|
|

This section guides you through a quick tour that explains how to use Design Studio to create transformation rules for one web page. The tour introduces the basics of Design Studio without getting into the details.
 |
Note The tour takes about 15 minutes to complete. |
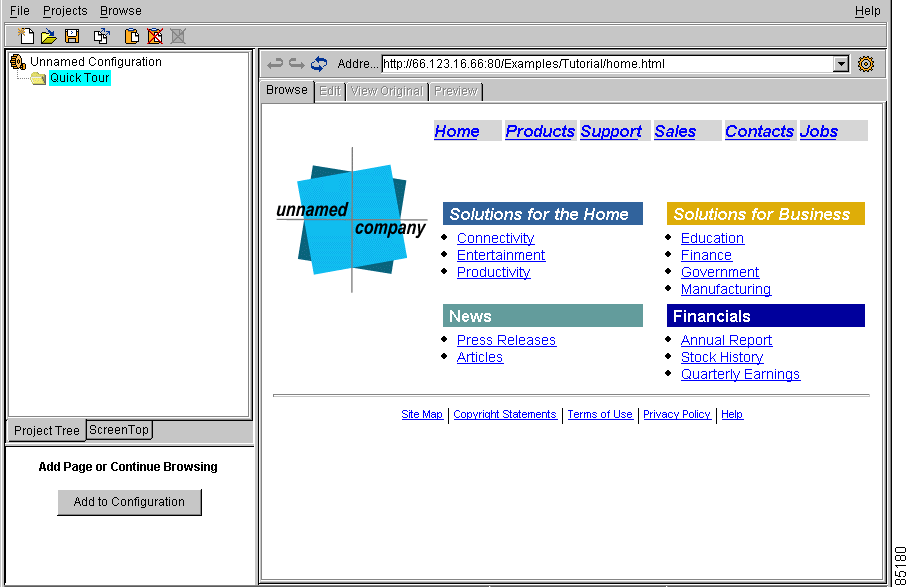
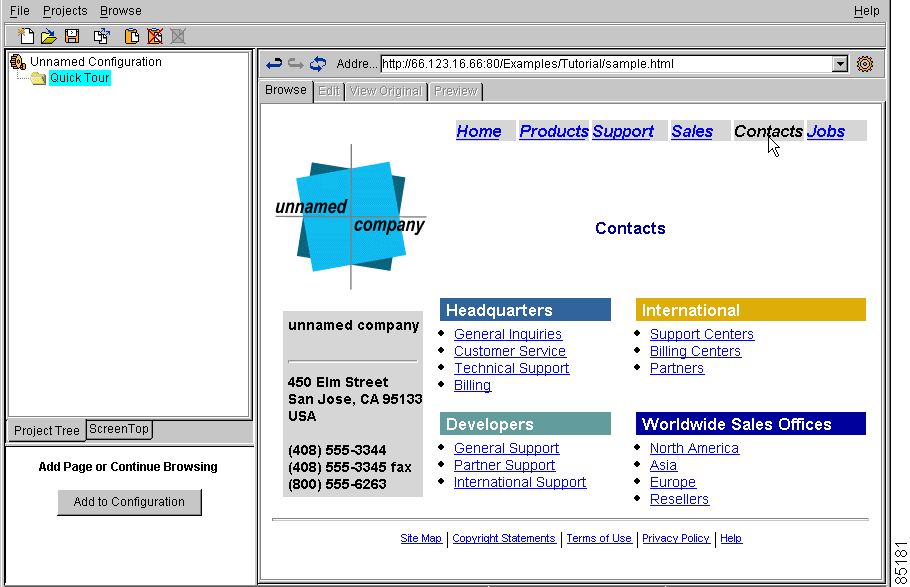
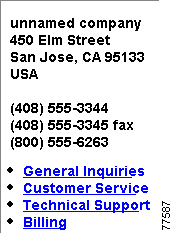
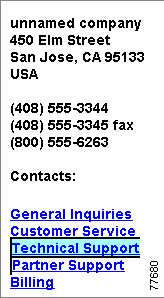
The web page used in this example contains contact information and related links. Figure 3-1 shows how the original page looks. Figure 3-2 shows how the page looks after you have created transformation rules with Design Studio.


