to what the new filter scheme offers in IE 5.5 and later, the following table lists the static and trasition filters available in the DXImageTransform ActiveX control, along with descriptions of what they do. For specific details of attributes that go into style sheet rules, as well as the scriptable properties and methods available to each filter, visit http://msdn.microsoft.com/workshop/author/filter/filters.asp.
|
Filter name |
Type |
Description |
|---|---|---|
|
Alpha( ) |
static |
Controls transparency level (opacity) |
|
Barn( ) |
transition |
A barn-door transition effect, with properties for speed, motion, and orientation |
|
BasicImage( ) |
static |
Sets a variety of filter styles (mirror, opacity, grayscale, etc.) for all kinds of elements, but under script control can also rotate the element and alter its color mask |
|
Blinds( ) |
transition |
A venetian-blind transition effect, with properties for direction and thickness of the slats |
|
Blur( ) |
static |
Controls the fuzziness of the element |
|
Checkerboard( ) |
transition |
A checkboard transition effect with properties for direction, speed, and square sizes |
|
Chroma( ) |
static |
Controls the transparency of a specific color |
|
Compositor( ) |
static |
Combines color filter effects |
|
DropShadow( ) |
static |
Creates an offset shadow for apparent depth, with properties for color, and depth of shadow |
|
Emboss( ) |
static |
Controls an embossed texture effect |
|
Engrave( ) |
static |
Controls an engraved texture effect |
|
Fade( ) |
transition |
A blended transition between views, with properties for speed and the degree of overlap of both views |
|
Glow( ) |
static |
Controls radiance of outer edges |
|
Gradiant( ) |
statics |
Applies a colored gradient texture on the element's background |
|
GradientWipe( ) |
transition |
A wipe transition using a gradient blend at the wipe line, with properties for speed, thickness of the gradient, and direction |
|
ICMFilter( ) |
static |
Applies an external Image Color Management profile to the element |
|
Inset( ) |
transition |
A wipe transition that works along horizontal and vertical axes, but diagonally from one corner to its opposite |
|
Iris( ) |
transition |
A zoom-style transition with properties for speed, direction (in or out), and iris shape (e.g., circle, cross, diamond, plus, square, star) |
|
Light( ) |
static |
Controlled exclusively through scripts, adds effect of light source directed at the element |
|
MaskFilter( ) |
static |
Overlays a transparent mask for a color |
|
Matrix( ) |
static |
Control rotation, flipping, and scaling of element |
|
MotionBlur( ) |
static |
Simulates motion via artificial blurring |
|
Pixelate( ) |
transition |
Blends between views via an expansion/contraction and blurring/focusing of the content |
|
RadialWipe( ) |
transition |
Blends between views via your choice of styles (clock, wedge, radial) |
|
RandomBars( ) |
transition |
Blends between views via expanding/contracting bars, with properties for orientation and speed |
|
RandomDissolve( ) |
transition |
Blends between views through random pixel changes |
|
Shadow( ) |
static |
Displays element content as a silhouette |
|
Slide( ) |
transition |
Blends between views through banded sliding of various types |
|
Spiral( ) |
transition |
Blends between views through spiral reveals |
|
Stretch( ) |
transition |
Blends between views through various stretch-style reveals |
|
Strips( ) |
transition |
Blends between views with striped effect |
|
Wave( ) |
static |
Adds sine-wave distortion to the element |
|
Wheel( ) |
transition |
Blends between views via wheel spokes emanating from the element center |
|
ZigZag( ) |
transition |
Blends between views via removal of rows of bricks |
Successful deployment of these filters, especially on complex content, requires extensive experimentation and testing to make sure that your combination doesn't crash the browser.
| float | NN 4 IE 4 CSS 1 |
| Inherited: No |
Due to the prior reservation of float as a keyword in JavaScript, the attribute name is not available as a style object property name in object models that use JavaScript. Internet Explorer adopted the styleFloat property name; the W3C DOM and Netscape 6 use cssFloat.
CSS Syntax
float: alignmentSide | noneValue
An alignmentSide is one of the following constants: left | right.
Initial Value
none
Example
img.navButton {float: right}Applies To
All elements except positioned elements (or generated content).
Object Model Reference
[window.]document.getElementById("elementID").style.styleFloat
[window.]document.getElementById("elementID").style.cssFloat| font | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
font: font-style || font-variant || font-weight || font-size[/line-height] || font-family | CSS2FontConstant
Value
For syntax and examples of value types for font and line attributes, see the respective attribute listing. The construction with the forward slash before the line-height value allows the use of a second length value within the potentially long sequence of values for this attribute: the line-height length value must always accompany the required font-size value, separated by a forward slash.
The CSS2 font constants are as follows: caption | icon | menu | message-box | small-caption | status-bar. These constants refer to browser and operating system fonts used by the client. Their precise appearance is therefore different on different operating systems but consistent with the user's expectation for a particular type of font. In other words, these styles should be used when their function mirrors a system or browser function.
Initial Value
None.
Example
body {font: 12px serif}
h2 {font: bolder small-caps 16px "Lucida Console", Arial, sans-serif}
.iconCaption {font: 10px/1.1em caption}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.font| font-family | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
A font family may consist of multiple font definitions. For example, a Helvetica font family may also include a bold version and an italic version—genuinely distinct fonts rather than the approximated versions of bold and italic. When you specify a font family by name, the browser looks into the client's system to see if there is a font available by that name. If not, the browser looks to the next font family name in the list. Therefore, it is wise to include font family names in a sequence that goes from the most esoteric to the most generic. The final font family name should be the generic family (serif, sans-serif, cursive, fantasy, or monospace) that most closely resembles the desired font. Many fonts that are widely installed on one operating system may not be as popular on another operating system.
Browsers following the CSS2 specification should also be smart enough to recognize Unicode character codes and try to match them with named font families that cater to particular languages. Ideally, this will allow a browser to mix fonts from different languages and writing systems in the same element, provided each font-family is listed in the attribute value.
CSS Syntax
font-family: fontFamilyName [, fontFamilyName [, ...]]Value
Any number of font family names, comma delimited. Multiword family names must be quoted. Recognized generic family names are: serif | sans-serif | cursive | fantasy | monospace.
Initial Value
Browser default.
