|
|

This chapter provides information on the sample SESM web applications and solutions and describes how a developer can use and modify the sample web components. The Cisco SESM software includes the following sample web applications and solutions:
The New World Service Provider (NWSP) web application is a fully featured example of the technology that SESM provides. This chapter provides detailed information on NWSP and its components.
The PDA and WAP web applications and the Captive Portal solution are designed for specific purposes and illustrate a subset of SESM web application technology. This chapter provides overview information on the PDA and WAP applications and Captive Portal.
The following general considerations apply to this chapter's descriptions of the sample SESM web applications and solutions.
The sample New World Service Provider (NWSP) web application contains all of the components required for a fully functional web portal for network services. The developer can use the NWSP web components as a starting point for designing and creating an SESM web application. This section provides information on the NWSP web application and describes how a developer can use and modify the NWSP web components.
For information on the NWSP user interface, see the "NWSP User Interface" section.
For information on customization and localization, see "Advanced SESM Customization," and "SESM Internationalization and Localization."
The sample NWSP web application provides a set of functionality that is typical of many directory-enabled SESM applications. The subscriber logs on to the web portal with a user name, password, and for 3-key authentication, a telephone number. The subscriber can then do the following:
The features related to account management are possible only with an SESM web application that is operating in LDAP mode. The NWSP web application includes the required logic to determine the permissions that were granted to a subscriber and to generate the appropriate content. For example, if a subscriber has the required permissions to create subaccounts, the NWSP web application displays the Accounts button in the navigation bar, and the subscriber can create subaccounts.
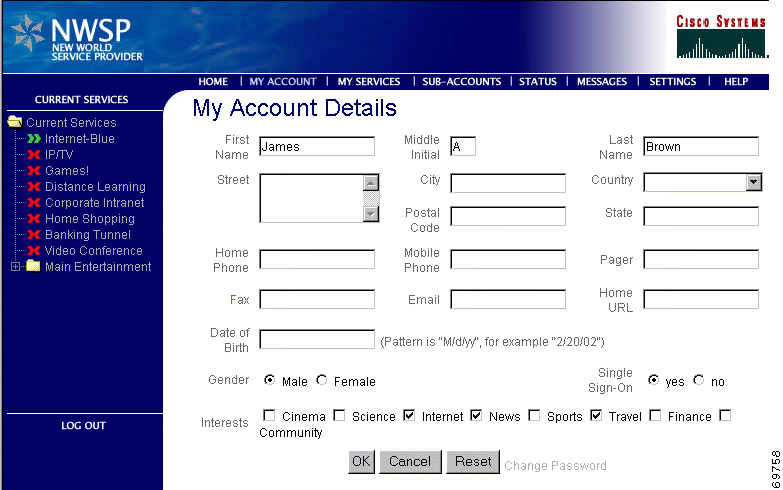
Each button at the top of the user interface is linked to a JSP page that implements the functionality for the specific task or set of tasks. As an example, the My Account button is linked to myAccount.jsp, which generates the content for the account management page (Figure 4-1).

After the Cisco SESM software is installed, the NWSP web application is located in a structured hierarchy of directories. As with any web application, the root of this hierarchy is the document root for serving the NWSP web pages to the subscriber. In this directory hierarchy, the \Web-inf directory contains items related to the web application that are not in the document root. That is, the files and directories in \Web-inf are not part of the public document tree from which files can be directly served to the client.
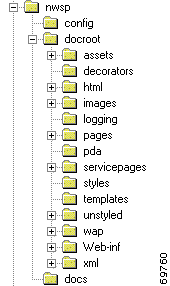
When the Cisco SESM software is installed, the NWSP web application's hierarchy of directories is located below the \install_dir\nwsp directory (see Figure 4-2).
 |
Note The obsolescent NWSP web application components from SESM Release 3.1(1) are in the nwsp311 directory. Do not use any of the programmatic components from the nwsp 311 directory for a new SESM web application. |

The NWSP directories contain the complete set of files required for the web application and include the PNG source files required to customize the Fireworks images and buttons. The NWSP directories and files are as follows.
 |
Tip The following directories and their files are used for application development and are not required in a deployed SESM web application: \docroot\assets, \docroot\templates, and \docs. |
docroot\assets
docroot\decorator
docroot\html
docroot\images
nwsp. docroot\logging
docroot\nwsp\serviceList
nwsp. docroot\pages
docroot\pda
docroot\servicepages
docroot\styles
docroot\templates
docroot\unstyled\pages
docroot\wap
docroot\Web-inf
docroot\xml\pages
The NWSP web application includes a set of JSP pages and servlets that generate content for the web pages and perform other tasks, such as authentication, SESM session handling, and service selection and subscription. The JSP pages contain the elements that the developer modifies for the specific requirements of the service provider. No servlet programming is required.
