
8.3. Style Classes
CSS2 classes let you create, at the document level or in an external style sheet, several different styles for the same elements, each distinguished by a class name. To apply the style class, name it as the value of the class attribute in its corresponding tag.
8.3.1. Regular Classes
In a technical paper you might want to define one paragraph style for the abstract, another for equations, and a third for centered quotations. None of the paragraph tags may have an explicit context in the document so you could distinguish it from the others. Rather, you may define each as a different style class:
<style>
<!--
p.abstract {font-style: italic;
margin-left: 0.5cm;
margin-right: 0.5cm}
p.equation {font-family: Symbol;
text-align: center}
h1, p.centered {text-align: center;
margin-left: 0.5cm;
margin-right: 0.5cm}
-->
</style>Notice first in the example that defining a class is simply a matter of appending a period-separated class name as a suffix to the tag name as the selector in a style rule. Unlike the XHTML-compliant selector, which is the name of the standard tag and must be in lowercase, the class name can be any sequence of letters, numbers, and hyphens, but must begin with a letter.[53] Careful, though, case does matter, so that abstract is not the same as AbsTRact. And classes, like selectors, may be included with other selectors, separated by commas, as in the third example. The only restriction on classes is that they cannot be nested: p.equation.centered is not allowed, for example.
[53]Due to its support of JavaScript style sheets, Netscape cannot handle class names that happen to match JavaScript keywords. The class "abstract," for instance, generates an error in Netscape.
Accordingly, the first rule in the example creates a class of paragraph styles named "abstract" whose text will be italic and indented from the left and right margins by a half-centimeter. Similarly, the second paragraph style-class "equation" instructs the browser to center the text and to use the Symbol typeface to display the text. The last style rule creates a style with centered text and half-centimeter margins, applying this style to all level one headers as well as creating a class of the <p> tag named centered with that style.
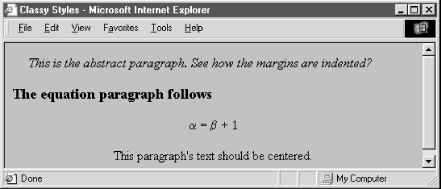
To use a particular class of a tag, you add the class attribute to the tag, as in this example, as rendered by Internet Explorer in Figure 8-2:
<p class=abstract> This is the abstract paragraph. See how the margins are indented? </p> <h3>The equation paragraph follows</h3> <p class=equation> a = b + 1 </p> <p class=centered> This paragraph's text should be centered. </p>

Figure 8-2. Use classes to distinguish different styles for the same tag
For each paragraph, the value of the class attribute is the name of the class to be used for that tag.
8.3.2. Generic Classes
You may also define a class without associating it with a particular tag, and apply that class selectively through your documents for a variety of tags. For example:
.italic {font-style: italic}creates a generic class named italic. To use it, simply include its name with the class attribute. So, for instance, use <p class=italic> or <h1 class=italic> to create an italic paragraph or header.
Generic classes are quite handy and make it easy to apply a particular style to a broad range of tags. Netscape Navigator and Internet Explorer support CSS2 generic classes.
8.3.3. ID Classes
Almost all HTML tags accept the id attribute, which assigns an identifier to the element that is unique within the document. This identifier can be the target of a URL, used by automated document processing tools and can also be used to specify a style rule for the element.
To create a style class that can be applied with the id attribute, follow the same syntax used for style classes, except with a # character before the class name instead of a period. This style creates such classes:
<style>
<!--
#yellow {color : yellow}
h1#blue {color : blue}
-->
</style>Within your document, you could use <h1 id=blue> to create a blue heading, or add id=yellow to almost any tag to turn it yellow. You can mix and match both class and id attributes, giving you a limited ability to apply two independent style rules to a single element.
There is a dramatic drawback to using classes defined this way: the value of the id attribute must be unique within the document. You cannot legally reuse the class, although the browser might let you get away with it.
For this reason, we strongly discourage creating and using these kinds of classes. Stick to the conventional style of classes to create correct, robust documents.
8.3.4. Pseudo-Classes
In addition to conventional style classes, the CSS2 standard defines pseudo-classes, which allow you to define the display style for certain tag states. Pseudo-classes are like regular classes, with two notable differences: they are attached to the tag name with a colon instead of a period, and they have predefined names, not arbitrary ones you may give them.
There are seven pseudo-classes, three of which are explicitly associated with the <a> tag.
8.3.4.1. Hyperlink pseudo-classes
The popular CSS2-compliant browsers distinguish three special states for the hyperlinks created by the <a> tag: not visited, being visited, and visited. The browser may change the appearance of the tag's contents to indicate its state, such as with underlining or color. Through pseudo-classes, you can control how these states get displayed by defining styles for a:link (not visited), a:active (being visited), and a:visited.