Example
body {font-family: "Century Schoolbook", Times, serif}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontFamilyNotes
Internet Explorer provide facilities for downloading font definition files for a browser that doesn't have a special font that the page designer wants for the page. The font definition files must be created by the author using browser-specific font conversion tools. An @font-face style sheet rule downloads the font definition file and associates that font description with an arbitrary font family name:
@font-face {font-family:Neato; src: url(http://www.giantco.com/fonts/neato.eot}See Section 11.3 earlier in this chapter for details on deploying this type of style rule. You then specify the font in regular font-family style attributes. If the font has yet to download, the browser displays the page in another font until the downloadable font has arrived. At that point, the page is reflowed with the downloaded font.
| font-size | NN 4 IE 4 CSS 1 |
| Inherited: Yes |

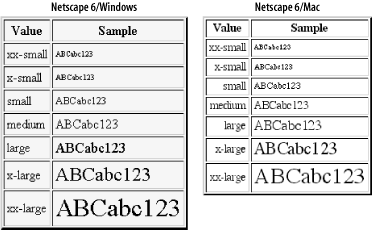
Figure 11-4. Font size constant values in Netscape 6 on the Windows and Mac platforms

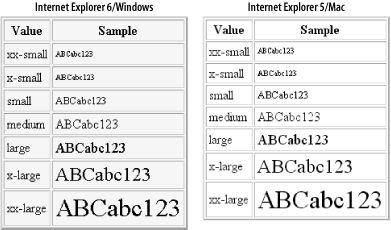
Figure 11-5. Font size constant values in IE on the Windows and Mac platforms
Another collection of constants (larger, smaller) are known as relative sizes. Because the font-size attribute is inherited from the parent element, these relative sizes are applied to the parent element to determine the font size of the current element. It is up to the browser to determine exactly how much larger or smaller the font size is, and a lot depends on how the parent element's font size is set. If it is set with one of the absolute sizes (large, for example), a child's font size of larger means that the font is rendered in the browser's x-large size. The increments are not as clear cut when the parent font size is set with a length or percentage.
If you elect to use a length value for the font-size attribute, choose a unit that makes the most sense for fonts rendered on the output medium, such as pixels (px) for screen display and points (pt) or ems (em) for printed output. Em values are calculated relative to the size of the parent element's font size. Finally, you can set the font-size to a percentage, which is calculated based on the size of the parent element's font size.
Some browsers hijack your best efforts at precisely sizing fonts, using their own (or user) settings to establish a "medium" size. That is why many designers prefer to rely on the relative-size constants for their font-size specification schemes. This choice means giving up a level of control over rendering from one browser and operating system to the next, but attempting too strict control on uniform rendering generally leads to utter frustration.
CSS Syntax
font-size: absoluteSize | relativeSize | length | percentageValue
For an absolute size, one of the following constants: xx-small | x-small | small | medium | large | x-large | xx-large. For a relative size, one of the following constants: larger | smaller. For a length, see the discussion about length values at the beginning of this chapter. For a percentage, the percentage value and the % symbol.
Initial Value
medium (for BODY element); the parent element's font-size value (for all others).
Example
body {font-size: 14pt}
p.teeny {font-size: x-small}
em {font-size: larger}
span.larger {font-size: 150%}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontSize| font-size-adjust | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
font-size-adjust: 0.47Value
A number representing the aspect value of the preferred font (perhaps obtainable from the font maker) or none.
Initial Value
none
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontSizeAdjust| font-stretch | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
font-stretch: stretchType | normalValue
For an absolute size, one of the following constants: ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | extra-expanded | ultra-expanded. For a relative size, one of the following constants: narrower | wider.
Initial Value
normal
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontStretch| font-style | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
font-style: fontStyleValue
One of the following constants: normal | italic | oblique. Browsers tend to treat italic and oblique settings the same.
Initial Value
normal
Example
h2 em {font-style: italic}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontStyle| font-variant | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
font-variant: fontVariantValue
Any of the following constant values: normal | small-caps.
Initial Value
normal
Example
em {font-variant: small-caps}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontVariant| font-weight | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
The CSS2 specification offers guidelines about how the weight values should correspond to font family names and internal characteristics of some font definition formats. For example, the OpenType font definition format provides slots for nine font weights. In this case, the numeric font-weight attribute values map directly to the weight definitions in that font. If the font family contains a face with a name that contains the word Medium and one labeled Book, Regular, Roman, or Normal, the Medium face is equated with a weight value of 500 (whereas the other is at 400). All font face names including the word Bold are equated with a weight of 700. For font families that don't have all nine weights assigned, the browser should do its best to interpolate, but it is very likely that some weight values generate fonts of the same weight as other values.
CSS Syntax
font-weight: fontWeightValue
Any of the following constant values: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900.
Initial Value
normal
Example
p em {font-weight: bolder}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.fontWeight| height | NN 4 IE 4 CSS 1 |
| Inherited: No |
IE for Windows counts top and bottom margins, padding, and borders when calculating the height of an element until you reach IE 6 in standards-compatibility mode (see the DOCTYPE element in Chapter 8). When observing the CSS standards, the height applies to only the content portion of an element, irrespective of borders, padding, or margins. This change may have significant impact on legacy code that you are bringing up to W3C compatibility.
CSS Syntax
height: length | percentage | autoValue
See the discussion about length values at the beginning of this chapter. The setting of auto lets the browser determine the height of the element box based on the amount of space required to display the content.
Initial Value
auto
Example
div#announce {height: 240}
textarea {height: 90%}Applies To
Navigator 4, all absolute-positioned elements; Internet Explorer 4, applet, div, embed, fieldset, hr, iframe, img, input, marquee, object, span, table, and textarea elements; Internet Explorer 5 and Netscape 6, all elements except nonreplaced inline elements, table column elements, and column group elements.
Object Model Reference
[window.]document.getElementById("elementID").style.height| ime-mode | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
ime-mode: active | auto | disabled | inactiveValue
One of four constants: active | auto | disabled | inactive.
Initial Value
auto
Example
input {ime-mode: active}Applies To
input and textarea elements.
Object Model Reference
[window.]document.getElementById("elementID").style.imeMode| !important | NN 6 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
!importantValue
No values assigned to this declaration.
Example
p {font-size: 14pt ! important}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.getPropertyPriority("styleAttribute")| layout-flow | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
layout-flow: horizontal | vertical-ideographicValue
One of two constants: horizontal | vertical-ideographic.
Initial Value
horizontal
Example
body {layout-flow: vertical-ideographic}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.layoutFlow| layout-grid | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
layout-grid: layout-grid-mode | layout-grid-type | layout-grid-line | layout-grid-char
Value
For syntax and examples of value types for font and line attributes, see the respective attribute listing.
Initial Value
both loose none none
Example
body {layout-grid: both fixed 14px 14px}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.layoutGrid| layout-grid-char | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
layout-grid-char: length | auto | noneValue
Length value as an absolute unit measure, or a percentage. Or one of the following constants: auto | none.
Initial Value
none
Example
body {layout-grid-mode:both; layout-grid-char: 14px}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.layoutGridChar| layout-grid-line | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
layout-grid-line: length | auto | noneValue
Length value as an absolute unit measure, or a percentage. Or one of the following constants: auto | none.
Initial Value
none
Example
body {layout-grid-mode:both; layout-grid-line: 14px}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.layoutGridLine| layout-grid-mode | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
layout-grid-mode: gridModeValue
One of the following constants: both | char (for inline elements) | line (for block-level elements) | none.
Initial Value
both
Example
body {layout-grid-mode:both}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.layoutGridMode| layout-grid-type | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
layout-grid-type: gridTypeValue
One of the following constants: fixed | loose | strict.
Initial Value
fixed
Example
div.kor {layout-grid-type:strict}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.layoutGridType| layer-background-color, layer-background-image | NN |4| IE n/a CSS n/a |
| Inherited: No |
| left | NN 4 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
left: length | percentage | autoValue
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the width of the next outermost container. The setting of auto lets the browser determine the left offset of the element box within the containing box by virtue of normal element flow. Navigator tends to push up against the left edge of the containing box, whereas Internet Explorer renders a bit of margin.