This section provides guidance on the JSP pages that generate the content for NWSP. For information on the architecture of an SESM web application and the servlets and decorator JSP pages used in NWSP, see "Advanced SESM Customization."
After the subscriber logs on to the NWSP user interface, home.jsp is the home page for the web application. From the home page, the subscriber can control service subscription and selection and, in LDAP mode, can perform account-management, self-subscription, and subaccount functions. The navigation bar at the top of the home.jsp links the subscriber to these capabilities.
In NWSP, many JSP pages that generate content are modularized into two pieces: a wrapper JSP page and a body JSP page.
Each wrapper JSP page contains standard functionality found on many JSP pages such as:
<head> section For example, subscriptionManage.jsp is a wrapper JSP page containing JavaScript in its <head> section, the NWSP banner, the navigation bar, and the service list.
Most content for the wrapper JSP pages comes from the Dreamweaver template mainTemplate.dwt. If you are not using Dreamweaver as your HTML editor or your SESM web application does not use templates, having common elements like the JavaScript and banner isolated in a separate wrapper file should make it easier to modify these elements.
Each body JSP page contains the functional elements (for example, an HTML form) that appear in the <body> section. The subscriber uses the functional elements to perform a task that is unique to the JSP page. Each body JSP page is included into the corresponding wrapper JSP page. The subscriptionManageBody.jsp page, which is included into the body of the wrapper page subscriptionManage.jsp, contains the functional elements that the subscriber uses to subscribe or unsubscribe from services.
In NWSP, the user-interface controls for submitting, canceling, and resetting a form are also modularized in their own JSP pages. The appearance of these controls can be a button, image, or link depending on the value of the type attribute. For example, in submitButton.jsp, the type attribute specifies a button that users can click to submit the form's contents to the web server:
<input type="submit" value="<l10n:resource key='OK'/>">
As shown in the preceding example, the label (the value attribute) on the Submit button is localizable through the use of the resource tag and NWSP resource bundle property files. For information on the use of resource bundles, see the "Using Resource Bundles" section.
Table 4-1 lists JSP pages for service selection and other NWSP content that is available in both RADIUS mode and LDAP mode. They are located in the \nwsp\docroot\pages directory.
| JSP Page | Description |
|---|---|
accountLogoff.jsp | After the subscriber clicks the Log Out button, asks the subscriber to confirm or cancel session termination. |
accountLogon.jsp | Allows a subscriber to log on to the NWSP web application. The subscriber's user name and password are authenticated by the SESM software. |
accountLogon3Key.jsp | Allows a subscriber to log on to the NWSP web application when 3-key authentication is used. When 3-key authentication is used, the subscriber credentials include a user name, password, and telephone number. |
confirmBody.jsp | Displays a message and asks the subscriber to confirm or cancel a specific action by clicking the OK or Cancel button. |
cancelButton.jsp | Displays a button, image, or link that navigates to the URL specified in the request parameter |
help.jsp | Displays help information. The help information is for the demonstration mode NWSP. |
home.jsp | Displays the NWSP home page. See Figure 2-1. |
message.jsp | Displays a message and asks the subscriber to click OK. |
messages.jsp | Displays messages associated with the current session. |
navbar.jsp | Contains the NWSP navigation bar. For more information, see the "NWSP Navigation Bar" section. |
serviceList.jsp | Displays the service list, a tree of subscribed services and service groups. For more information, see the "NWSP Service List" section. |
serviceLogon.jsp | Allows a subscriber to enter a user name and password when logging on to a service. |
status.jsp | Displays the status of each connected service:
|
The accountLogonBody.jsp and accountLogon3KeyBody.jsp pages include Standard | Secure hyperlinks below the Log In button. These links let the user choose either standard mode or secure mode. On the logon page that accountLogon.jsp or accountLogon3KeyBody.jsp displays, if the subscriber is currently using secure mode, only the standard mode link is available. Similarly, if the subscriber is currently using standard mode, only the secure mode link is available.