The :link pseudo-class controls the appearance of links that are not selected by the user and have not yet been visited. The :active pseudo-class defines the appearance of links that are currently selected by the user and are being processed by the browser. The :visited pseudo-class defines those links that have already been visited by the user.
To completely define all three states of the <a> tag, you might write:
a:link {color: blue}
a:active {color: red; font-weight: bold}
a:visited {color: green}Unvisited links will be shown in blue. When the user selects a link, the browser will change its text color to red and make it bold. Once visited, the link will revert to conventional green text.
8.3.4.2. Interaction pseudo-classes
The CSS2 standand defines two new pseudo-classes, which along with :active, relate to user actions and advise the interactive agent, such as a browser, how to display the affected element as the user interacts with the element. In other words, these two pseudo-classes are dynamic: hover and focus.
For instance, when you drag the mouse over a hyperlink in your document, the browser may change the mouse pointer icon. Hovering can be associated with a style that is only in effect while the mouse is over the element. For example, if you add the :hover pseudo-class to our example list of hyperlink style rules:
a:hover {color: yellow}the text associated with unvisited links will be rendered in blue, turn yellow when you point to it with the mouse, go red while you visit it, and turn green after you're done visiting.
Similarly, the :focus pseudo-class lets you change the style for an element when it becomes the object of attention. An element may be under focus when you tab to it, click on it, or, dependng on the browser, advance the cursor to it. Regardless of how the focus got to the element, the style rules associated with the focus pseudo-class are only applied while the element has the focus.
8.3.4.3. Nesting and language pseudo-classes
The new CSS2 :first-child pseudo-class lets you specify how an element may be rendered when it is the first child of the containing element. For instance, the following rule selects only those paragraphs which are the first child of a division; there can be no intervening elements. Then, and only then, will the paragraph's text contents be rendered in italics:
div > p:first-child {font-style: italic}Accordingly, the first paragraph in the following HTML fragment would be rendered in italics by a CSS2-compliant browser since it is the first child element of its division. Conversely, the second paragraph comes after a level-2 header, which is the first child of the second division. So, that second paragraph in the example gets rendered in plain text because it is not the first child of its division:
<div>
<p>
I get to be in italics.
</p>
</div>
<div>
<h2> New Division</h2>
<p>
I'm in plain text because my paragraph is a second child of the division.Finally, the CSS2 standard defines a new pseudo-class that lets you select an element based on its language. For instance, you might include the lang=fr attribute in a <div> tag to instruct the browser that the division contains French language text. The browser may specially treat the text. Or, you may impose a specific style with the pseudo-class :lang. For example:
div:lang(it) {font-family: Roman}says that text in divisions of a document that contain the Italian language should use the Roman font family. Appropriate, don't you think? Notice that you specify the language in parentheses immediately after the lang keyword. Use the same two-letter ISO standard code for the pseudo-class :lang as you do for the lang attribute. Section 3.6.1.2, "The lang attribute"
8.3.4.4. Browser support of pseudo-classes
None of the popular browsers support the :lang, :first-child, or :focus pseudo-classes yet. All of the popular browsers support the :link, :active, and :visited pseudo-classes for the hyperlink tag (<a>). Even though :active also may be used for other elements, none of the browsers yet support applications beyond the <a> tag. The :hover pseudo-class is great for special effects on links and other elements, but only Internet Explorer supports it and only for hyperlinks.
8.3.5. Mixing Classes
You may mix pseudo-classes with regular classes by appending the pseudo-class name to the selector's class name. For example, here are some rules that define plain, normal, and fancy anchors:
a.plain:link, a.plain:active, a.plain:visited {color: blue}
a:link {color: blue}
a:visited {color: green}
a:active {color: red}
a.fancy:link {font-style: italic}
a.fancy:visited {font-style: normal}
a.fancy:active {font-weight: bold; font-size: 150%}The plain version of <a> is always blue, no matter the state of the link. Normal links start out blue, turn red when active, and convert to green when visited. The fancy link inherits the color scheme of the normal <a> tag, but adds italic text for unvisited links, converts back to normal text after being visited, and actually grows 50 percent in size and becomes bold when active.
A word of warning about that last property of the fancy class: specifying a font size change for a transient display property will result in lots of browser redisplay activity when the user clicks on the link. Given that some browsers run on slow machines, this redisplay may be annoying to your readers. Given also that implementing that sort of display change is something of a pain, it is unlikely that most browsers will support radical appearance changes in <a> tag pseudo-classes.
8.3.6. Class Inheritance
Classes inherit the style properties of their generic base tag. For instance, all the properties of the plain <p> tag apply to a specially defined paragraph class, except where the class overrides a particular property.
Classes cannot inherit from other classes, only from the unclassed version of the tag they represent. In general, therefore, you should put as many common styles into the rule for the basic version of a tag and create classes only for those properties that are unique to that class. This makes maintenance and sharing of your style classes easier, especially for large document collections.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