Initial Value
auto
Example
h1 {position: relative; left: 2em}
#logo {position: absolute; left: 80px; top: 30px}Applies To
Positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.left| letter-spacing | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
letter-spacing: length | normalValue
See the discussion at the beginning of this chapter about length values. The best results use units that are based on the rendered font size (em and ex). A setting of normal is how the browser sets the letters without any intervention.
Initial Value
normal
Example
.tight {letter-spacing: -0.03em}
blockquote {letter-spacing: 1.1em}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.letterSpacing| line-break | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
line-break: normal | strictValue
One of the following constants: normal | strict.
Initial Value
normal
Example
p {letter-break: strict}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.lineBreak| line-height | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
line-height: normal | number | length | percentageValue
A value of normal lets the browser calculate line spacing for the entire element, thus producing a computed value that can be inherited by nested elements. A number value (greater than zero) acts as a multiplier for the font-size of the current element. Therefore, if a nested element inherits the line-height multiplier from its parent, that multiplier is applied to the current element's font-size setting (the multiplier, not the computed value of the parent, is inherited). A length value assigns an actual value to the inline box height. And a percentage value is a multiplier applied to the font size of the current element. In this case, the computer value can be inherited by nested elements.
Initial Value
normal
Example
p {line-height: normal} /* Browser default; actual value is inheritable */
p {line-height: 1.1} /* Number value; the number value is inheritable */
p {line-height: 1.1em} /* Length value; the actual value is inheritable */
p {line-height: 110%} /* Percentage value; percentage times font size */
/* is inheritable /*Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.lineHeight| list-style | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
list-style: list-style-type || list-style-position || list-style-imageValue
See the individual attribute entries for list-style-type, list-style-position, and list-style-image for details on acceptable values for each. You may include one, two, or all three values in the list- style attribute setting in any order you wish.
Initial Value
None.
Example
ul {list-style: square outside none}Applies To
dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
Object Model Reference
[window.]document.getElementById("elementID").style.listStyle| list-style-image | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
list-style-image: none | uriValue
For uri, supply any valid full or relative URL (in the CSS format) to an image file with a MIME type that is readable by the browser.
Initial Value
none
Example
ul {list-style-image: url(images/folder.gif)}
li.file {list-style-image: url(images/doc.gif)}Applies To
dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
Object Model Reference
[window.]document.getElementById("elementID").style.listStyleImage| list-style-position | NN 6 IE 4 CSS 1 |
| Inherited: Yes |

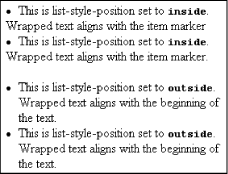
Figure 11-6. Results of list-style-position settings
CSS Syntax
list-style-position: inside | outsideValue
Any of the constant values: inside | outside.
Initial Value
outside
Example
ul {list-style-position: inside}Applies To
dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
Object Model Reference
[window.]document.getElementById("elementID").style.listStylePosition| list-style-type | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
list-style-type: listStyleTypeValue
One constant value that is relevant to the type of list container. For ul: circle | disc | square. For ol: decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha. Commonly-supported ol element sequences are treated as shown in the following table.
|
Type |
Example |
|---|---|
|
decimal |
1, 2, 3, ... |
|
decimal-leading-zero |
01, 02, 03, ... |
|
lower-alpha |
a, b, c, ... |
|
lower-greek |
, ... |
|
lower-roman |
i, ii, iii, ... |
|
upper-alpha |
A, B, C, ... |
|
upper-roman |
I, II, III, ... |
Initial Value
disc (for first level ul); decimal (for ol).
Example
ul {list-style-type: circle}
li {list-style-type: upper-roman}Applies To
dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
Object Model Reference
[window.]document.getElementById("elementID").style.listStyleType| margin | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
margin: marginThickness | auto {1,4}Value
This attribute accepts one, two, three, or four values, depending on how many and which margins you want to set. Values for marginThickness can be lengths, percentages of the next outermost element size, or the auto constant. Value quantities and positions are interpreted as follows.
|
Number of values |
Effect |
|---|---|
|
1 |
All four margin edges set to value |
|
2 |
Top and bottom margins set to the first value, right and left margins set to the second value |
|
3 |
Top margin set to first value, right and left margins set to second value, bottom margin set to third value |
|
4 |
Top, right, bottom, and left margin set, respectively |
Initial Value
0
Example
p.highlight {margin: 10px 20px}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.margin| margin-bottom, margin-left, margin-right, margin-top | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
margin-bottom: marginThickness | auto margin-left: marginThickness | auto margin-right: marginThickness | auto margin-top: marginThickness | auto
Value
Values for marginThickness can be lengths, percentages of the next outermost element size, or the auto constant.
Initial Value
0
Example
blockquote {margin-left: 20; margin-top: 10}
#narrowCol {margin-left: 30%; margin-right: 30%}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.marginBottom
[window.]document.getElementById("elementID").style.marginLeft
[window.]document.getElementById("elementID").style.marginRight
[window.]document.getElementById("elementID").style.marginTop| marker-offset | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
marker-offset: length | autoValue
A length value (see the discussion of length values at the beginning of this chapter), or the auto constant.
Initial Value
auto
Example
li:before {display:marker; marker-offset:4em}Applies To
List elements set to marker display mode (generally with a :before or :after pseudo-class).
| marks | NN n/a IE n/a CSS 2 |
| Inherited: n/a |
CSS Syntax
marks: markType | noneValue
Available markType values are the following constant values: crop | cross. A crop mark shows where pages should be trimmed; a cross mark is used for alignment and registration.
Initial Value
none
Example
@page {marks: crop}Applies To
Page context.
Object Model Reference
[window.]document.getElementById("elementID").style.marks| max-height, min-height | NN 6 IE (see text) CSS 2 |
| Inherited: No |
When you set the max-height attribute of an element that has content that may extend beyond that maximum, you should also set the overflow style attribute to hidden so that excess content is cropped. Failure to do so causes the overflowing content to bleed into the succeeding elements' content. Netscape 6 supports both attributes for block-level and positioned elements.
Internet Explorer 6 for Windows supports only the min-height attribute, and is limited to td, th, and tr elements inside a table with its table-layout style attribute is set to fixed. This conflicts with the CSS2 specification, which explicitly excludes table-related elements from being influenced by these attributes. As such, min-height settings you make for td, th, or tr elements in IE 6 do not affect Netscape 6. IE 5 for Macintosh supports neither attribute.
CSS Syntax
max-height: length | percentage | none min-height: length | percentage | none
Value
See the discussion of length values at the beginning of the chapter. The value may also be a percentage that is calculated relative to the element's container. A value of none removes all constraints, allowing the content to flow naturally.
Initial Value
none (max-width); none (min-width).
Applies To
See text.
Object Model Reference
[window.]document.getElementById("elementID").style.minHeight
[window.]document.getElementById("elementID").style.maxHeight| max-width, min-width | NN 6 IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
max-width: length | percentage | none min-width: length | percentage | none
Value
See the discussion of length values at the beginning of the chapter. The value may also be a percentage that is calculated relative to the element's container. A value of none removes all constraints, allowing the content to flow naturally.