When the subscriber logs in using secure mode, the SESM web application uses Secure Sockets Layer (SSL) encryption. The password that the subscriber enters is encrypted by the HTTP client before it is sent to the HTTP server where the SESM web application resides. The HTTP server decrypts the password. The encryption and decryption occurs for all content that passes between the client and the server, not just for the password.
If the service provider does not require SSL or does not have a certificate, the developer removes the Standard | Secure elements in the accountLogonBody.jsp and accountLogon3KeyBody.jsp pages. In addition, the deployer removes the Jetty web server's SSL listener, which is configured in the \nwsp\config\nwsp.xml file. For more information on SSL and security, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide.
Table 4-2 lists the JSP pages for service subscription, account management (subscriber self-care), and subaccount creation. These pages are used only with LDAP mode and are located in the \nwsp\docroot\pages directory.
| JSP Page | Description |
|---|---|
accountPassword.jsp | Displays a form for creating a new password. |
accounts.jsp | Displays a form that allows the user to create and delete subaccounts. |
myAccount.jsp | Displays a form that allows a subscriber to change account information such as an address, telephone number, email address, and so on. |
resetButton.jsp | Displays a button, image, or link that resets the enclosing form. The resetButton.jsp page is included into an HTML form on JSP pages where a Reset button appears. |
subaccountConfirm.jsp | Displays and asks the subscriber to confirm changes to subaccounts specified in subaccountSubscriptions.jsp. |
subaccountSubscriptions.jsp | Displays a form that allows a subscriber to modify subaccount details, such as subscribed and blocked services and, if applicable, the user name and password for a service. |
subscriptionConfirm.jsp | Displays and asks the subscriber to confirm changes to the subscriptions specified in subscriptionManage.jsp. |
subscriptionManage.jsp | Displays a form that allows a subscriber to subscribe to or unsubscribe from services, and to modify attributes associated with subscriptions. For example, a subscriber can specify whether the service is an auto-connect service, or can define the user name and password to access a service. |
submitButton.jsp | Displays a button, image, or link that submits the enclosing form. The submitButton.jsp page is included into an HTML form on JSP pages where a Submit button appears. |
In LDAP mode, the permissions defined for each subscriber determine whether the subscriber can subscribe to services, manage account details, and create subaccounts. The NWSP web application obtains the subscriber's permissions using the JavaBean permissionBean and then generates the NWSP user interface based on the permissions. For example, if the subscriber does not have the needed permissions to create subaccounts, the NWSP web application has the needed logic to omit the Accounts button from the navigation bar.
Another smaller set of JSP pages performs some user-shape decoration functions. These JSP pages reside in the \nwsp\docroot\decorator directory. The SESM developer may modify or extend these decorator JSP pages. For information on the user-shape decoration JSP pages, see the "SESM Software Concepts" section and the "Decorating a User Shape" section.
The architecture of an SESM web application uses the Model-View-Control (MVC) design pattern. A Cisco SESM web application like NWSP includes a set of controls that are implemented as Java servlets. The compiled classes for the control servlets are packaged in a JAR file named sesm.jar that is located in the \nwsp\docroot\Web-inf\lib\ directory. The SESM developer performs no servlet programming. For information on the MVC design pattern and the SESM control servlets, see the "SESM Architecture: An Overview" section.
