
Chapter 4. Frames
HTML frames allow you to divide the main browser window into smaller subwindows (frames), each of which simultaneously displays a separate document. Links in one frame can open in another frame by specifying its name as a target. All of the latest graphical browsers support frames.
Two tags are used to make frame documents: <frameset> and <frame>. The <noframes> element provides alternative content for nonframes browsers. This is a requirement for HTML 4.0 and later and should contain functional content, or a link to it, instead of telling someone to get a browser that supports frames.
A frameset is simply a collection of frames that occupy the browser's window. Column and row definition attributes for the <frameset> tag let you define the number and initial sizes for the columns and rows of frames. The <frame> tag defines what document—HTML or otherwise—initially goes into the frame, and is where you may give the frame a name to use for hypertext link targets.
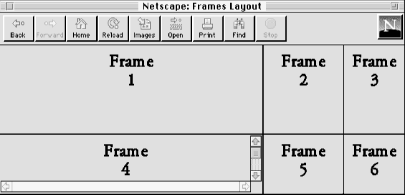
Here is the HTML source for a simple frame document, which is displayed by the browser in Figure 4-1.
<html>
<head>
<title>Frames Layout</title>
</head>
<frameset rows="60%,*" cols="65%,20%,*">
<frame src="frame1.html">
<frame src="frame2.html">
<frame src="frame3.html" name="fill_me">
<frame scrolling=yes src="frame4.html">
<frame src="frame5.html">
<frame src="frame6.html">
<noframes>
You are using a browser that does not support frames.
<a href="frame1.html">Take this link</a> to the first
HTML document in the set.
</noframes>
</frameset>
</html>
Figure 4-1. A simple six-panel frame layout in Netscape
The first thing to notice in the sample document is that Netscape fills the frames in the frameset in order across each row. Second, Frame 4 sports a scrollbar because we told it to, even though the contents may otherwise fit the frame without scrolling. (Scrollbars automatically appear if the contents overflow the frame's dimensions, unless explicitly disabled with scrolling=no.)
Another item of interest is the name attribute in Frame 3. Once named, you can reference a particular frame in which to display a hypertext-linked document. To do that, you add a special target attribute to the anchor (<a>) tag of the source hypertext link. For instance, to link a document called "new.html" for display in our example window Frame 3, which we've named "fill_me", the anchor looks like this:
<a href="new.html" target="fill_me">
If the user selects this link, say in Frame 1, the new.html document replaces the original frame3.html contents in Frame 3.
4.1. Frame Layout
The <frameset> tag defines the collection of frames or other framesets in a document. Framesets may be nested, providing a richer set of layout capabilities. The <frameset> tag replaces the <body> tag in a document. You may not include any other content except valid <head> and <frameset> content.
The <frameset> tag uses two attributes to let you define the size and number of columns (cols) and rows (rows) of either frames or nested framesets to display in the document window. These attributes divide a frameset in a grid-like or tabular format. Both attributes accept a quote-enclosed, comma-separated list of values that specify either the absolute or relative width (for columns) or height (for rows) for the frames. The number of attribute values determines how many rows or columns of frames the browser displays in the document window.
Each value in the rows and cols attributes can be specified in one of three ways: as an absolute number of pixels, as a percentage of the total width or height of the frameset, or as a portion of the space remaining after setting aside room for adjacent elements.
The browser matches the size specifications as closely as possible. However, the browser will not extend the boundaries of the main document window or leave blank space outside of frames. Space is allocated to a particular frame in reference to all other frames across the row or down the column, and the entire document window is filled. Also, the main document window for a frame document does not have scrollbars.
Here is an example of setting row heights in pixels:
<frameset rows="150,300,150" >
This creates three frames, each stretching across the entire document window. The top and bottom rows are set to 150 pixels tall; the middle is set to 300 pixels. Unless the browser window is exactly 600 pixels tall, the browser automatically and proportionally stretches or compresses the top and bottom rows so that each occupies one-quarter of the window space. The middle row occupies the remaining half of the window. This frameset could be expressed with percentages like this:
<frameset rows="25%,50%,25%" >
The percentages should add up to 100%, of course. If they don't, the browser resizes the rows proportionally to make them fit.
To make row and column sizing easier, you can use the asterisk (*) character. The asterisk represents one equal portion of the remaining window space, whatever it is. For example:
<frameset cols="50,*" >
creates one fixed 50-pixel column down the left side of the window; the remaining space goes to the right column. The asterisk can also be used for more than one column or row. For example:
<frameset rows="*,100,*" >
creates a 100-pixel-tall row across the middle of a frameset and rows above and below it that are equal in height.
If you precede the asterisk with an integer value, the corresponding row or column gets proportionally more of the available space. For example:
<frameset cols="10%,3*,*,*" >
creates four columns: the first column occupies 10% of the overall width of the frameset. The second column then gets three-fifths of the remaining space, and the third and fourth columns each get one-fifth. Using the asterisk makes it easy to divide remaining space in a frameset.
Be aware that unless you explicitly tell it not to, the browser lets users manually resize the individual columns and rows in a frame document. To prevent this, use the noresize attribute for the <frame> tag.

Copyright © 2003 O'Reilly & Associates. All rights reserved.