Initial Value
none (max-width); none (min-width).
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.minWidth
[window.]document.getElementById("elementID").style.maxWidth| -moz-border-radius | NN 6 IE n/a CSS n/a |
| Inherited: No |
CSS Syntax
-moz-border-radius: radius {1,4}Value
A border corner radius can be defined by a length measure, signifying the length of the radius of the imaginary circle from which the rounded corner comes. The larger the value, the more rounded the corner becomes. For screen display, the pixel length unit is most appropriate. You may also use a percentage value in the range between 0% (no rounding) to 50% (maximum rounding). The rounded border does not crop content of the element.
This attribute accepts one, two, three, or four radius values, depending on how many and which corners you want to make round. Value quantities and positions are interpreted as shown in the following table.
|
Number of values |
Effect |
|---|---|
|
1 |
All four corners set to same value |
|
2 |
Top left and bottom right corners set to the first value, top right and bottom left corners set to the second value |
|
3 |
Top left corner set to first value, top right and bottom left corners set to second value, bottom right corner set to third value |
|
4 |
Top left, top right, bottom right, and bottom left corners set, respectively |
Initial Value
0
Example
div.hotbox {-moz-border-radius:20px}
div.circle {-moz-border-radius:50%}Applies To
All elements.
| -moz-border-radius-bottomleft, -moz-border-radius-bottomright, -moz-border-radius-topleft, -moz-border-radius-topright | NN 6 IE n/a CSS n/a |
| Inherited: No |
CSS Syntax
-moz-border-radius-bottomleft: radius -moz-border-radius-bottomright: radius -moz-border-radius-topleft: radius -moz-border-radius-topright: radius
Value
See -moz-border-radius.
Initial Value
0
Example
div.bizarro {-moz-border-radius-topright:10%; -moz-border-radius-bottomright:10% }Applies To
All elements.
| -moz-opacity | NN 6 IE n/a CSS n/a |
| Inherited: No |
CSS Syntax
-moz-opacity: alphaValueValue
The level of opacity is determined by a floating-point number between 0.0 and 1.0. A completely opaque rendering occurs at a value of 1.0. You may also use percentage values between 0% and 100%, but the proposed CSS3 recommendation for the opacity attribute calls for numbers only.
Initial Value
1
Example
div#watermark {-moz-opacity:0.4}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.MozOpacity| orphans | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
CSS Syntax
orphans: lineCountValue
An integer of the number of lines.
Initial Value
2
Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.orphans| outline | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
An outline differs from a border in two primary ways. First, an outline does not occupy space in the CSS box model. Rather, the outline simply hovers atop the element, drawn just beyond the border rectangle. Second, CSS does not restrict an outline to be rectangular, allowing an outline to follow the irregular outline of an unjustified paragraph, for example. So far, however, the implementation in IE 5 for the Macintosh draws only rectangular outlines.
CSS Syntax
outline: border-color || border-style || outline-widthValue
See the respective attributes in the following sections.
Initial Value
None.
Example
blockquote {outline: darkred ridge 5px}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.outline| outline-color | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
CSS Syntax
outline-color: colorValue
A CSS color value. One value controls all sides of the outline. The CSS specification also calls for a constant called invert, which performs an algorithmic inversion of the background color, but this value is not supported in IE 5 Mac.
Initial Value
In IE 5 for Macintosh, black. The CSS 2 specification suggests invert as a default.
Example
h2 {outline-color: salmon}
div {outline-color: rgb(0,0,255)}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.outlineColor| outline-style | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
CSS Syntax
outline-style: borderStyleValue
Style values are constants that are associated with specific ways of rendering border lines. See border-style for a list and illustration. One value controls all sides of the outline.
Initial Value
none
Example
h2 {outline-style: solid}
div {outline-style: groove}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.outlineStyle| outline-width | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
CSS Syntax
outline-width: thin | medium | thick | lengthValue
Three constants—thin | medium | thick—allow the browser to define exactly how many pixels are used to show the outline. For more precision, you can also assign a length value (see the discussion of length values at the beginning of this chapter). One value controls all sides of the outline.
Initial Value
medium
Example
h1 {outline-style: ridge; outline-width: 5px}
div {outline-style: solid; outline-width: 2px}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.outlineWidth| overflow | NN 6 IE 4 CSS 2 |
| Inherited: No |
A setting of visible causes the containing block to expand to allow the full width (if fixed) and height of the content to be displayed. If borders, margins, and padding are set for the element, they are preserved around the expanded content block. If the element has height and width specified, as well as a background image or color, and if the content extends beyond the specified size, the results vary with browser family. IE for Windows expands the height of the background to accommodate the content, pushing succeeding content downward to accommodate the overflowing content. IE for Macintosh and Netscape 6 constrain the background rectangle to the specified size, but the content bleeds beyond the rectangle, and overlaps content that comes after the overflowing element. Because this is the default value for the overflow style property, it is best to specify some other overflow value (or clipping rectangle for a positioned element) whenever you restrict the size of an element.
A setting of hidden forces the block to observe its height and width settings, potentially causing the content to be clipped by the size of the block. Borders and padding are preserved, but margins may be lost along the edges that clip the content. No scrollbars appear with this value.
A setting of scroll usually generates a set of horizontal and vertical scrollbars inside the rectangle of the content block, whether they're needed or not. The bars become active only if the content actually requires scrolling in any direction.
A setting of auto should generate scroll bars only if the content in the block requires it. In practice, browsers tend to add only a vertical scrollbar when the content is text that can adjust to the specified width of its container.
CSS Syntax
overflow: overFlowTypeValue
Any of the following constants: auto | hidden | scroll | visible.
Initial Value
visible
Example
div.aside {position: absolute; top: 200px; left: 10px; height: 100px;
width: 150px; overflow: scroll}Applies To
Block-level, replaced, and positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.overflow| overflow-x, overflow-y | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
overflow-x: overFlowType overflow-y: overFlowType
Value
Any of the following constants: auto | hidden | scroll | visible.
Initial Value
visible
Example
body {overflow-x:hidden; overflow-y: scroll}Applies To
Block-level, replaced, and positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.overflowX
[window.]document.getElementById("elementID").style.overflowY| padding | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
padding: paddingThickness {1,4}Value
This attribute accepts one, two, three, or four values, depending on how many and which sides you want to assign padding to. Values for paddingThickness can be lengths or percentages of the next outermost element size. Value quantities and positions are interpreted as follows.
|
Number of values |
Effect |
|---|---|
|
1 |
All four padding edges set to value |
|
2 |
Top and bottom padding set to the first value, right and left padding set to the second value |
|
3 |
Top padding set to first value, right and left padding set to second value, bottom padding set to third value |
|
4 |
Top, right, bottom, and left padding set, respectively |
Initial Value
0; IE for Windows specifies a default value of 1 for td and th elements.
Example
p.highlight {padding: 10px 20px}Applies To
All elements (IE 5 for Macintosh, IE 5.5 for Windows, and Netscape 6); body, caption, div, iframe, marquee, table, td, textarea, tr, and elements (IE 5 and earlier for Windows).