The NWSP components include two Dreamweaver templates for customizing and maintaining the JSP pages:
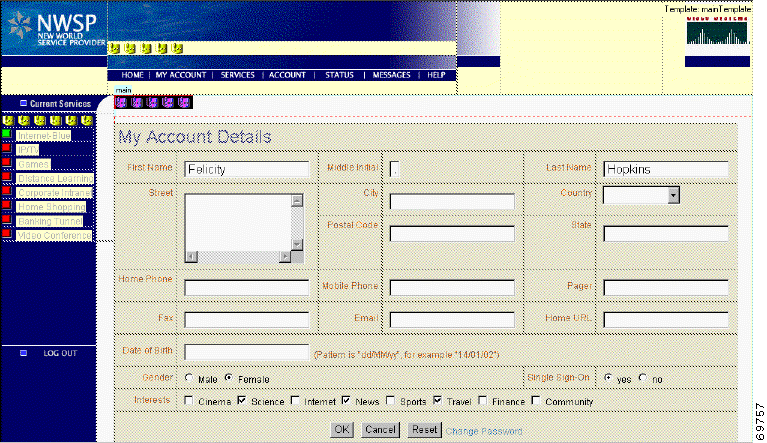
The template mainTemplate.dwt is used for NWSP pages that require a service list, navigation bar, Log Out button, and banner with brand icons. Many NWSP JSP pages, including home.jsp, use this template. Figure 4-3 shows the home.jsp page, which is derived from mainTemplate.dwt, as its appears in Dreamweaver with its table borders visible.

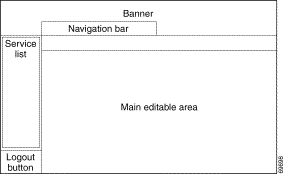
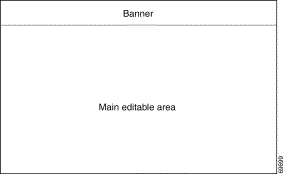
The template mainTemplate.dwt (Figure 4-4) is a set of tables that structure the NWSP page content into the following parts:

The NWSP banner contains a set of images for branding.
The NWSP navigation bar is implemented with the Cisco Navigation Bar extension to Dreamweaver and a custom JavaScript, navbar.js. For information on the navigation bar, see the "NWSP Navigation Bar" section.
In the template, there are two editable areas: main and head. The JSP pages that are derived from mainTemplate.dwt define the content of these editable areas.
The head editable area (not shown in Figure 4-4) has boilerplate code that the individual JSP pages, which are derived from the template, modify with page-specific information:
pageOnLoad function can preload one or more files when the JSP page is loaded. The files usually contain images for buttons used on the JSP page. For example:function pageOnLoad() {
MM_preloadImages(
'<shape:file name='/images/logout_button_over.gif'/>',
'<shape:file name='/images/home_button_over.gif'/>',
'<shape:file name='/images/my_account_button_over.gif'/>',
...
);
}
In mainTemplate.dwt, the Log Out button is implemented with two GIF files (logout_button.gif and logout_button_over.gif). The Log Out button uses two JavaScript functions from navbar.js to swap images when an onMouseOver or onMouseOut event occurs.
The service list (Figure 4-5) is a tree structure with the services and service groups that the subscriber can select. The service list is dynamically created by the JSP pages based on the service and subscriber information stored in the data repository. In LDAP mode, the subscriber can use an SESM web application to add or remove services from the set of subscribed services that are displayed in the service list. This feature is called self-subscription.

Service-Status Icons. For each service in the service list, a service-status icon indicates the state of the service. Table 4-3 lists the service-status icons that are used. The files for the images used in the service list are located in the \nwsp\docroot\images\serviceList and \nwsp\docroot\nwsp\images\serviceList directories. NWSP uses the files in the latter directory when the value of the brand dimension is nwsp.
| Icon (color) | Description | File |
|---|---|---|
| Indicates that the subscriber is connected to the service. | serviceOn.gif |
| Indicates that the subscriber is not connected to the service. | serviceOff.gif |
| Indicates that the service connection was lost. | serviceLost.gif |
For each service in the service list, the associated service-status icon has these corresponding elements:
As an example of how an SESM web application determines the preceding elements, consider this code from /docroot/pages/serviceListService.jsp.
<%@ taglib uri="http://www.cisco.com/taglibs/localization" prefix="l10n" %>
...
<jsp:useBean id="serviceBean" class="com.cisco.sesm.webapp.control.ServiceListServiceBean"
scope="request" />
...