Notice that the transformation omits most of the original content.
Before you start creating the rules that transform the contacts page, you must first create a configuration file and project in Design Studio. A configuration file is a container for one or more projects; only one configuration file can be loaded on a CTE at a time. A project is a container for one or more web pages and helps you to organize your work.
If you want to follow these steps on your PC, start Design Studio as described in the "Installing and Starting Design Studio" section.
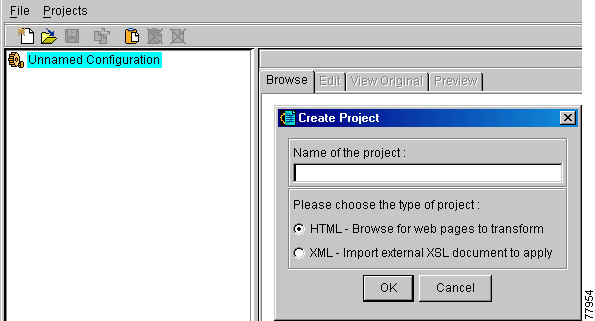
Step 1 In the Design Studio window, click New Configuration. Alternatively, choose New Configuration from the File menu.
Design Studio creates a configuration file named "Unnamed Configuration" and displays the Create Project dialog box.

Step 2 In the Name of the project field, enter Quick Tour.
For this exercise, leave the HTML radio button selected.
Step 3 Click OK.
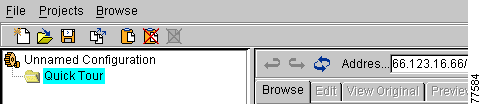
Design Studio adds the project name Quick Tour to the window.

Next, you will navigate from the sample home page to the contacts page. Then, you will add the contacts page to the Quick Tour project.
Step 1 In the Address field, type 66.123.16.66/Examples/Tutorial/home.html and press Enter.
 |
Note 66.123.16.66 is the IP address of the web server on which the example file resides. |

Design Studio displays the sample home page in the Browse tab.

Step 2 At the top of the page, click Contacts.

The sample contacts page appears.

Step 3 In the lower-left pane, click Add to Configuration.
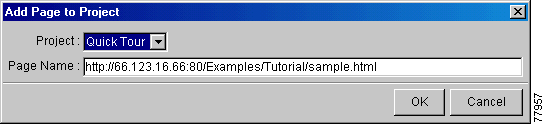
The Add Page to Project dialog box appears. You must add a page to a project in order to create transformation rules for it.

By default, the project tree uses a page's URL as its name. You can change the name of a page to something more descriptive.
Step 4 In the Add Page to Project dialog box, change the page name to Contacts.

 |
Tip To change a page name after you add a page, right-click the page in the project tree, choose Rename Page from the shortcut menu, and enter a name. |
Step 5 Click OK.
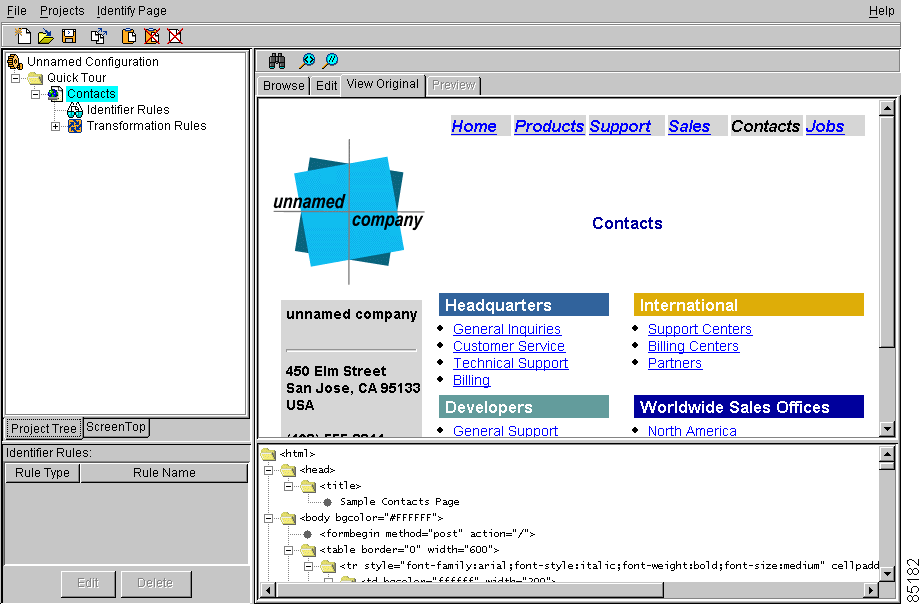
Design Studio adds the page to the project tree and displays it in the View Original tab, which contains a browser view and an XHTML source view of the page.