Object Model Reference
[window.]document.getElementById("elementID").style.paddingNotes
Be aware that Navigator 4 adds its own three-pixel-wide transparent spacing around all four edges of an element. If the element has padding defined for it, the extra spacing is placed outside of the padding. An element's border then appears outside of the extra spacing. This means the background image or color of a Navigator 4 element can't bleed all the way to the borders, and you must use the otherwise undocumented layer-background-color or layer-background-image style attributes.
| padding-bottom, padding-left, padding-right, padding-top | NN 4 IE 4 CSS 1 |
| Inherited: No |
CSS Syntax
padding-bottom: paddingThickness padding-left: paddingThickness padding-right: paddingThickness padding-top: paddingThickness
Value
Values for paddingThickness can be lengths or percentages of the next outermost container size.
Initial Value
0; IE for Windows specifies a default value of 1 for td and th elements.
Example
blockquote {padding-left: 20; padding-top: 10}
#narrowCol {padding-left: 30%; padding-right: 30%}Applies To
All elements (IE 5 for Macintosh, IE 5.5 for Windows, and Netscape 6); body, caption, div, iframe, marquee, table, td, textarea, tr, and elements (IE 5 and earlier for Windows).
Object Model Reference
[window.]document.getElementById("elementID").style.paddingBottom
[window.]document.getElementById("elementID").style.paddingLeft
[window.]document.getElementById("elementID").style.paddingRight
[window.]document.getElementById("elementID").style.paddingTopNotes
Be aware that Navigator 4 adds its own three-pixel-wide transparent spacing around all four edges of an element. If the element has padding defined for it, the extra spacing is placed outside of the padding. An element's border then appears outside of the extra spacing. This means the background image or color of a Navigator element can't run all the way to the borders, and you must use the otherwise undocumented layer-background-color or layer-background-image style attributes.
| page | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
CSS Syntax
page: pageRuleIdentifier | autoValue
The pageRuleIdentifier value is the name given to an @page rule in the same document.
Initial Value
auto
Example
table#results {page: printTable}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.page| page-break-after, page-break-before | NN 7 IE 4 CSS 2 |
| Inherited: No |
Proper handling of pages for printers relies on the CSS2 concept of the page box, which is a rectangular region that ultimately reaches a printed page. Page break style attributes help the browser control the precise content of each page box. Without any assistance (or with the auto setting), the browser divides pages for printing much as it has in the past by doing a best-fit for the content to fill up as much of each page as there is space for it.
To force a page break above an element, associate a page-break-before:always style setting with the element. Similarly, to force a break after an element, use page-break-after:always. For example, if you want a special class of br elements to break after them, you could set up a class selector style rule as follows:
<style type="text/css">
br.pageEnd {display:block; page-break-after: always}
</style>Then, whenever you want to force a page break in the document, include the following tag:
<br class="pageEnd">Attribute settings for left and right assume that the browser is equipped to detect left-facing from right-facing pages for double-sided printing (as specified in CSS2). Because you are likely to set different margins for each side of the gutter, indicating how pages break to start a new section requires forcing sufficient page breaks to plant new sections on the desired page. For example, if you want each h1 element to begin on a right-facing page, you would set a page break style for it as follows:
h1 {page-break-before: right}This attribute forces the browser to at least one and at most two page breaks before the h1 element to make sure it starts on a right-facing page. When the browser generates a second page break for the left or right value, it means that the browser generates a blank page box for the second page break.
Implementation of these attributes is limited. Although working to some degree in IE 4, you should target IE 5 or later. Even so, the only supported settings for recent IE versions and Netscape 7 are always and auto (or you can assign an empty string via script to operate the same as the CSS avoid value).
CSS Syntax
page-break-after: breakType page-break-before: breakType
Value
Internet Explorer 4 recognizes four constant values: always | auto | left | right (but treats left and right the same as always). CSS2 adds avoid, which urges the browser to avoid breaking the page in that element if at all possible.
Initial Value
auto
Example
div.titlePage {page-break-before: always; page-break-after: always}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.pageBreakAfter
[window.]document.getElementById("elementID").style.pageBreakBefore| page-break-inside | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
page-break-inside: breakTypeValue
One of two constant values: avoid | auto.
Initial Value
auto
Example
div.together {page-break-inside: avoid}Applies To
Block-level elements.
| pause | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
pause: time | percentage {1,2}Value
This attribute accepts one or two values, depending on the values you want to assign to the pause-before and pause-after settings. A single value of the pause attribute is applied to both pause-before and pause-after. When two values are supplied, the first is assigned to pause-before; the second is assigned to pause-after.
Values for time are floating-point numbers followed by either the ms (milliseconds) or s (seconds) unit identifier. These settings are therefore absolute durations for pauses. Values for percentage are inversely proportional to the words-per-minute values of the speech-rate attribute setting. Because the speech-rate controls how long it takes for a single word (on average), a pause setting of 100% means that a pause has the same duration as a single word; a setting of 50% would be a pause of one-half the duration of speaking a single word.
Initial Value
Depends on the browser.
Applies To
All elements.
| pause-after, pause-before | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
pause-after: time | percentage pause-before: time | percentage
Value
Values for time are floating-point numbers followed by either the ms (milliseconds) or s (seconds) unit identifier. These settings are therefore absolute durations for pauses. Values for percentage are inversely proportional to the words-per-minute values of the speech-rate attribute setting. Because the speech-rate controls how long it takes to speak a single word (on average), a pause setting of 100% means that a pause has the same duration as a single word; a setting of 50% would be a pause of one-half the duration of speaking a single word.
Initial Value
Depends on the browser.
Applies To
All elements.
| pitch | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
pitch: frequency | frequencyConstantValue
A frequency value is any positive floating-point number followed by either the Hz (Hertz) or kHz (kiloHertz) units, as in 500Hz or 5.5kHz. Alternatively, you can use any of the following constant values: x-low | low | medium | high | x-high. As of the CSS2 working draft available for this book, no specific frequency values had yet been assigned to these constants.
Initial Value
medium
Applies To
All elements.
| pitch-range | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
pitch-range: numberValue
Any positive number or zero. A value of 0 is a monotone voice; a value of 50 should offer a normal range; values above 50 might sound animated.
Initial Value
50
Applies To
All elements.
| play-during | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
play-during: uri [mix | repeat] | auto | noneValue
The uri value is a link to the sound file to be used as background sound (if desired). Optionally, you can specify that the background sound of the parent element's play-during attribute is started and mixed with the current element's background sound. If the length of the background sound is shorter than it takes for the element's text to be spoken, the repeat constant tells the browser to repeat the sound until the spoken text has finished. A value of auto means that the parent element's sound continues to play without interruption. And a value of none means that no background sound (from the current or parent element) is heard for this element.
Initial Value
auto
Applies To
All elements.
| position | NN 4 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
position: positionConstantValue
Browsers and the CSS standard recognize different sets of constant values for this attribute, as shown in this table.
|
Value |
IE/Windows |
IE/Mac |
NN |
|---|---|---|---|
|
absolute |
4 |
4 |
4 |
|
fixed |
n/a |
5 |
6 |
|
relative |
4 |
4 |
4 |
|
static |
4 |
4 |
6 |
The static value is essentially an unpositioned element, one that flows in the normal rendering sequence of the body content. A fixed-position element is positioned relative to the window (viewport), and remains in its specified location even as the content scrolls underneath it.