<a href="/service<%=serviceBean.getAction()%>/home?service=<%=serviceBean.getName()%>">
<img src="<shape:file
name='<%="/images/serviceList/service"+serviceBean.getStatus()+".gif"%>'/>"
alt="<l10n:format object='<%= serviceBean.getActionDesc() %>' />" border="0">
<l10n:format object='<%= serviceBean.getDescription() %>'>description</l10n:format>
</a>
 |
Note The preceding service-list code is used for browsers that do not support HTML 4. For HTML 4, the service list is implemented with JavaScript (serviceList.js). The serviceListService.jsp page for HTML 4 constructs the service list elements in a manner similar to the manner described in this section. The serviceListService.jsp for HTML 4 is located in the /docroot/html/3/4/pages directory. |
Service-Page URL. In serviceListService.jsp, the service page is the page that the service-status icon links to. The URL to the service page is defined as follows:
href="/service<%=serviceBean.getAction()%>/home<%=cookie%>?service=
<%=serviceBean.getName()%>">
A unique serviceBean request attribute exists for each service. The serviceBean.getAction method returns the subscriber's action. The action that clicking the link will perform depends on the service's status.
The serviceBean.getName method obtains the service name, as defined in the service profile. When the subscriber's action and the service name are combined, the result is one of the following service-page URLs:
"/serviceStop?service=service_name"
"/serviceStart?service=service_name"
In the web.xml file for NWSP, the URLs for /serviceStop and /serviceStart are mapped, respectively, to the ServiceStopControl and ServiceStartControl servlets, which stop and start the service (service_name) specified in the URL's query string.
Service-Status Icon. The URL for the service-status icon (Table 4-3) is constructed from the current status of the service:
<img src=
"<shape:file name='<%="/images/serviceList/service"+serviceBean.getStatus()+".gif"%>'/>"
The serviceBean.getStatus method returns the current status of the service: On, Off, or Lost. When the status is added to the directory and file information, the result is one of the following URLs:
"/images/serviceList/serviceOn.gif"
"/images/serviceList/serviceOff.gif"
"/images/serviceList/serviceLost.gif"
The file tag from the Shape tag library gets the actual URI of the GIF file from the virtual file name given in its name attribute. For example, if the user shape included a brand dimension with a value of nwsp, the actual URI for serviceOn.gif might be:
"/nwsp/images/serviceList/serviceOn.gif"
For information on the file tag, see the "file Tag" section.
Alternative Text. A text alternative to the image is obtained with the serviceBean.getActionDesc method:
alt="<l10n:format object='<%= serviceBean.getActionDesc() %>' />"
The serviceBean.getActionDesc method returns the action description for the current status of the service. When the subscriber passes the pointer over the hyperlink for the service, the browser displays the action description.
The action descriptions are internationalized resources of type I18nObject that have entries in the NWSP properties files (for example, messages.properties). Table 4-4 shows the keys and values in the NWSP messages.properties file for the three possible actions.
| Service Action | Action Description key | Action Description value (English) |
|---|---|---|
Stop | serviceStopDesc | Stop |
Start | serviceStartDesc | Start |
The value for alt uses the format tag and its object attribute from the Localization tag library to localize the action description. The localization extracts a value for the action description's key from a shape-specific NWSP properties file.
Text for the Service. The text that is part of the link for the service is obtained with the serviceBean.getDescription method:
<l10n:format object='<%= serviceBean.getDescription() %>'>description</l10n:format>
The serviceBean.getDescription method returns the service description, if a description is defined in the service profile. If the service profile has no description, getDescription returns a service name. In either case, the getDescription method returns a string that the method has internationalized using the value found for a service-specific key in the NWSP messages.properties files. The key is constructed from two concatenated strings as follows:
"service_name"+"description_in_profile"
As shown in the code, the JSP page uses the Localization tag library's format tag and its object attribute to localize the string that getDescription returns. The localization extracts a value for the key for the service description from a shape-specific NWSP properties file. For information on the use of the format tag, see the "format Tag" section.
In the NWSP web application, the Dreamweaver-created navigation bar (Figure 4-6) that appears below the banner consists of a set of buttons whose display changes based on the actions of the user. For example, one image for a button in a navigation bar is used when the pointer is rolled over the button, and another image for the button is used when the button is clicked.

Figure 4-6 shows the NWSP navigation bar with the buttons for the dynamic update features: My Account, My Services, and Sub-Accounts. These buttons are supported only when the dynamic update functionality associated with LDAP mode is available. The Home, Status, Messages, Settings, and Help buttons are displayed in both RADIUS and LDAP modes.
