
Chapter 22. Designing Graphics with the Web Palette
Contents:
Designing with Web-Safe Colors
Converting to the Web Palette
Web Palette Strategies
Color Blenders
Where to Learn More
The web palette is a set of 216 colors that will not dither on Macs or PCs and is built into all the major browsers (it is discussed in more detail in Chapter 3, "Web Design Principles for Print Designers"). When a browser is running on a computer with an 8-bit monitor (capable of displaying only 256 colors at a time), the browser refers to its internal web palette to make up the colors on the page.
If the browser is running on a 24-bit display, the web palette does not come into effect and all colors are displayed accurately. See the sidebar "When Not to Worry About the Web Palette" for other instances when the web palette does not apply.
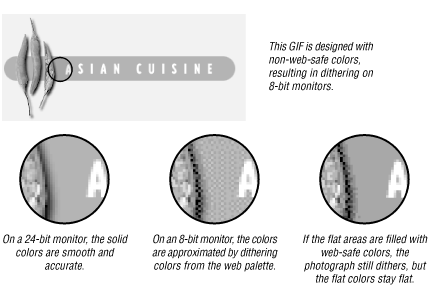
Most often, remapping images to the web palette in the browser results in undesirable dithering. Not only that, sometimes flat colors shift to the nearest web-safe colors without dithering. The algorithm for deciding which colors to shift and which to dither (as well as choosing where to shift) differs depending on the browser brand and version.
All of this shifting and dithering means unpredictable image quality on 8-bit monitors. But there is one thing that is predictable -- the web palette. If you use colors from the web palette in the image in the first place, you have the advantage of controlling how the image appears on 8-bit monitors. It requires a little extra effort and an adjustment to a limited color choice, but the payoff is that you, not the browser, control whether and how the image dithers.
There are two opportunities to apply the web palette in the image creation process. The first is to choose web-safe colors when you design the image (particularly for areas of flat color). The web palette can also be applied to the image when reducing it to Indexed Color.
This chapter looks at both approaches to using the web palette in graphics. The techniques apply to graphics that use 8-bit palettes such as GIF or PNG. Because PNG is not widely supported at this time, GIF is featured in the following examples.
When Not to Worry About the Web Palette
There are some instances when you don't need to be concerned with the web palette:
- If you don't care about performance on 8-bit monitors
The web palette only comes into play on 8-bit monitors; 16- and 24-bit monitors can accurately display just about any image. As of this writing, only about 5-7% of web users have 8-bit displays.
However, in the interest of keeping the lowest common denominator in mind, web designers continue to use web palette colors in their GIFs. You may find that your clients still insist upon it to maintain consistent quality.
- If your image is primarily photographic
First, if you're starting with a purely photographic image, you should save it in JPEG format. But let's say you have a good reason for saving it as a GIF. Because the image is going to dither anyway when you reduce its colors, and because dithering can be beneficial in photographs, you do not need to apply the web palette. Selecting an adaptive palette (a customized palette based on the colors most used in the image) is a better choice during the conversion process for maintaining the quality of the image.
- If your image is in the JPEG format
The web palette is irrelevant for JPEG images because they are 24-bit, nonpaletted images by definition. In addition, even if you have flat areas of web-safe colors in your original image, they will get shifted and distorted during the JPEG compression process.
22.1. Designing with Web-Safe Colors
If you are creating graphics from scratch, especially graphics such as logos or simple illustrations that contain areas of flat color, you can use web palette colors right from the start. In this way, you can be certain that your graphics will look the same for all users. Figure 22-1 shows how dithering could have been avoided if the image had used colors from the web-safe palette. Remember, it's the flat color areas where using web-safe colors makes the most difference.

Figure 22-1. Designing with web-safe colors prevents dithering
The major drawback is that with only 216 colors to choose from (a good 30 of which you'd never be caught dead using for anything), the selection is extremely limited. (See Section 22.4, "Color Blenders" in this chapter for one approach to overcoming the limited choice of colors.)
The trick is to have the web palette colors available in a Swatches palette or in whatever device your graphics program uses for making colors handy. You should be aware, however, that even if you select web colors for fills, any shades of colors created by soft drop shadows or anti-aliased edges between areas of color will probably not be web-safe.
Web Palette on 16-Bit Displays
Because 16-bit (also called "high color") displays must mathematically approximate colors from the true color space, slight color shifting and dithering occurs even if you choose colors from the "safe" web palette. Unfortunately, over half of web users today use 16-bit monitors, which means that your colors aren't looking the way you think over half the time.
This is most noticeable for pages with graphics that are intended to blend seamlessly with a tiled background graphic or specified background color. Although the foreground and background elements may have identical web-safe RGB values, on 16-bit displays, colors shift and dither in a way that causes the "seams" to be slightly visible.
Which elements shift and which get dithered seems to depend on the browser and operating system combination, so it's difficult to anticipate. If the mismatched colors concern you, making the edges of your graphics transparent instead of a matching color may help eliminate the dithered rectangles on 16-bit displays.