Initial Value
static
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.positionNotes
Navigator 4 treats elements that set the CSS syntax-position attribute in the following ways: an absolute-positioned element is turned into the same kind of element as that created as a layer element; a relative-positioned element is turned into the same kind of element as that created as an ilayer element. There are some subtle differences between the actual elements and the simulated version, resulting in more reliable behavior in Navigator 4 when the actual layer and ilayer elements were deployed.
| quotes | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
CSS Syntax
quotes: openString closeString [nestedOpenString nestedCloseString] | noneValue
One or two pairs of quoted symbols. The optional second pair defines the symbols used for a nested quote symbol. Entity characters are not permitted.
Initial Value
Depends on browser and system language.
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.quotesNotes
Support in browsers isn't as good as indicated above. IE 5 for the Macintosh doesn't genuinely respond to the quotes attribute, but does substitute standard two-level quotes for the content attribute. Netscape 6 and 7 implement only the first level of quotes. Symbol characters outside the ASCII set may not align with the characters you put into the source code with your text editor. Verify the results before deploying this attribute.
| richness | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
richness: numberValue
A positive floating-point number to represent how strident the voice sounds. A value of 50 is normal. Lower values produce a softer, mellower voice; higher values produce a louder, more forceful voice.
Initial Value
50
Applies To
All elements.
| right | NN 6 IE 5 CSS 2 |
| Inherited: No |
CSS Syntax
right: length | percentage | autoValue
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the width of the next outermost container. Note, however, that the results you get may seem like the inverse of what you expect: a value of 0% means that the right edge is flush against the right edge of the positioning context, whereas a value of 100% could push the element completely out of view to the left. The setting of auto lets the browser determine the right offset of the element box on its naturally flowing offset within the containing box.
Initial Value
auto
Applies To
Positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.right| ruby-align | NN n/a IE 5 CSS 3 |
| Inherited: No |
CSS Syntax
ruby-align: alignType | autoValue
One of the following constants: auto | center | distribute-letter | distribute-space | left | line-edge | right. For more details on ruby-related styles, visit http://www.w3.org/TR/css3-ruby.
Initial Value
auto
Applies To
IE limits this style to ruby elements only, but the preliminary CSS3 specification suggests it can apply to any element that contains ruby text (and is thus inheritable in that context).
Object Model Reference
[window.]document.getElementById("elementID").style.rubyAlign| ruby-overhang | NN n/a IE 5 CSS 3 |
| Inherited: Yes |
CSS Syntax
ruby-overhang: alignType | autoValue
One of the following constants: auto | none | whitespace. For more details on ruby-related styles, visit http://www.w3.org/TR/css3-ruby.
Initial Value
auto
Applies To
ruby elements (or any element that has its display attribute set to ruby-text).
Object Model Reference
[window.]document.getElementById("elementID").style.rubyOverhang| ruby-position | NN n/a IE 5 CSS 3 |
| Inherited: Yes |
CSS Syntax
ruby-position: positionTypeValue
IE recognizes one of the following constants, above | inline, while the preliminary CSS3 specification prefers these constants: after | before | inline | right. For more details on ruby-related styles, visit http://www.w3.org/TR/css3-ruby.
Initial Value
above (IE); before (CSS3).
Applies To
ruby elements (or any element that has its display attribute set to ruby-text).
Object Model Reference
[window.]document.getElementById("elementID").style.rubyPosition| scrollbar-3dlight-color, scrollbar-arrow-color, scrollbar-base-color, scrollbar-darkShadow-color, scrollbar-face-color, scrollbar-highlight-color, scrollbar-shadow-color, scrollbar-track-color | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: No |
|
Attribute |
Description |
|---|---|
|
scrollbar-3dlight-color |
Top and left edges of the scroll slider and arrow button boxes |
|
scrollbar-arrow-color |
Arrows inside arrow button boxes |
|
scrollbar-base-color |
Overall hue of the scroll bar |
|
scrollbar-darkshadow-color |
Right and bottom edges of the scroll slider and arrow button boxes |
|
scrollbar-face-color |
Forward flat surfaces (e.g., front-facing panel of slider) and alternating pixels of the track |
|
scrollbar-highlight-color |
Normally white pixels that create 3-D effects, plus alternating pixels of the track |
|
scrollbar-shadow-color |
Slighlty thicker edges controlled by scrollbar-darkshadow-color |
|
scrollbar-track-color |
Entire track, as solid version of specified color |
CSS Syntax
scrollbar-3dlight-color:color scrollbar-arrow-color: color scrollbar-base-color: color scrollbar-darkshadow-color: color scrollbar-face-color: color scrollbar-highlight-color: color scrollbar-shadow-color: color scrollbar-track-color: color
Value
CSS color values.
Initial Value
Varies with user Display control panel settings.
Example
textarea {scrollbar-face-color: lightyellow}Applies To
applet, bdo, body, custom, div, embed, object, and textarea elements.
Object Model Reference
[window.]document.getElementById("elementID").style.scrollbar3dLightColor
[window.]document.getElementById("elementID").style.scrollbarArrowColor
[window.]document.getElementById("elementID").style.scrollbarBaseColor
[window.]document.getElementById("elementID").style.scrollbarDarkShadowColor
[window.]document.getElementById("elementID").style.scrollbarFaceColor
[window.]document.getElementById("elementID").style.scrollbarHighlightColor
[window.]document.getElementById("elementID").style.scrollbarShadowColor
[window.]document.getElementById("elementID").style.scrollbarTrackColor| size | NN n/a IE n/a CSS 2 |
| Inherited: n/a |
CSS Syntax
size: [length {1,2}] auto | portrait | landscapeValue
If you specify one or two length values, the page box becomes absolute regardless of the paper sheet size; without specific length values, the page box is sized relative to the selected paper sheet size. If you supply only one length value, it is applied to both the width and height of the page box; if there are two values, the first controls the page box width and the second controls the page box height. Bear in mind that printers frequently impose a minimum margin around the rendered page box. Even when the size attribute is set to auto, you can add more breathing space around the page box by adding a margin attribute to the @page declaration.
Initial Value
auto
Example
@page{size: landscape}Applies To
Page context.
| speak | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
speak: speechTypeValue
Three possible constant values: none | normal | spell-out. A value of none means that speech is turned off. The browser does not delay over the duration of the speech and any specified pauses (see the volume:silent attribute value). A value of normal turns on speech and reads the text as words. A value of spell-out turns on speech and reads the content letter-by-letter (certainly applicable to abbr and acronym elements).
Initial Value
normal
Applies To
All elements.
| speak-header | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
speak-header: headerFrequencyValue
Two possible constant values: once | always.
Initial Value
once
Applies To
th elements.
| speak-numeral | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
speak-numeral: numeralTypeValue
Two possible constant values: digits | continuous.
Initial Value
continuous
Applies To
All elements.
| speak-punctuation | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
speak-punctuation: punctuationTypeValue
Two possible constant values: code | none. A value of code means that a symbol name is spoken when the symbol is encountered in element text.
