|
|

This appendix explains how you install and use the Cisco Navigation Bar (NavBar) extension to Dreamweaver.
The Cisco Navigation Bar extension changes the behavior of the standard Dreamweaver navigation bar. With the extension, the current web page always displays the appropriate down-state button in the navigation bar. To accomplish this change, a JavaScript function MM_nbIsActive(name) determines if the passed image name should be shown in the down state.
The Cisco Navigation Bar extension is named navbar.mxp and is located in the \install_dir\nwsp\docroot\assets directory.
 |
Note If your Dreamweaver installation has not been extended for the Cisco Navigation Bar extension, you may need to install the extension for some of the following procedures. For installation directions, see the "Installing the Navigation Bar Extension" section. |
The manner in which you insert a navigation bar that uses the Cisco Navigation Bar extension varies depending on whether:
include directive specifying navbar.js. The directions given in the following sections also apply if you want to add the navigation bar to a Dreamweaver template.
 |
Note After you create and insert a navigation bar that uses the Cisco Navigation Bar extension and edit the JavaScript, you cannot use Dreamweaver to modify the navigation bar (by clicking Navigation Bar from the Modify menu). Attempting to modify a navigation in this manner will corrupt the JavaScript code in the navigation bar's anchor tags (<a>). |
If the JSP page where you will insert the navigation bar is newly created (not an existing JSP page from an SESM web application), you can add a new navigation bar that uses the Cisco Navigation Bar extension by performing the following steps:
Step 1 Insert the navigation bar in the normal manner with Dreamweaver by choosing Interactive Images and then Navigation Bar from the Insert menu.
Step 2 In the created JavaScript, ensure that the MM_nbIsActive function is defined as follows:
function MM_nbIsActive(name) { //v3.0
return (name == '<%= selectedNavbarButton %>');
}
Step 3 Insert the following code above the <head> section of the JSP page where the navigation bar is used. The code is used by the navigation bar software to determine the button that should be in the down state on a given page.
<% String selectedNavbarButton = "this_element"; %>
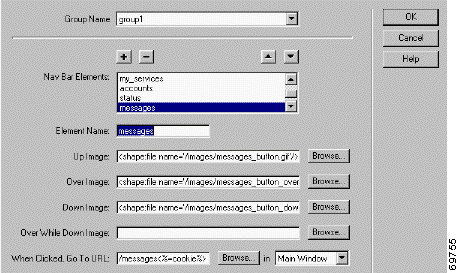
In the preceding code, this_element is the name of an element within the Dreamweaver navigation bar. Each button in the navigation bar has an element name. For example, in the Dreamweaver Insert Navigation Bar dialog box shown in Figure C-1, messages is the element name.

The string for this_element is different for each JSP page and corresponds to the element name for the page's button in the navigation bar. As an example, in the NWSP web application, the element name of the button that links to the Messages web page is messages. In messages.jsp, the code would be:
<% String selectedNavbarButton = "messages"; %>
If an existing JSP page where you will insert the navigation bar already contains JavaScript for a navigation bar, Dreamweaver will not insert JavaScript for a new navigation bar. In this case, to add a new navigation bar that uses the Cisco Navigation Bar extension, perform the following steps:
Step 1 Copy navbar.js from the install_dir/nwsp/docroot/decorators directory into the document tree of the SESM web application. The navbar.js file contains the custom JavaScript functions that the navigation bar requires.
Step 2 In the JSP page, delete the JavaScript for the existing navigation bar.
Step 3 Insert the following code into the <head> section of the JSP page where the navigation bar is used. (If a JSP page is derived from a template that has the code, the code is automatically copied to the JSP page when it is created.)
<script language="JavaScript">
<%@ include file="/location/navbar.js" %>
</script>
In the preceding code, location is the directory where navbar.js is located within the document tree of the web application. For example: /decorators/navbar.js.
Step 4 In the navbar.js file, ensure that the MM_nbIsActive function is defined as follows:
function MM_nbIsActive(name) { //v3.0
return (name == '<%= selectedNavbarButton %>');
}
Step 5 Insert the following code above the <head> section of the JSP page where the navigation bar appears. The navigation bar software uses the code to determine the button that should be in the down state on a given page.
<% String selectedNavbarButton = "this_element"; %>
For more information on step 5, see the "New JSP Page" section.
If an existing JSP page where you will insert the navigation bar already has included navbar.js through the use of an include directive, Dreamweaver inserts the JavaScript for the new navigation bar. In this case, to add a new navigation bar that uses the Cisco Navigation Bar extension, perform the following steps:
Step 1 Delete the JavaScript that Dreamweaver added for the new navigation bar. (The same JavaScript code is contained in the navbar.js file.)
Step 2 Ensure that the MM_nbIsActive function in navbar.js is defined as follows:
function MM_nbIsActive(name) { //v3.0
return (name == '<%= selectedNavbarButton %>');
}
Step 3 Ensure that the following code is inserted above the <head> section of the JSP page where the navigation bar appears. The navigation bar software uses the code to determine the button that should be in the down state on a given page.
<% String selectedNavbarButton = "this_element"; %>
For more information on step 3, see the "New JSP Page" section.
When you install the Cisco Navigation Bar extension, you will overwrite a number of Dreamweaver files that are used for creating a standard Dreamweaver navigation bar. Installing the Cisco Navigation Bar extension overwrites the following files:
The files are located below the directory where Dreamweaver or Dreamweaver UltraDev is located (for example, the C:\Program Files\Macromedia\Dreamweaver_or_UltraDev 4 directory.
 |
Note If you want to be able to restore an installation of Dreamweaver so that a standard navigation bar can be created, make backup copies of the preceding files under a name like filename.ORIGINAL before you install the Cisco Navigation Bar extension. |
To install the Cisco Navigation Bar extension, do the following:
Step 1 If you have not already done so, install the Macromedia Extension Manager software, which can be downloaded from the Macromedia web site: www.macromedia.com.
Step 2 Copy the Cisco Navigation Bar extension package file (navbar.mxp) from the \install_dir\nwsp\docroot\assets to the Extensions directory, which is located below the directory where Dreamweaver or Dreamweaver UltraDev is located. For example:
Step 3 Start Macromedia Extension Manager, choose Install Extension from the Extension Manager File, and install the Cisco Navigation Bar extension (Cisco NavBar modification).
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Posted: Thu Oct 24 07:54:17 PDT 2002
All contents are Copyright © 1992--2002 Cisco Systems, Inc. All rights reserved.
Important Notices and Privacy Statement.