
Chapter 3. Adding Style Sheets to Documents
Contents:
Observing HTML Structures
Understanding Block-Level Elements
Two Types of Containment
The CSS Platform
Of Style Sheets, Elements, Attributes, and Values
Embedding Style Sheets
Common Subgroup Selectors
Advanced Subgroup Selectors
Cascade Precedence Rules
Cross-Platform Style Differences
Like their counterparts in word processing and desktop publishing programs, HTML style sheets are supposed to simplify the deployment of fine-tuned formatting associated with content. Instead of surrounding every h1 element in a document with <font> tags to make all of those headings the same color, you can use a one-line style definition in a style sheet to assign a color to every instance of the h1 element on the page. This puts the purpose of tagging in its proper place: assigning context within a document. The precise appearance of data within that context belongs to the style sheet.
3.1. Observing HTML Structures
In order to successfully incorporate style sheets into HTML documents, you may have to reexamine your current tagging practices. How much you'll have to change your ways depends on how and when you learned HTML in the first place. Over the years, popular browsers have generally accommodated—how shall I say it—less-than-perfect HTML. Consider the <p> tag, which has long been treated as a single tag that separates paragraphs with a wider line space than the <br> line break tag. HTML standards even encourage this start-tag-only thinking by making some end tags optional. You can define an entire row of table cells without once specifying a </td> or </tr> tag: the browser automatically closes a tag pair when it encounters a logical start tag for, say, the next table cell or row.
The "new thinking" you should adopt is triggered by an important fact: style sheets, and the browser object models that work with them, are largely container-oriented. With rare exception (the <br> tag is one), an element in a document should be treated as a container whose territory is bounded by its start and end tags (even if the end tag is optional).[1] This container territory does not always translate to space on the page, but rather applies to the structure of the HTML source code. To see how "HTML-think" has changed since the early days, let's look at a progression of simple HTML pages. Here's a page that might have been excerpted from a tutorial for HTML Version 2:
[1]In XHTML, all elements require end tags, including so-called empty elements. More commonly, empty elements utilize an internal forward slash shortcut, as in <br />. The optional extra space helps this new form work in pre-XHTML browsers.
<html> <head> <title>Welcome to HypeCo</title> </head> <body> <h1>Welcome to HypeCo's Home Page</h1> We're glad you're here. <p> You can find details of all of HypeCo's latest products and special offers. Our goal is to provide the highest quality products and the best customer service in the industry. <p> <a href="products.htm">Click here</a> to view our on-line catalog. </body> </html>
While the preceding HTML produces a perfectly fine, if boring, page, a modern browser does not have enough information from the tags to turn the content below the h1 element into three genuine paragraph elements. Before applying a document-wide paragraph style to all three paragraphs, you must make each paragraph its own container. For example, you can surround the text of the paragraph with a <p>/</p> tag pair:
<html> <head> <title>Welcome to HypeCo</title> </head> <body> <h1>Welcome to HypeCo's Home Page</h1> <p>We're glad you're here.</p> <p> You can find details of all of HypeCo's latest products and special offers. Our goal is to provide the highest quality products and the best customer service in the industry. </p> <p> <a href="products.htm">Click here</a> to view our on-line catalog. </p> </body> </html>
When viewed in a modern browser, the pages created by the two preceding examples look identical. But internally, the browser recognizes three paragraph elements in the second example, and, more importantly, the style of these paragraphs can be controlled by style sheets.
The HTML vocabulary for DHTML-capable browsers includes two additional tags you can use to establish containment: <div> and <span>. A div element creates a container shaped like a block that begins at the starting point of one line and ends with a line break. A span element is an inline container, meaning that it is surrounded by chunks of running text. For example, if you want to assign a special style to the first two paragraphs in our example's body, one approach is to group those two elements inside a surrounding div container:
<body> <h1>Welcome to HypeCo's Home Page</h1> <div> <p>We're glad you're here.</p> <p> You can find details of all of HypeCo's latest products and special offers. Our goal is to provide the highest quality products and the best customer service in the industry. </p> </div> <p> <a href="products.htm">Click here</a> to view our on-line catalog. </p> </body>
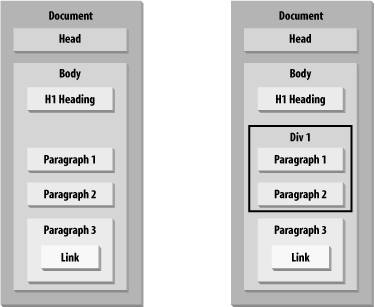
Surrounding the two paragraph elements by the <div> tag pair does not affect how the content is rendered in the browser, but as shown in Figure 3-1, it does alter the containment structure of the elements in the document.

Figure 3-1. Element containment before and after the addition of the <div> tag
As you can see from Figure 3-1, even a simple document has a number of containment relationships. The link in the last paragraph is contained by the third paragraph element; the paragraph element is contained by the body element; the body element is contained by the html element; and the html element is contained by the holder of the whole page: the document.

Copyright © 2003 O'Reilly & Associates. All rights reserved.