In LDAP mode, the set of buttons that appear in the NWSP navigation bar varies depending on the user's permissions. Various SESM features require that subscriber have appropriate permissions. For example, the ability to create subaccounts or change account information such as a password require that the subscriber have the required permissions. The NWSP web application has the required logic to determine the permissions that were granted to the subscriber and to display the corresponding set of navigation bar buttons.
The NWSP navigation bar was created with the Cisco Navigation Bar extension to Dreamweaver. This extension changes the behavior of the Dreamweaver navigation-bar tool and uses a custom script to provide some special functionality in the NWSP navigation bar. For information on using the Cisco Navigation Bar extension, see "Using the Cisco Navigation Bar Extension."
 |
Note Because the NWSP navigation bar has conditional statements that display certain buttons based on subscriber permissions, you cannot use the Dreamweaver navigation-bar tool to modify the NWSP navigation bar. The HTML for the NWSP navigation bar is located in the file /nwsp/docroot/pages/navbar.jsp. If you need to change the NWSP navigation-bar coding, you must modify it manually with an HTML code editor or a text editor. |
Each button in the NWSP navigation bar uses three images for three button states. For example, the Home button uses these images:
In a production SESM web application that uses the NWSP components, the developer provides any customized or localized images for each button in the navigation bar. In NWSP, GIF and JPEG files for the navigation-bar buttons are located in the \nwsp\docroot\images directory.
The bannerOnlyTemplate.dwt file (Figure 4-7) is used for NWSP pages that do not require a service list or navigation buttons but that do require a banner with brand icons.

Most JSP pages that use the template bannerOnlyTemplate.dwt contain message or help text: help.jsp, and message.jsp. Other JSP pages that use the template have a simple form or button or both: accountLogon.jsp, accountLogon3Key, and accountLogoff.jsp.
The files for the PDA web application are located in the \install_dir\pda directory. For Demo mode, the Merit RADIUS file pdademo.txt file is located in the \install_dir\pda\config directory. To determine the the subscriber and service profiles that are used for PDA application in Demo mode, see pdademo.txt.
The PDA web application is an example of how an SESM web application can create a look and feel customized for a specific subscriber based on a brand. With the PDA application, the user group to which a subscriber belongs determines the brand. In the sample PDA web application, there are three user groups: gold, silver, and bronze. The user golduser belongs to the gold user group, silveruser belongs to the silver user group, and bronzeuser belongs to the bronze user group. The appearance of the PDA web application is different for each user group. For example, the navigation buttons for the gold user group are gold in color, for the silver user group they are silver in color, and so on.
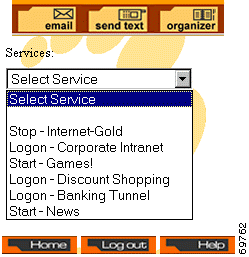
The PDA user interface provides a web portal for network services as well as a suite of tools such as email, text messaging, and an address organizer. The subscriber uses the web portal for selecting services and logging on to services and for using the tools. Figure 4-8 shows the home page from the PDA web application's user interface.

Designed for the small screen of a handheld device, the home page is organized into three parts:
 |
Note The tools linked to by the Tools bar buttons are intended for Demo mode only and are not fully functional. |
The SESM-related functionality of the sample PDA web application allows the subscriber to:
The service list in the PDA web application includes services but no service groups. Having no service groups in the service list is not an inherent limitation of the SESM technology but a conscious design choice dictated by the size of a handheld-device screen.
The PDA web application employs the SESM user-shape mechanisms to detect the subscriber's brand, set the brand dimension, and serve brand-specific resources. For information on the user-shape mechanisms, see the "User Shapes and User-Shape Decoration" section.
So that the PDA web application can be viewed on a standard-sized PC or workstation, the application assumes that the HTTP client device is always a PC or workstation with a standard browser.
The WAP web application is an example of how the view JSP pages can serve dynamic WAP content in markup language other than HTML. The JSP pages of the WAP web application are coded in WML.
 |
Note A WAP phone or WAP phone simulator is needed to view the sample WAP web application. The freely available Nokia Mobile Internet Toolkit contains two simulators and tools for developing a web application that uses WML. For information on using a WAP phone simulator, see the "Using Device Simulators for WAP and WML" section. |
The files for the WAP web application are located in the \install_dir\wap directory. For Demo mode, the Merit RADIUS file wapdemo.txt file is located in the \install_dir\wap\config directory. To determine the the subscriber and service profiles that used for WAP application in Demo mode, see wapdemo.txt.