Initial Value
none
Applies To
All elements.
| speech-rate | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
speech-rate: wordsPerSecond | speedConstantValue
A wordsPerSecond value is any positive floating-point number with no unit appended. Alternatively, you can use any of the following constant values.
|
Value |
Meaning |
|---|---|
|
x-slow |
80 words per minute |
|
slow |
120 words per minute |
|
medium |
180-200 words per minute |
|
fast |
300 words per minute |
|
x-fast |
500 words per minute |
|
slower |
Current rate minus 40 words per minute |
|
faster |
Current rate plus 40 words per minute |
Initial Value
medium
Applies To
All elements.
| stress | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
stress: stressLevelValue
A stressLevel value is any positive floating-point number with no unit appended. A value of 50 is normal.
Initial Value
50
Applies To
All elements.
| table-layout | NN n/a IE 5(Win) CSS 2 |
| Inherited: No |
CSS Syntax
table-layout: layoutTypeValue
Two possible constant values: auto | fixed.
Initial Value
auto
Applies To
table elements.
| text-align | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
text-align: alignmentValue
One of the four constants: center | justify | left | right.
Initial Value
Depends on browser language.
Example
p.rightHand {text-align: right}
blockquote {text-align: justify}Applies To
Block-level elements, but right-alignment also works in text-type input and textarea elements in IE 5 and later for Windows and Netscape 6.
Object Model Reference
[window.]document.getElementById("elementID").style.textAlign| text-align-last | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
text-align-last: alignmentValue
One of the following constants: auto | center | justify | left | right. The value of auto picks up the inherited text-align attribute.
Initial Value
auto
Example
blockquote {text-align-last: center}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textAlignLast| text-autospace | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
text-autospace: spacingTypeValue
One of the following constants: ideograph-alpha | ideograph-numeric | ideograph-parenthesis | ideograph-space | none.
Initial Value
none
Example
div {text-autospace: ideograph-numeric}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textAutospace| text-decoration | NN 4 IE 4 CSS 1 |
| Inherited: No |
Text decoration has an unusual parent-child relationship. Values are not inherited, but the effect of a decoration carries over to nested items. Therefore, unless otherwise overridden, an underlined p element underlines a nested span element within, for example.
CSS Syntax
text-decoration: decorationStyle | noneValue
In addition to none, any of the following four constants: blink | line-through | overline | underline, but browsers generally ignore blink.
Initial Value
none
Example
div.highlight {text-decoration: underline}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textDecoration
[window.]document.getElementById("elementID").style.textDecorationBlink
[window.]document.getElementById("elementID").style.textDecorationLineThrough
[window.]document.getElementById("elementID").style.textDecorationNone
[window.]document.getElementById("elementID").style.textDecorationOverLine
[window.]document.getElementById("elementID").style.textDecorationUnderline| text-indent | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
text-indent: length | percentageValue
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the width of the next outermost container.
Initial Value
0
Example
body {text-indent: 2em}
p.firstGraphs {text-indent: 0}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textIndentNotes
Internet Explorer 4 for the Macintosh does not respond to the text-indent attribute properly.
| text-justify | NN n/a IE 5 CSS n/a |
| Inherited: Yes |
CSS Syntax
text-justify: justificationTypeValue
One of the constants shown in the following table.
|
Value |
Meaning |
|---|---|
|
auto |
Lets browser choose best type |
|
distribute |
Similar to newspaper but optimized for Asian languages |
|
distribute-all-lines |
Justifies lines, including the last line, leading to potentially very wide word spacing |
|
distribute-center-last |
Justifies lines but centers the last line (not implemented) |
|
inter-cluster |
Justifies lines lacking word spacing |
|
inter-ideograph |
Justifies lines consisting of ideographs |
|
inter-word |
Justifies lines by distributing padded space between words (common for Latin languages) |
|
kashida |
Justify Arabic script through elongated strokes (IE 5.5 or later required) |
|
newspaper |
Justify lines by distributing padded space between words and between characters |
Initial Value
0
Example
div#col1 {text-align:justify; text-justify:newspaper}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textJustify| text-kashida-space | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
text-kashida-space: length | percentageValue
See the discussion about length values at the beginning of this chapter. You may also specify a percentage value, which is calculated based on the width of the next outermost container.
Initial Value
0%
Example
div#col1 {text-align:justify; text-justify:newspaper; text-kashida-space:5%}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textKashidaSpace| text-overflow | NN n/a IE 6(Win) CSS n/a |
| Inherited: No |
CSS Syntax
text-overflow: overflowTypeValue
One of two constants: clip | ellipsis.
Initial Value
clip
Example
td {overflow:hidden; white-space:nowrap; text-overflow:ellipsis}Applies To
Block-level elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textOverflow| text-shadow | NN n/a IE n/a CSS 2 |
| Inherited: No |
CSS Syntax
text-shadow: [color] horizLength vertLength blurRadiusLength,
[[color] horizLength vertLength blurRadiusLength] | noneValue
If you omit the color attribute value, the shadow uses the element's color property value (which may, itself, be inherited). The color attribute can be placed before or after whatever length values are set for a shadow. See the discussion of color values at the beginning of this chapter. Values for horizLength and vertLength are length values (see the beginning of this chapter), and their sign indicates the direction the shadow offset takes from the element text. For the horizLength value, a positive value places the shadow to the right of the element; a negative value to the left. For the vertLength value, a positive value places the shadow below the text; a negative value places it above. A blur radius is a length value (see the beginning of this chapter) that specifies the extent of the shadow from the edge of the text characters.
Initial Value
none
Applies To
All elements.
| text-transform | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
CSS Syntax
text-transform: caseType | noneValue
A value of none allows the case of the source text to be rendered as-is. Other available constant values are capitalize | lowercase | uppercase. A value of capitalize sets the first character of every word to uppercase. The values lowercase and uppercase render all characters of the element text in their respective cases.
Initial Value
none
Example
h2 {text-transform: capitalize}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textTransform| text-underline-position | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
text-underline-position: positionType | noneValue
IE 5.5 recognizes two constant values: above | below. IE 6 adds the values auto and auto-pos (which appear to do the same thing). The default value also changed between versions, from below to auto. In IE 6, the auto value underlines vertical Japanese text "above" (to the right) of the characters.
Initial Value
none
Example
h2 {text-underline-position: above}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.textUnderlinePosition| top | NN 4 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
top: length | percentage | autoValue
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the height of the next outermost container. The setting of auto lets the browser determine the top offset of the element box on its naturally flowing offset within the containing box.
Initial Value
auto
Example
h1 {position:relative; top:2em}
#logo {position:absolute; left:80px; top:30px}Applies To
Positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.top| unicode-bidi | NN 6 IE 5 CSS 2 |
| Inherited: No |
CSS Syntax
unicode-bidi: embeddingTypeValue
One of the following constant values: bidi-override | embed | normal.