After you add a page in Design Studio, you must specify an identifier for the page. The CTE uses an identifier to distinguish one web page from another. This identifier enables the CTE to determine which rules to apply to a web page. Typical identifiers are the text of the title element or the page URL.
Step 1 Click Identifier Rules in the project tree.

Step 2 In the XHTML source view, locate the title element.
 |
Tip If you have trouble locating an item, you can click the Find () icon, enter the  text or element name you are searching for, and click Find. text or element name you are searching for, and click Find. |
Step 3 Right-click the text Sample Contacts Page that follows the title element.
A shortcut menu appears.

Step 4 Choose Tag Contains from the shortcut menu.
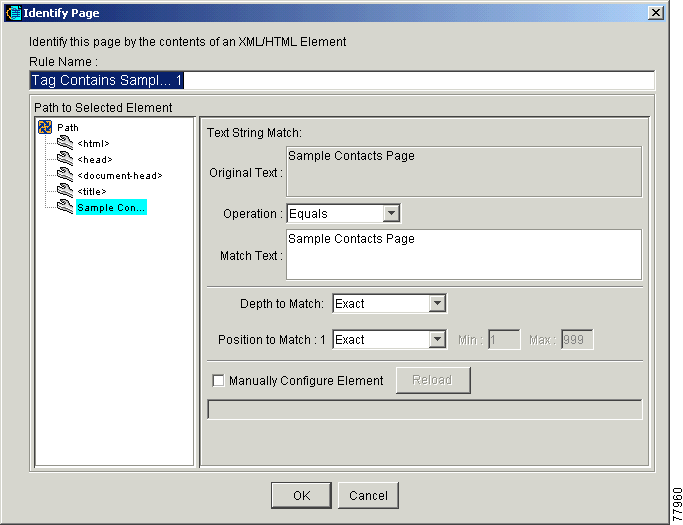
The Identify Page dialog box appears.

For this exercise, do not change anything in the dialog box.
Step 5 Click OK.
Design Studio adds the identifier to the page and lists the rule in the lower-left pane.

Now that you have added the contacts page and created an identifier for it, you can begin transforming the contents of the page. In this exercise, you select a portion of the page for display on devices. The rest of the content on the original page will not be sent to devices.
Step 1 In the Design Studio window project tree, click Transformation Rules to display the list of supported devices.
Step 2 Click IP Phone.

The devices listed may differ from those shown in these examples.
Before you can create a transformation rule, you must select a device type in the project tree. If your license supports multiple device types, you can later apply a rule to other device types. For this exercise, you will create rules for one device type only.
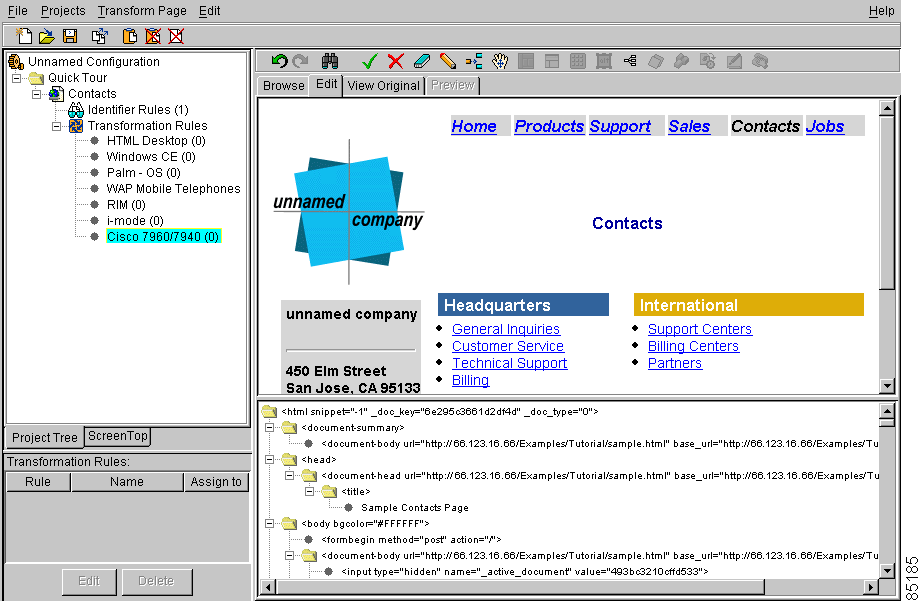
The contacts page appears in the Edit tab.