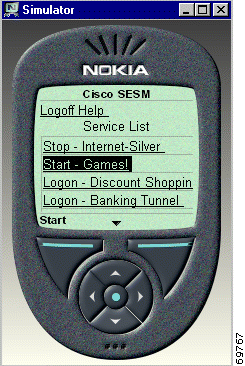
The WAP user interface provides a web portal for network services. The subscriber uses the web portal for selecting services and logging onto the service. Figure 4-9 shows the home page from the WAP web application's user interface.

Designed for the small screen and low bandwidth of a mobile phone, the home page is organized into two parts:
The sample WAP web application allows the subscriber to:
The service list in the WAP web application includes services but no service groups. Having no service groups in the service list is not an inherent limitation of the SESM technology but a conscious design choice dictated by the size of a mobile-phone screen.
This section provides a brief overview of the SESM Captive Portal solution and describes how to use and modify the sample SESM web applications that are associated with the Cisco SESM Captive Portal solution.
For a comprehensive overview of the SESM captive solution and for information on configuring and deploying the Cisco SESM Captive Portal solution and TCP Redirect, see these documents on Cisco Connection Online at www.cisco.com:
 |
Note The explanations of the SESM Captive Portal solution and TCP Redirect feature in this guide assume that SESM web applications provide the Captive Portal functionality. |
The Cisco SESM Captive Portal solution works with the TCP Redirect for Services feature of the Service Selection Gateway (SSG) to provide TCP packet redirection and captive-portal application functionality. On the SSG, TCP Redirect is configured so that, in certain defined situations, TCP packets from a subscriber HTTP request are redirected by the SSG to an SESM Captive Portal web application.
The SESM Captive Portal application is a servlet that determines the reason for the redirection (for example, an unauthenticated subscriber). The SESM Captive Portal application then redirects the HTTP request to an SESM web application—the "content application"—that provides service content or message content through a JSP page.
A typical Cisco SESM Captive Portal solution consists of two types of web application:
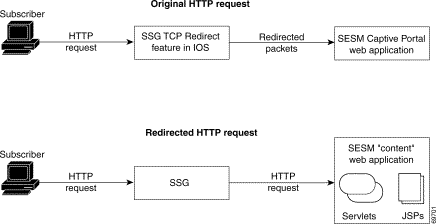
TCP Redirect and the SESM Captive Portal application work together to redirect an HTTP request to a designated SESM content web application that provides the required service content or message content. In some cases, after the content is sent to the subscriber and displayed for a defined interval, the content web application forwards the subscriber to the URL that was originally requested. For example, after a greeting page is displayed for a number of seconds, the subscriber is forwarded to the originally requested URL.
As an example, one type of redirection that the SESM Captive Portal solution and TCP Redirect provides is unauthenticated user redirection. If a subscriber is not logged in and sends an HTTP request to one of a configurable group of TCP Redirect ports on an SSG, the following interactions occur between three components: TCP Redirect on an SSG, an SESM Captive Portal web application, and an SESM web application, which is responsible for servicing unauthenticated subscribers.
1. TCP Redirect on an SSG: The subscriber's browser sends a request to SSG, which redirects the packets to a specified SESM Captive Portal web application. (See Original HTTP Request in Figure 4-10.)
2. SESM Captive Portal web application: The SESM Captive Portal web application determines that the subscriber is not authenticated and sends a redirect response to the subscriber's browser. The redirect response specifies the SESM content web application responsible for servicing unauthenticated subscribers. The SESM Captive Portal web application captures the original URL in the subscriber's original request and sends the URL in the query-string of the redirect response.
3. SESM content web application: The subscriber's browser is redirected to the SESM content web application responsible for servicing unauthenticated users. (See Redirected HTTP Request in Figure 4-10.) The SESM content application responds to the subscriber with a logon page customized for the user's shape: device, brand, locale, and so on.
4. SESM content web application: After the subscriber sends a user name and credentials, the SESM content web application authenticates the subscriber and redirects the subscriber's browser to the originally requested URL. The originally requested URL might be for a home page setting or for a specific service.