Initial Value
normal
Example
div.multiLingual {unicode-bidi:embed}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.unicodeBidi| vertical-align | NN 6 IE 4 CSS 1 |
| Inherited: No |
Application of this attribute is not limited to inline spans of text. Images and tables can use this style attribute. All other settings for vertical-align affect how the entire element box is vertically positioned relative to text content of the parent element. The default value, baseline, means that the line box is positioned such that the baselines of both the line box's text (or very bottom of an element such as an img) and the parent text are even. That's how an em element can be its own line box element but still look as though it flows on the same baseline as its containing p element. The rest of the attribute's constant values (and percentage or length) determine where the element's line box is set with respect to the parent line. A positive percentage or length value positions the element the stated distance above the baseline; a negative value positions the element below the baseline. Percentages are calculated with respect to the line height.
CSS Syntax
vertical-align: vertAlignType | length | percentageValue
Two constant values apply to alignment of text within the element itself: bottom | top.
Six constant values apply to alignment of the element's line box relative to the surrounding text line (of the parent element): baseline | middle | sub | super | text-bottom | text-top. A value of baseline keeps the baseline of the element and parent element line even. A value of middle aligns the vertical midpoint of the element with the baseline plus one-half the x-height of the parent element's font. Values of sub and super shift the element into position for subscript and superscript but do not by themselves create a true subscript or superscript in that no adjustment to the font size is made with this attribute. A value of text-bottom aligns the bottom of the element with the bottom of the font line of the parent element text; a value of text-top does the same with the tops of the element and parent.
Initial Value
baseline
Example
span.sup {vertical-align: super; text-size: smaller}Applies To
Inline elements only.
Object Model Reference
[window.]document.getElementById("elementID").style.verticalAlign| visibility | NN 4 IE 4 CSS 2 |
| Inherited: Yes |
The visibility attribute is inherited when its value is set to inherit. This setting means that if the parent is hidden, the child is also hidden. But, by setting the child's visibility attribute to visible, you can still keep the parent hidden while showing the child independently.
CSS Syntax
visibility: visibilityTypeValue
One of the constant values: collapse | hidden | inherit | visible. IE for Windows does not recognize the collapse value. Navigator 4 allows visibility only of positioned elements.
Initial Value
visible
Example
#congrats {visibility: hidden}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.visibility| voice-family | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
voice-family: voiceFamilyName [, voiceFamilyName [, ...]]Value
A voiceFamilyName may be the identifier for a voice type provided by the aural browser or a generic voice name (yet to be determined by the W3C). As with font-family settings, you should specify multiple voice types, starting with the more specific and ending with the most generic for the type of speech you want for the element's content.
Initial Value
Depends on browser.
Applies To
All elements.
| volume | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
CSS Syntax
volume: number | percentage | volumeConstantValue
A volume number value is any number. A value of zero should represent the minimum audible level for the equipment and ambient noise environment; a value of 100 should represent the maximum comfortable level under the same conditions. A percentage value is calculated relative to the parent element's volume attribute setting. Alternative settings include the following constants (and their representative values): silent (no sound) | x-soft (0) | soft (25) | medium (50) | loud (75) | x-loud (100).
Initial Value
medium
Applies To
All elements.
| white-space | NN 4 IE 5(Mac)/5.5(Win) CSS 1 |
| Inherited: Yes |
CSS Syntax
white-space: whiteSpaceTypeValue
One of three constants: normal | nowrap | pre. A value of normal allows regular HTML treatment of whitespace to rule. A value of nowrap (not available in Navigator 4) tells the browser to ignore line breaks in the source text (in case the author breaks up lines for readability in the editor) and break them on the page only where there are explicit HTML line breaks (with a br element, for example). A value of pre has the browser honor all whitespace entered by the author in the source content, without adjusting any font settings of the element.
Initial Value
normal
Example
div.example {white-space: pre}Applies To
All elements.
| widows | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
CSS Syntax
widows: lineCountValue
An integer of the number of lines.
Initial Value
2
Applies To
Block-level elements.
| width | NN 4 IE 4 CSS 1 |
| Inherited: No |
IE for Windows counts left and right margins, padding, and borders when calculating the width of an element until you reach IE 6 in standards compatibility mode (see the DOCTYPE element in Chapter 8). When observing the CSS standards, the width applies to only the content portion of an element, irrespective of borders, padding, or margins. This change may have significant impact on legacy code that you are bringing up to W3C compatibility.
CSS Syntax
width: length | percentage | autoValue
See the discussion about length values at the beginning of this chapter. The setting of auto lets the browser determine the width of the element box based on the amount of space required to display the content within the current window width.
Initial Value
auto
Example
div#announce {position: relative; left: 30; width: 240}
textarea {width: 80%}Applies To
Navigator 4, all absolute-positioned elements; Internet Explorer 4, applet, div, embed, fieldset, hr, iframe, img, input, marquee, object, span, table, and textarea elements; Internet Explorer 5 and Netscape 6, all elements except nonreplaced inline elements, table column elements, and column group elements.
Object Model Reference
[window.]document.getElementById("elementID").style.width| word-break | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
word-break: breakTypeValue
One of the following constant values: break-all | keep-all | normal.
Initial Value
normal
Example
div {word-break:keep-all}Applies To
Block-level and table-related elements.
Object Model Reference
[window.]document.getElementById("elementID").style.wordBreak| word-spacing | NN 6 IE 4(Mac)/6(Win) CSS 1 |
| Inherited: Yes |
CSS Syntax
word-spacing: length | normalValue
A value of normal lets the browser handle word spacing according to its rendering calculations. See the discussion about length values at the beginning of this chapter.
Initial Value
normal
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.wordSpacing| word-wrap | NN n/a IE5.5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
word-wrap: wrapStyleValue
One of the constant values: break-word | normal.
Initial Value
normal
Applies To
Block-level, sized inline, and positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.wordWrap| writing-mode | NN n/a IE5.5(Win) CSS n/a |
| Inherited: Yes |
CSS Syntax
writing-mode: directionValue
One of the constant values: lr-tb | tb-rl. Value of tb-rl can rotate text of some languages by 90 degrees.
Initial Value
lr-tb
Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.writingMode| z-index | NN 4 IE 4 CSS 2 |
| Inherited: No |
CSS Syntax
z-index: integer | autoValue
Any integer value. A value of auto is the same as a value of zero. When all elements in the same parent container have the same z-index value, the stacking order is determined by element source code order.
Initial Value
auto
Example
div#instrux {position: absolute; left: 50; top: 70; z-index: 2}Applies To
Positioned elements.
Object Model Reference
[window.]document.getElementById("elementID").style.zIndexNotes
Rendering mechanisms in many browsers and versions generate form controls (buttons, text boxes, etc.) in such a way that they always render in front of a positioned element, regardless of z-index attribute setting. This means that a positioned element may find a form control from the regular content flow sticking out in front of the positioned element. There is no workaround for this, other than to set the visibility of the form controls (or its form container) to hidden while the positioned element is visible.
| zoom | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: No |
CSS Syntax
zoom: scale | percentage | normalValue
Magnification can be denoted as a floating-point numbe, a scaling factor (1.0 is normal), or a percentage (100% is normal).
Initial Value
normal
Example
body {zoom:200%}Applies To
All elements.
Object Model Reference
[window.]document.getElementById("elementID").style.zIndex
Copyright © 2003 O'Reilly & Associates. All rights reserved.