The browser view appears in the upper pane of the Edit tab; the XHTML source view appears in the lower pane of the Edit tab.
In the introduction to this tour, Figure 3-2 showed how the transformed contacts page looks: Some contact information is included and the rest of the content is excluded. To begin transforming the page, you will select the company address and phone numbers.
Step 3 In the browser view, click the text unnamed company that is below the logo.

 |
Tip Clicking an item in the browser view is a quick way to locate an element in the XHTML source view. |
Design Studio selects the text in both the browser and XHTML source views.

Step 4 Locate in the XHTML source view the small element that is three lines above "unnamed company."
Step 5 Click the small element in the XHTML source view. The small element contains elements that you will select for transformation in this tour.
Design Studio expands the highlighted area in the browser view.

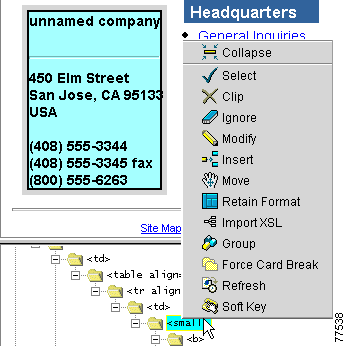
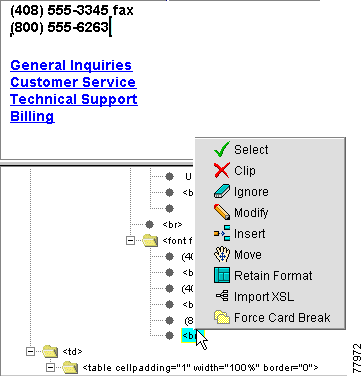
Step 6 Right-click the small element in the XHTML source view.
A shortcut menu appears.

Step 7 Choose Select from the shortcut menu.
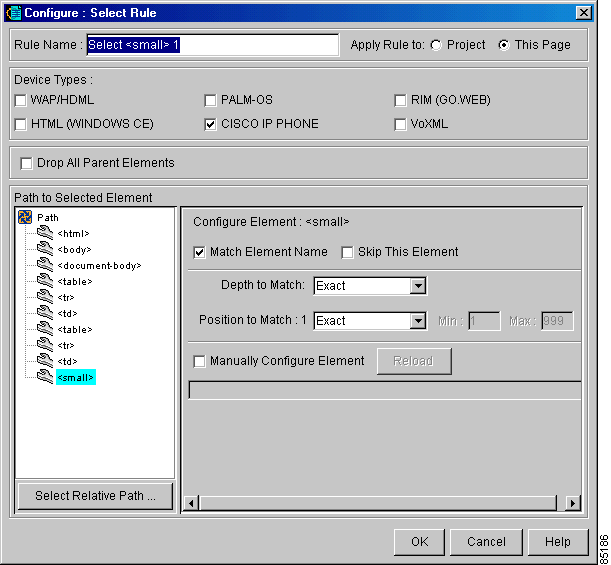
The Configure: Select Rule dialog box appears.

 |
Note If your license supports more than one device, all configure dialog boxes include a list of the devices below the Rule Name area. You can select each device to which you want to apply a rule. |
Step 8 Select Drop All Parent Elements.
By dropping parent elements, you select only the contents of the table, not the table structure. Removing unnecessary parent elements lowers the processing overhead.
For this exercise, do not change anything else in the dialog box.
Step 9 Click OK.
The browser view displays only the element you selected. In the XHTML source view, the Select icon () indicates that you selected this element.

You have now created your first transformation rule. The transformed page contains only the company address and phone numbers.
In this exercise, you will select some links to include in your transformed page.
Step 1 Click the View Original tab.

The additional element that you need to select no longer displays in the Edit tab. By viewing the original web page in the View Original tab, you can locate the element and apply a rule to it.
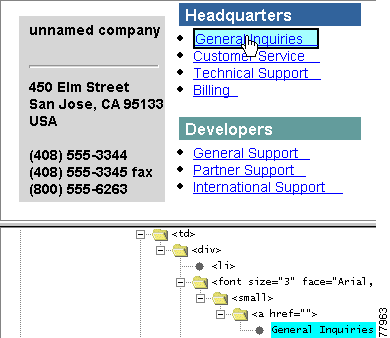
Step 2 In the browser view, click General Inquiries.
Design Studio highlights General Inquiries in both views.

