
32.2. Creating WAP Applications
Before diving into the specifics of the WML specification, let's look at some of the general issues and processes of creating WAP content:
32.2.1. A New Model
If you are accustomed to designing pages for the Web, you will need to adjust (and reduce) your thinking for handheld devices. Due to the limitations in screen size, processing power, and connection speed, normal information-rich web pages are not feasible. In fact, it is useful to abandon the notion of "documents" (information that is displayed and read) and think in terms of "applications" (based on choices and user interaction). WAP applications are typically made up of screenfuls of minimal text and lists of options. Information and interaction design is king as there is virtually no graphic design to be done.
Another difference is that unlike the Web, where it is desirable to entice a visitor to linger at your site as long as possible, a successful WAP application can be measured by how quickly the user can find information or make a transaction and get out.
32.2.2. WAP Browsers
Mobile devices use special browsing software, sometimes referred to as "microbrowsers" due to their size and capacity, to request and display information from a network. As on the Web, not all WAP browsers are created equal. Older devices with outdated browsers are still in circulation, and what works on one device may not work on another at all.
Add to that the fact that the WML specification allows for a range of interpretations of elements and functions, so even browsers that are 100% WML-compliant may have significant differences in their implementation of the standard.
Most WAP-enabled devices use the recently renamed Openwave Mobile Browser (formerly called UP.Browser) developed by Openwave (at one time called Unwired Planet, thus "UP"). For a list of devices that use Openwave browsers and their respective versions, see the Openwave Mobile Browser Phone Reference at http://developer.phone.com/resources/phones.html.
Not surprisingly, Microsoft has thrown its hat into the wireless ring with its browser, Microsoft Mobile Explorer for cell phones. MME is a dual-mode browser, supporting both WML and HTML content. The list of devices that use MME is growing. For more information on MME, see http://www.microsoft.com/mobile/phones/mme/default.asp.
32.2.3. Handheld Devices
There are hundreds of mobile devices on the market. Unfortunately, there is no standard hardware configuration, so it is difficult to anticipate just how your application will look and work when it reaches the end user. The following are some device variables WAP developers contend with:
- Screen Size
-
Screen size varies from one device to another. To give you a ballpark idea, many phone display areas are 95 to 120 pixels wide and 50 to 65 pixels high. Newer phones and PDAs may have larger screens (approximately 300
 100 pixels).
100 pixels).
Screen resolution is difficult to pin down. To make matters more interesting, the Nokia 7110 phone has pixels that are taller than they are wide (by a ratio of 1.25:1), which can stretch out graphical images.
- Text
-
Because WAP content is primarily text-based, it may be more meaningful to measure screen space in terms of number of characters displayed. In general, mobile browsers can display only 3 to 6 lines of text at a time with 12 to 20 characters per line.
Text may be displayed as either monospace, where all characters are the same width, or proportional, where characters are varying widths. This can make it difficult to anticipate how many characters will fall on a line.
- Color depth
-
The vast majority of mobile devices (particularly in the United States, which lags two years behind the rest of the world in mobile technology) have 1-bit black and white LCD displays. As processor power improves, expect to see grayscale and 8-bit color displays become available in the next few years, as they already are in Japan.
- Softkeys
-
Handheld devices typically feature softkeys, buttons that can be programmed for application-specific functionality. How many keys are available, where they are placed, and how they get assigned to actions in the code varies from device to device. Some softkeys are just rendered graphically in the display area. This makes it difficult to anticipate how users will access and navigate through an application.
32.2.4. Size Limitations
Each .wml document (called a "deck") within a WAP application has a maximum permitted size of 1400 bytes, although most web developers aim to keep the file size below 500 bytes to improve performance. This size limit refers to compiled decks. Your working documents may be a bit larger, so keep an eye on the compiled size of your file as indicated in the emulator or other development tool.
If your deck is larger than 1400 bytes, you must split it logically into separate files.
32.2.5. WAP Emulators
WAP application developers generally use WAP emulators to test their documents. An emulator (or "simulator") is a program that runs on your computer that shows you how your document will appear and function on a wireless device. It alleviates the need to buy a half-dozen cell phones to test your designs.
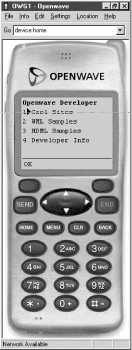
One of the nifty things about emulators is that they look just like the real thing (see Figure 32-2) -- you can even use the buttons to navigate the way you would on a real phone. Unfortunately, emulators do not always behave exactly like the real thing. Expect some discrepancies in text layout and even basic functionality, so be sure to test on real devices before going live to avoid surprises.

Figure 32-2. The Openwave Simulator WAP emulator program
The following are some popular WML emulators and their respective sites for downloading. The Openwave Simulator is the most popular due to the widespread use of the Openwave Mobile Browser and its predecessor, the UP.Browser. All of these programs are Windows-only, so Mac and Unix users are out of luck.
- Openwave Simulator (previously UP.Simulator)
- Microsoft Mobile Explorer Emulator
- Nokia Toolkit
- Ericsson WapIDE SDK
- Motorola Mobile ADK
TIP
The Opera browser Version 5 features experimental support for WAP and WML. While it is not a substitute for a full emulator, it may be useful for testing your WML code or just viewing other WAP applications. For more information, go to the Opera web site at http://www.opera.com.
As alternative to a full emulation program, you can view WML pages using one of the web-based emulators at Wapemulator.com (http://www.wapemulator.com) or Gelon.net (http://www.gelon.net). These emulators are limited in their functionality and accuracy, but they give you a good general idea and allow you to view WAP applications from the comfort of your desktop computer.
About HDML
Before the WAP Forum hashed out the WAP and WML specifications, mobile devices received documents formatted in HDML (Handheld Device Markup Language). WML, which is XML-based and more robust, officially replaces HDML, but HDML will be around as long as the older phones and gadgets that rely on it still linger. HDML is made up of a subset of HTML and a few extra tags appropriate to navigating with mobile devices.
The HDML specification only got as far as "submission" status at the W3C before it was succeeded by the new and improved WML. The proposed HDML specification is available at http://www.w3.org/TR/NOTE-Submission-HDML-spec.html. To serve HDML files, the server must be configured for the MIME type text/x-hdml and the .hdml suffix.
For an overview of HDML, see the Webmonkey article "Intro to HDML," located at http://hotwired.lycos.com/webmonkey/99/48/index3a.html.
If you already have HDML applications and would like to update them to WAP/WML, thorough documentation for making the conversion is available at http://developer.phone.com/technotes/hdml2wml/index.html.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