The SESM Captive Portal solution and TCP Redirect feature support the four redirection types listed in Table 4-5.
| Redirection Type | Description |
|---|---|
Handles attempted access to services by subscribers who have not yet authenticated to SESM. This type of redirection provides a logon page so the subscriber can authenticate and also redirects the originally requested URL so the user does not need to reenter the URL. In some configuration scenarios, such as with a point-to-point protocol (PPP) client with single sign-on enabled, the authentication is performed transparently to the subscriber. | |
Handles unauthorized attempts to access a service.
| |
Displays advertising or other messages to the subscriber upon login, for a specified duration. | |
Displays advertising messages to the subscriber at timed intervals during an active SESM session. |
The SSG and SESM configurations define the needed network and device information:
For information on configuring the SSG and SESM Captive Portal solution, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide and SSG Features in Release 12.2(4)B.
The sample SESM Captive Portal solution that is included with the SESM software consists of three web applications:
This section provides information on the sample SESM Captive Portal web application and the service and message portal web applications that are used in the Captive Portal solution.
The parameters in Table 4-6 are defined in the captiveportal.xml file, located in the \install_dir\captiveportal\config directory. These are the names of the parameters that SESM Captive Portal web application sends in the query-string of the redirect response to the service portal web application or message portal web application.
| Redirection Type | Parameter Name | Description |
|---|---|---|
The URL in the subscriber's original HTTP request. | ||
The URL of the service that was requested in the subscriber's HTTP request. | ||
The name of the service that was requested in the subscriber's HTTP request. | ||
The user name from the subscriber profile. | ||
The URL in the subscriber's original HTTP request. | ||
The message duration defined in the relevant
| ||
The user name from the subscriber profile. |
The parameters in Table 4-6 are configurable in the captiveportal.xml file:
service from the following: <Set name="serviceRedirectServiceParam">service</Set>
For information on configuring the SESM Captive Portal solution, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide.
CPURL from the Captive Portal application identifying the subscriber's originally requested URL. Using the original URL, the application can perform another redirection when it is finished displaying messaging. The sample service portal web application and message portal web application provide this basic functionality.
The sample service portal web application is the NWSP web application. NWSP provides the content application for unauthenticated user redirection and unauthorized service redirection. The NWSP web application, which includes a set of servlets and JSP pages, handles these types of redirection as follows:
ServiceRedirectControl servlet in the NWSP web application. For information on this servlet, see the Javadoc documentation for the ServiceRedirectControl class. The sample message portal web application is the content application for initial logon redirection and advertising redirection. The message portal web application includes a servlet (MessagePortalServlet) and a set of JSP pages. MessagePortalServlet sets the value of two HTTP request attributes so that the message JSP pages can use them:
url—The URL in the subscriber's HTTP request. This URL comes from the CPURL parameter in the query-string sent by the Captive Portal web application. duration—The duration that web application displays the message on the subscriber's browser. The duration comes from the CPDURATION parameter in the query-string sent by the Captive Portal web application. For initial logon redirection and advertising redirection, MessagePortalServlet forwards the redirected request to the appropriate message JSP page based on the subscriber's interests as defined in the subscriber profile.
The message JSP page displays its content for duration, which is defined in the captiveportal.xml file. The JSP page then forwards the subscriber to the originally requested URL.
Before redirecting to the message JSP page, the sample message portal web application determines the device that the subscriber is using so that the appropriate JSP page serves device-specific content is used.
Beneath these directories, the JSP pages for initial logon redirection are in an \initial directory, and the JSP pages for advertising redirection are in an \advertising directory.
To determine what JSP page to use for each interest, the message portal web application uses information in the messageportal.xml file, located in the \install_dir\messageportal\config directory. The message portal application uses the JSP page that is defined for the first interest that the subscriber has selected from a list of possible interests on the My Account page. In a deployer-created message portal web application, the algorithm for determining what message or advertising to display is based on the requirements of the application.
For more information on MessagePortalServlet, see the Javadoc that is installed with the SESM software.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Posted: Thu Oct 24 07:55:28 PDT 2002
All contents are Copyright © 1992--2002 Cisco Systems, Inc. All rights reserved.
Important Notices and Privacy Statement.