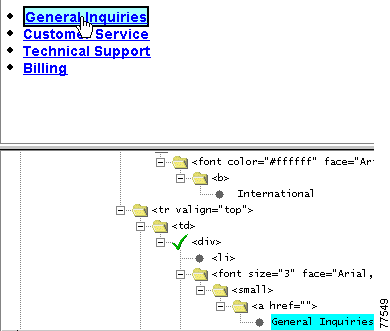
Step 3 In the XHTML source view, click the div element that is five lines above General Inquiries.
The Design Studio window should look like the following example:

Step 4 Right-click the div element you just selected and choose Select from the shortcut menu.
Step 5 Select Drop All Parent Elements.
For this exercise, do not change anything else in the dialog box.
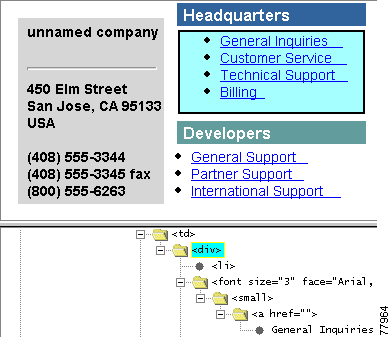
Step 6 Click OK.
Step 7 Click the Edit tab.
You must return to the Edit tab to see the transformation results.
The elements you selected are now included in the transformed page.

Some content that you selected for transformation in an earlier exercise includes a horizontal rule that you will now remove. When a chunk of content includes an element that you want to remove, you use the Clip rule or the Ignore rule. The Clip rule removes an element and all of its descendants. The Ignore rule ignores just the element and keeps the descendants of the element.
In this exercise, you will exclude the horizontal rule by clipping it.
Step 1 Make sure that the Edit tab is visible and then click the horizontal rule in the browser view.

Step 2 In the XHTML source view, right-click the hr element and choose Clip from the shortcut menu.

The Configure: Clip Rule dialog box appears.

Step 3 Click OK.
The horizontal rule is no longer part of the transformed content.

In the XHTML source view, the Clip icon () indicates that you clipped an  element.
element.
Each Select rule that you created in this Quick Tour applies only to one node in the XHTML. You can also apply one rule to several nodes. With one rule, you can accomplish powerful results such as the following:
In this exercise, you will modify all of the li elements (the bulleted list you previously selected) to br elements with one rule. As a result, the bullet character will be removed from those elements.
Step 1 Make sure that the Edit tab is visible, and then click General Inquiries.

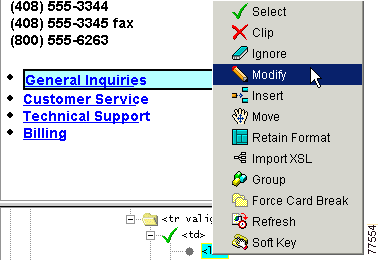
Step 2 In the XHTML source view, right-click the li element that is four lines above "General Inquiries" and choose Modify from the shortcut menu.

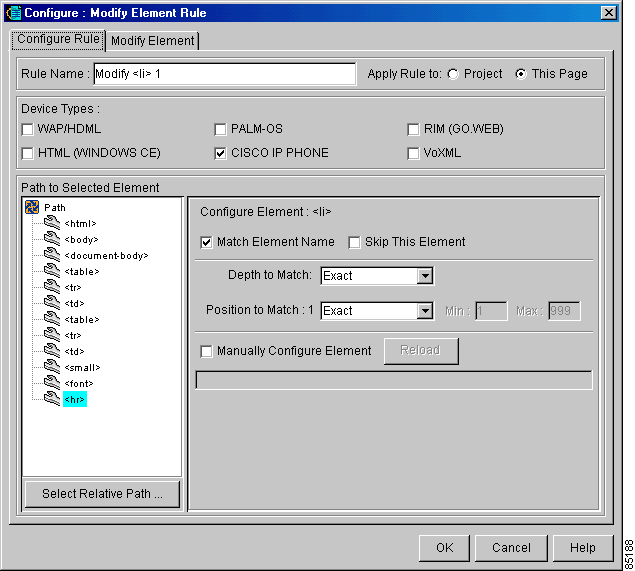
The Configure: Modify Element Rule dialog box appears.

Step 3 In the Configure: Modify Element Rule dialog box, click the Modify Element tab.
The Modify Element tab displays the selected element name in a text box. You use the  button to display a list of HTML elements from which you can choose an element to replace the li element.
button to display a list of HTML elements from which you can choose an element to replace the li element.

