
17.8. Style Sheet Tips and Tricks
The following Cascading Style Sheet tips and tricks are courtesy of Eric Meyer (author of O'Reilly's Cascading Style Sheets: The Definitive Guide).
17.8.1. Style Sheet MIME Types
Some authors have reported trouble with gettting their ISPs to correctly serve up CSS files. Apparently, with some Web servers, .css is mapped to the MIME-type x-application/css, or "Continuous Slide Show," instead of the MIME-type text/css. The style sheet gets mangled into something else. If you find you're having this problem, you'll need to contact your ISP and explain the problem. Because .css is now an IANA-registered MIME-type, service providers really have no excuse for not supporting it for style sheets. If they refuse to fix it, and style sheets are a necessary part of your site, you may have to consider switching ISPs.
17.8.2. Specifying Text Size in Pixels
One of the great frustrations in designing web pages is that fonts are rendered so differently from platform to platform, especially with regard to point size. The same point size will be rendered much larger on a PC than on a Mac, making it difficult to anticipate how much type will fit on the page. (See "Why Specifying Type is Problematic" in Chapter 3, "Web Design Principles for Print Designers".)
Style sheets introduce the ability to specify type size in pixels. This translates better across platforms because the size of the type stays fixed in relation to the other elements (like graphics) on the page. The result is more predictable page layouts.
Most web developers discourage specifying text in pixels because it is not a flexible system. Pixel-sized text will be of different physical sizes on different monitors and under different resolutions. In very high-resolution environments, small pixel measurements (such as 10 pixels) might be unreadable. In general, relative measurements (em, %, x-large, larger, etc.) are a more Web-friendly way to go.
17.8.3. Creating a Drop Cap
As an alternative to the :firstletter pseudo-element (which is not universally supported), you can create a drop cap using a <span> to isolate the first letter of the paragraph.
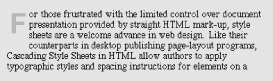
The float property also has spotty support. The width property was added to the following example in order to get float to work with Internet Explorer (and it still doesn't function properly on a Mac). Without the float property, the capital letter will stand taller than the rest of the line, which may still be an acceptable effect. Figure 17-9 shows a drop cap created with the following style sheet code.
<STYLE TYPE="text/css">
<!--
.dropcap {font: bold 200% sans-serif;
color: teal;
width: 24pt;
float: left;}
-->
</STYLE>
<P><SPAN CLASS="dropcap">F</SPAN> or those frustrated...</P>
Figure 17-9. Drop cap created with float property
17.8.4. Table Troubles in Older Browsers
According to proper style sheet behavior, styles set for the <body> element should be inherited by all the elements on the page. Unfortunately, Navigator 4.x and Internet Explorer 4 and 5 have problems properly inheriting font and color styles (among others) into tables. To set global styles for a document that contains tables, explicitly list table elements in the selector for the page as follows:
BODY, TD, TH {font-family: georgia; color: blue;}This problem has been fixed in standards-compliant versions of each browser (Netscape 6 and Internet Explorer 5.5+).
17.8.5. Making Backgrounds Behave in Navigator 4.x
Although a background should always fill an element's padding out to its border, Netscape Navigator 4.x needs a little extra help to get it right. Anywhere padding is used with a background color, add the following declaration:
{border: 1px solid none;}This will have no visual effect, but in the course of telling Navigator to draw a one pixel, solid, transparent border, padding will suddenly start to inherit the background color. If you leave out this statement, many versions of Navigator will not extend the background color into the padding. (Again, this is just a workaround to compensate for bugs in Navigator 4.x -- this is not how CSS1 is defined to behave. The problem has been corrected in Netscape 6.)
17.8.6. Beware Box Properties in Navigator 4.x
Some box properties are problematic for Navigator 4.x. For instance, applying borders, padding, or margins to inline elements can trip terrible bugs. Applying them in table cells can trigger browser crashes. It is best to avoid these features or put them in a separate style sheet that can be selectively not served to Navigator 4.x browsers (via browser-detect scripts or by adding it via @import, which is not supported by Netscape 4).

Copyright © 2002 O'Reilly & Associates. All rights reserved.