Webmonkey (an online developers' magazine) has an article called "Death of the Websafe Color Palette?" by David Lehn and Hadley Stern that does a great job of explaining how web-safe colors fail in the 16-bit environment. It includes a thorough technical explanation of how 16-bit color works as well as results of their web palette testing. It is available at http://hotwired.lycos.com/webmonkey/00/37/index2a.html.
22.1.1. Tools with Built-in Web Palettes
Not surprisingly, with the explosion of the Web's popularity,
the web palette is finding its way into many commercial graphics
tools. The web palette is known by many names, including Netscape
Palette, Web 216, Browser-safe Palette, Non-Dithering Palette, the 6
 6 × 6 Cube, and so on -- but you should recognize it
when you see it.
6 × 6 Cube, and so on -- but you should recognize it
when you see it.
- Adobe Photoshop 5+
-
Version 5 and up ships with the Web Safe Colors CLUT file (see the following section) in its Color Palettes directory. These can be easily loaded into the Swatches palette by selecting Replace Swatches or Load Swatches from the Swatches pop-up menu.
- Adobe ImageReady (bundled with Photoshop 5.5 and higher)
-
ImageReady was created specifically for the optimization of web graphics, so the web palette comes preloaded in the Swatches palette.
- Macromedia Fireworks
-
Fireworks also has the web palette available in its Swatches palette by default. In fact, it is difficult to use non-web-safe colors in Fireworks.
- Adobe Illustrator 7.0 and higher
-
Version 7.0 of Adobe Illustrator introduced the ability to work within the RGB color space (instead of being limited to CMYK as in previous versions), so you can color your graphics and even export them directly to GIF format. To select colors from the 216 web-safe colors, select Windows
 Swatch Libraries
Swatch Libraries  Web.
Web.
- Macromedia Freehand 7.0 and higher
-
You can select colors from the Websafe Color Library, under Options on the Color Palette. Colors appear with their decimal and hexadecimal RGB values.
- Macromedia Director 5.0 and higher
-
You can find the web palette under the Xtras pull-down menu. Look for the palette called "Netscape."
- Macintosh System OS8
-
MacOS8 comes with an HTML Color Picker in addition to the standard Color Picker. This tool makes selecting web-safe colors extremely easy via slider bars that snap into place at the safe color values. It also translates the colors into the hexadecimal values that HTML and browsers understand. (See Chapter 15, "Forms" for more information on hexadecimal numbering.)
- Pantone ColorWeb Pro
-
ColorWeb Pro is a Mac-only product that enables designers to select web-safe colors via an addition to the Macintosh Color Picker. It also has printed swatch books that provide Pantone color equivalents for the web palette when you need to coordinate your web page with a printed piece. Another swatch book lists traditional Pantone ink colors, but lists their digital equivalents in decimal and hexadecimal RGB values.
22.1.2. Color Look-Up Tables (CLUT Files)
Photoshop and some other graphics tools save palettes in files called CLUTs (Color Look-Up Table). To make the web palette available in the Swatches palette, you need to load the appropriate web CLUT file using Load Swatches, Replace Swatches, or some equivalent command.
22.1.2.1. Creating a CLUT file in Photoshop 4.0
Photoshop 5.0 ships with the Web Safe Colors CLUT file in its Color Palettes folder, but Photoshop 4.0 does not. If you are using Version 4.0, it's easy enough to create one as follows:
-
Convert any RGB image to Indexed Color.
-
In the Indexed Color dialog, select Web from the Palette pop-up menu. Click OK.
-
Select Image
 Mode
Mode  Color Table. Although the Table
pop-up lists Custom as the current option, the table itself contains
the 216 browser-safe RGB values.
Color Table. Although the Table
pop-up lists Custom as the current option, the table itself contains
the 216 browser-safe RGB values.
-
Click the Save button, and save the color palette. Name it descriptively and save it into Photoshop's Color Palettes folder.
-
Load these colors into the Swatches Palette by choosing Replace Swatches from the Swatches Palette submenu.
Now you can select from swatches of web-safe colors to fill areas of your graphic. If you don't want to create the CLUT file yourself, you can download it from Lynda Weinman's FTP site, as explained in the following section.
22.1.2.2. CLUT files for other graphics programs
Many commercial tools that don't ship the web palette in their color selector tools (including Photoshop) allow you to load in palette files. Lynda Weinman, author of a well-known series of books on web design, has created a collection of browser-safe palette files that can be loaded into the following software packages:
|
Software Package |
CLUT filename |
|---|---|
|
Adobe Photoshop |
bclut2.aco |
|
Paint Shop Pro |
netscape.pal |
|
Photo-Paint |
216clut.cpl |
|
MetaCreations Painter |
clut (in Painter folder) |
|
Macromedia Freehand |
clut.BCF |
All of these files can be downloaded from Lynda's site: http://www.lynda.com/downloads/CLUTS/.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