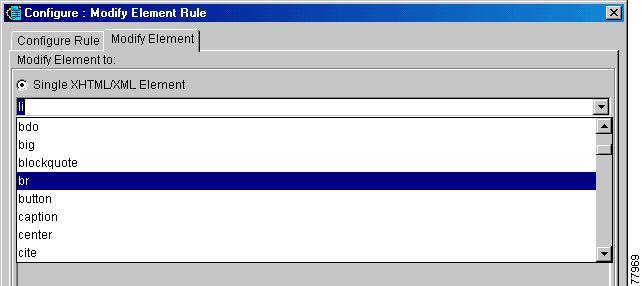
Step 4 Click the  button to display a list of elements.
button to display a list of elements.
Step 5 Scroll the list and select br.

Step 6 Click OK.
The bullet character no longer appears in front of "General Inquiries."

Step 7 To remove the bullet character from the rest of the items, right-click the li element where you applied the Modify rule and choose Edit Rule from the shortcut menu.

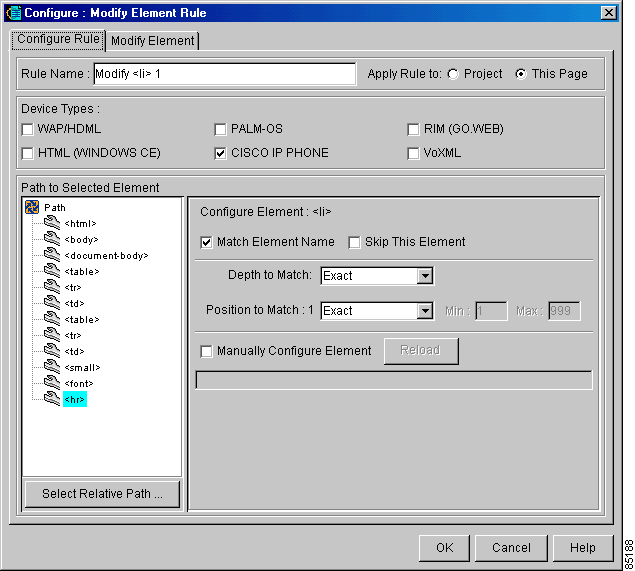
Step 8 In the Configure: Modify Element Rule dialog box, notice that the li element in the Path list is selected.

You can use the settings in the Path to Selected Element area to apply a rule across multiple depths and positions of an element. Depth refers to the nesting that is represented along the x-axis in the XHTML source view. Position refers to the repetition of like elements along the y-axis.
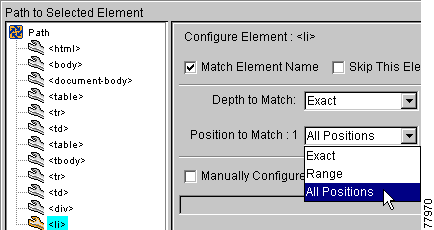
Step 9 From the Position to Match drop-down menu, choose All Positions.

Step 10 Click OK.
All of the list items now appear without the bullet character.

In this exercise, you will insert some text in the transformed page.
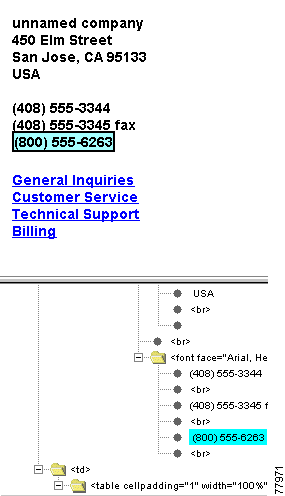
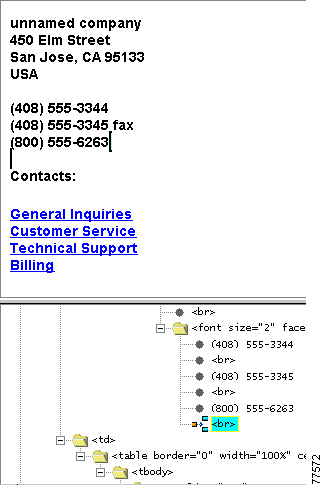
Step 1 Make sure that the Edit tab is visible, and then click the last phone number.

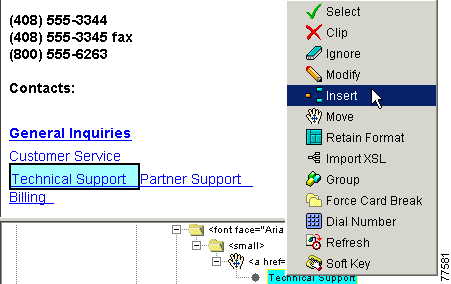
Step 2 In the XHTML source view, right-click the br element that follows the selected phone number.

