
7.3. The <li> Tag
It should be quite obvious to you by now that the <li> tag defines an item in a list. It's the universal tag for list items in ordered (<ol>) and unordered (<ul>) lists, as we discussed earlier, and for directories (<dir>) and menus (<menu>), which we discuss in detail later in this chapter.
<li>
- Function:
Define an item within an ordered, unordered, directory, or menu list
- Attributes:
CLASS
ONMOUSEDOWN
DIR
ONMOUSEMOVE
ID
ONMOUSEOUT
LANG
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
ONKEYPRESS
TYPE
ONKEYUP
VALUE
- End tag:
</li>; often omitted in HTML
- Contains:
flow
- Used in:
list_content
Because the end of a list element can always be inferred by the surrounding document structure, most authors omit the ending </li> tags for their list elements. That makes sense because it becomes easier to add, delete, and move elements around within a list. However, XHTML requires the end tag, so it's best to get used to including it in your documents.
Although universal in meaning, there are some differences and restrictions to the use of the <li> tag for each list type. In unordered and ordered lists, what follows the <li> tag may be nearly anything, including other lists and multiple paragraphs. Typically, if it handles indentation at all, the browser successively indents nested list items, and the content in those items is justified to the innermost indented margin.
Directory and menu lists are another matter. They are lists of short items like a single word or simple text blurb and nothing else. Consequently, <li> items within <dir> and <menu> tags may not contain other lists or other block elements, including paragraphs, preformatted blocks, or forms.
Clean documents, fully compliant with the HTML and XHTML standards, should not contain any text or other document item inside the unordered, ordered, directory, or menu lists that is not contained within an <li> tag. Most browsers are tolerant of violations to this rule, but then you can't hold the browser responsible for compliant rendering for exceptional cases, either.
7.3.1. Changing the Style and Sequence of Individual List Items
Just as you can change the bullet or numbering style for all of the items in an unordered or ordered list, you also can change the style for individual items within those lists. With ordered lists, you also can change the value of the item number. As you'll see, the combinations of changing style and numbering can lead to a variety of useful list structures, particularly when included with nested lists. Do note, however, that the standards have deprecated these attributes in deference to their CSS counterparts.
7.3.1.1. The type attribute
Acceptable values for the type attribute in the <li> tag are the same as the values for the appropriate list type: items within unordered lists may have their type set to circle, square, or disc, while items in an ordered list may have their type set to any of the values shown previously in Table 7-1.
Careful. With earlier browsers, such as Netscape Navigator and Internet Explorer versions 4 and earlier, a change in the bullet or numbering type in one list item similarly affected subsequent items in the list. Not so for HTML 4-compliant browsers, such as Netscape version 6 and Internet Explorer version 5! The type attribute effects are acute and limited to only the current <li> tag. Subsequent items revert to the default type; each must contain the specified type.
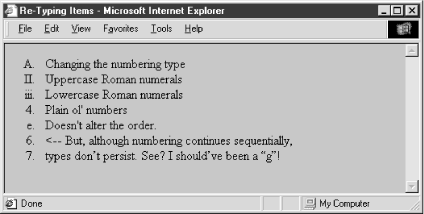
Figure 7-4 shows the effect changing the type for an individual item in an ordered list has on subsequent items, as rendered by Internet Explorer from the following source:
<ol> <li type=A>Changing the numbering type</li> <li type=I>Uppercase Roman numerals</li> <li type=i>Lowercase Roman numerals</li> <li type=1>Plain ol' numbers</li> <li type=a>Doesn't alter the order.</li> <li> <-- But, although numbering continues sequentially,</li> <li> types don't persist. See? I should've been a "g"!</li> </ol>

Figure 7-4. Changing the numbering style for each item in an ordered list
type changes the display style of the number, but not the value of the number.
You may use the style sheet-related style and class attributes to effect individual type changes in ordered and unordered lists that may or may not affect subsequent list items. Please see Chapter 8, "Cascading Style Sheets" for details, particularly Section 8.4.7.5, "Using list properties effectively".
7.3.1.2. The value attribute
The value attribute changes the number of a specific list item and those that follow it. Since the ordered list is the only type with sequentially numbered items, the value attribute is valid only when used within an <li> tag inside an ordered list.
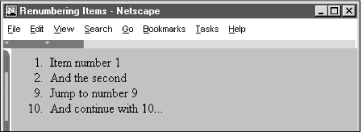
To change the current and subsequent numbers attached to each item in an ordered list, simply set the value attribute to any integer. The following source uses the value attribute to jump the numbering on items in an XHTML ordered list:
<ol> <li>Item number 1</li> <li>And the second</li> <li value=9> Jump to number 9</li> <li>And continue with 10...</li> </ol>
The results are shown as rendered by Netscape in Figure 7-5.

Figure 7-5. The value attribute lets you change individual item numbers in an ordered list
7.3.1.3. The style and class attributes
The style attribute for the <li> tag creates an inline style for the elements enclosed by the tag, overriding any other style rule in effect. The class attribute lets you format the content according to a predefined class of the <li> tag; its value is the name of that class. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
7.3.1.4. The class, dir, id, lang, event, style, and title attributes
These attributes can be applied to individual list items and have similar effects for ordered and unordered lists. Section 7.1.1.3, "The class and style attributes" Section 7.1.1.4, "The lang and dir attributes" Section 7.1.1.4, "The lang and dir attributes" Section 7.1.1.6, "The event attributes"

Copyright © 2002 O'Reilly & Associates. All rights reserved.



