
6.6. Creating Searchable Documents
Another extensible form of an HTML link that does not use the <a> tag is one that causes the server to search a database for a document that contains a user-specified keyword or words. An HTML document that contains such a link is known as a searchable document.
6.6.1. The <isindex> Tag (Deprecated)
No longer supported in the HTML 4 or XHTML standards, authors at one time used the <isindex> tag to pass keywords along with a search-engine's URL to the server. The server then matched the keywords against a database of terms to select the next document for display. Today's authors mostly use forms to pass information to the server and supporting programs. See Chapter 9, "Forms" for details.
<isindex>
- Function:
Indicates that a document can be searched
- Attributes:
ACTION
LANG
CLASS
PROMPT
DIR
STYLE
ID
TITLE
- End tag:
None in HTML; </isindex> or <isindex ... /> with XHTML
- Contains:
Nothing
- Used in:
head_content
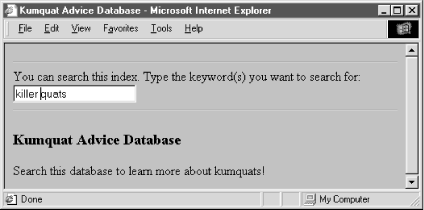
When a browser encounters the <isindex> tag, it adds a standard search interface to the document (rendered by Internet Explorer in Figure 6-8):
<html> <head> <title>Kumquat Advice Database</title> <base href="cgi-bin/quat-query"> <isindex> </head> <body> <h3>Kumquat Advice Database</h3> <p> Search this database to learn more about kumquats! </body> </html>
The user types a list of space-separated keywords into the field provided. When the user presses the Enter key, the browser automatically appends the query list to the end of a URL and passes the information to the server for further processing.
While the HTML and XHTML standards only allow the deprecated <isindex> tag to be placed in the document header, most browsers let the tag appear anywhere in the document and insert the search field in the content flow where the <isindex> tag appears. This convenient extension lets you add instructions and other useful elements before presenting the user with the actual search field.

Figure 6-8. A searchable document
6.6.1.1. The prompt attribute
The browser provides a leading prompt just above or to the left of the user-entry field. Internet Explorer's default prompt, for example, is "You can search this index. Type the keyword(s) you want to search for:" (Figure 6-8). That default prompt is not the best for all occasions, so it is possible to change it with the prompt attribute.
When added to the <isindex> tag, the value of the prompt attribute is the string of text that precedes the keyword entry field placed in the document by the browser.
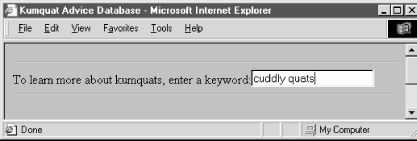
For example, compare Figure 6-8 with Figure 6-9, in which we added the following prompt to the previous source example:
<isindex prompt="To learn more about kumquats, enter a keyword:">

Figure 6-9. The prompt attribute creates custom prompts in searchable documents
Older browsers will ignore the prompt attribute, but there is little reason not to include a better prompt string for your more up-to-date readership.
6.6.1.2. The query URL
Besides the <isindex> tag in the header of a searchable document, the other important element of this special tag is the query URL. By default, it is the URL of the source document itself -- not good if your document can't handle the query. Rather, most authors use the <base> attribute to point to a different URL for the search. Section 6.7.1, "The <base> Header Element"
The browser appends a question mark to the query URL, followed by the specified search parameters. Nonprintable characters are appropriately encoded; multiple parameters are separated by a plus sign (+).
In the previous example, if a user types "insect control" in the search field, the browser would retrieve the URL:
cgi-bin/quat-query?insect+control
6.6.1.3. The action attribute
For Internet Explorer only, you can specify the query URL for the index with the action attribute. The effect is exactly as if you had used the href attribute with the <base> tag: the browser links to the specified URL with the search parameters appended to the URL.
While the action attribute provides the desirable feature of divorcing the document's base URL from the search index URL, it will cause your searches to fail if the user is not using Internet Explorer. For this reason, we do not recommend that you use the action attribute to specify the query URL for the search.
6.6.1.4. The class, dir, id, lang, style, and title attributes
The class and style attributes allow you to supply display properties and class names to control the appearance of the tag, although their value seems limited for <isindex>. The id and title attributes allow you to create a name and title for the tag; the name might referenced by a hyperlink. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute" Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
The dir and lang attributes define the language used for this tag and the direction in which text is rendered. Again, their use is not apparent with <isindex>. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
6.6.1.5. Server dependencies
Like image maps, searchable documents require support from the server to make things work. How the server interprets the query URL and its parameters is not defined by the HTML or XHTML standards.
You should consult your server's documentation to determine how you can receive and use the search parameters to locate the desired document. Typically, the server breaks the parameters out of the query URL and passes them to a program designated by the URL.

Copyright © 2002 O'Reilly & Associates. All rights reserved.