Step 3 Choose Insert from the shortcut menu.
The Configure: Insert Rule dialog box appears.

For this example, do not change anything in the Configure Rule tab.
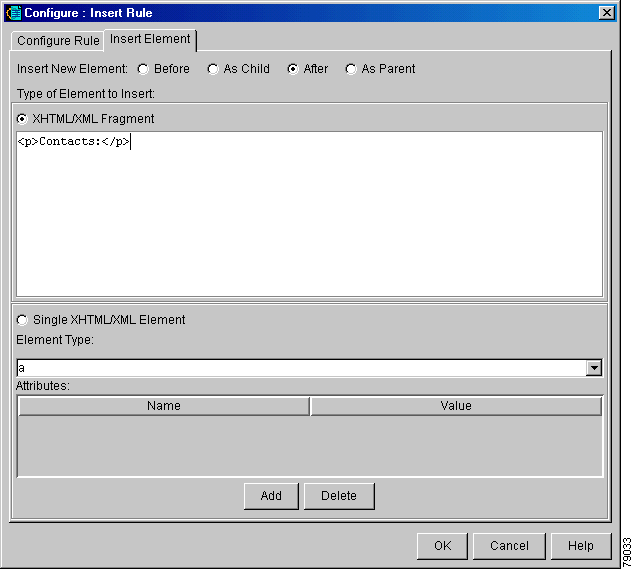
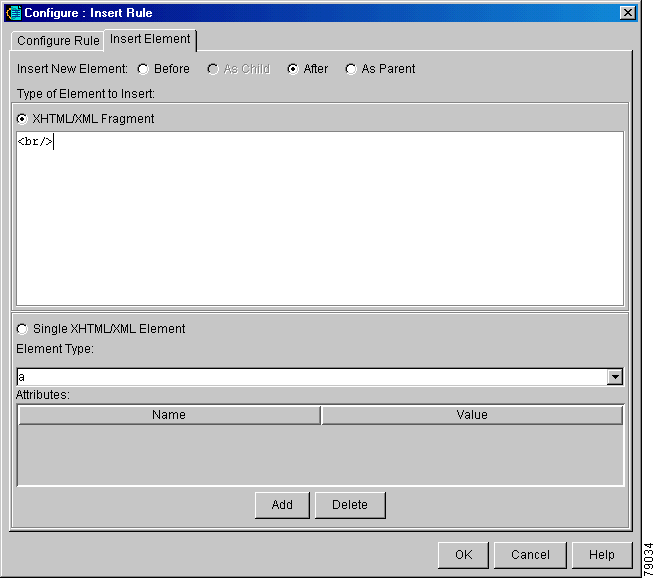
Step 4 Click the Insert Element tab.

Step 5 In the Insert New Element area, click the After radio button to indicate where you want to insert the text.
Step 6 In the HTML/XML Fragment text box, type <p>Contacts:</p>.
The Insert Element tab should look like the following example:

Step 7 Click OK.
Design Studio displays the inserted text after the phone number in the browser view. In the XHTML source view, the Insert icon () indicates that you inserted  an element.
an element.

In this exercise, you will move some text after "Technical Support."
Step 1 The text you are moving is not included in the current transformed page, so click the View Original tab in order to locate the text.
Step 2 In the browser view, click Partner Support.

Step 3 In the XHTML source view, right-click the a element that is one line above "Partner Support."

Step 4 Choose Move from the shortcut menu.
The Move Destination dialog box appears.

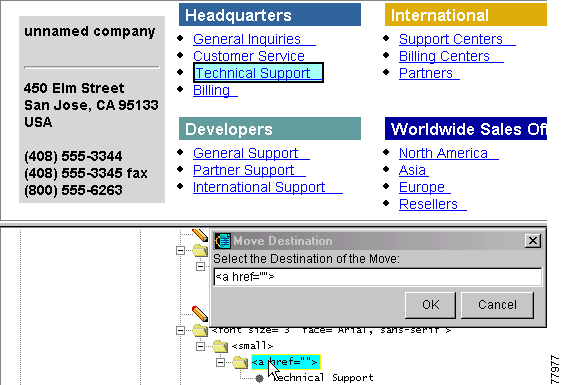
Step 5 In the XHTML source view, locate the text Technical Support.
You will move the text "Partner Support" after "Technical Support."
Step 6 Click the a element that is one line above "Technical Support."
The text appears in the Move Destination dialog box.

Step 7 In the Move Destination dialog box, click OK.
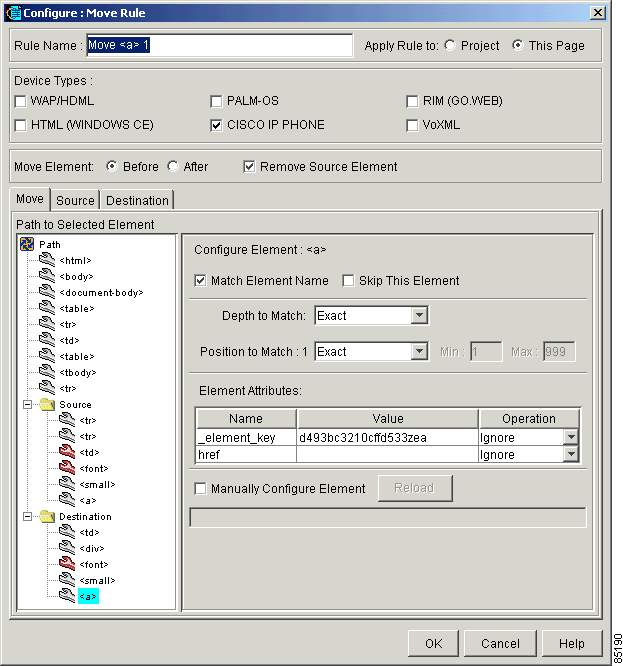
The Configure: Move Rule dialog box appears.

Step 8 In the Move Element area, click After and then click OK.
Step 9 In the Design Studio window, click the Edit tab.
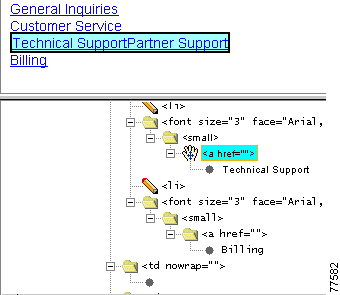
The text you moved appears on the same line as "Technical Support."

You can correct the formatting by inserting a line break, as follows.
Step 10 In the XHTML source view, right-click Technical Support and choose Insert from the shortcut menu.

Step 11 Click the Insert Element tab.
Step 12 Click the After radio button and then type <br/> in the XHTML/XML Fragment text area.

Step 13 Click OK.
Your transformed page should look like the following example:

Design Studio includes a static page preview for most device types. To preview transformations for Palm and Research in Motion (RIM) devices, or to test navigation on any device, you must use actual devices or device simulators.
To preview your work, perform these steps:
Step 1 Click the Preview tab.

Step 2 In the Cards column of the Preview tab, click the first card.

Step 3 View the transformed card in the simulator.
You have now transformed your first web page. Next, you will save your work and publish the configuration file.
To save your work, perform these steps:
Step 1 From the File menu, choose Save Configuration.
Step 2 Enter QuickTour and click Save.
Design Studio saves your project in a configuration file named QuickTour.tcf.
Next, you will publish the configuration file to the CTE.
Only one configuration file can reside on a CTE at a time. The configuration file that you publish replaces the configuration file previously in effect on the CTE.
We recommend that you follow these guidelines when working with Design Studio configuration files:
To publish your configuration file to a CTE, perform these steps:
Step 1 From the File menu, choose Publish Configuration.
Step 2 Indicate whether you want to merge or overwrite the configuration file.
Merge the configuration file if you want to add your rules to the already loaded configuration. Overwrite the configuration file if you want to replace the currently loaded configuration file.
Step 3 Wait until Design Studio displays a message that the configuration is uploaded.
Step 4 Click OK.
Step 5 To view your work in a device, you must direct your request through the CTE where you published the configuration file. For example, if your CTE IP address is 192.168.0.10 and your HTTP port is 80, you can view your transformation of the sample Contacts page (66.123.16.66/Examples/Tutorial/sample.html) by navigating to the following URL:
http://192.168.0.10:80/http://66.123.16.66/Examples/Tutorial/sample.html
You have now completed the tour.
 |
Tip For more information on transforming web page content, click Help in the Design Studio window and choose Design Studio Help (for the online version of the Design Studio User Guide) or Examples (for sample transformations). |
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Posted: Fri Dec 13 13:53:30 PST 2002
All contents are Copyright © 1992--2002 Cisco Systems, Inc. All rights reserved.
Important Notices and Privacy Statement.