
15.3. The Basic Form (<form>)
The <form> tag, which is used to designate a form, contains the information necessary for interacting with a program on the server. A form is made up of a number of controls (checkboxes, menus, text-entry fields, buttons, etc.) used for entering information. When the user has completed the form and presses the "submit" button, the browser takes the information, arranges it into name/value pairs, encodes the information for transfer, and then sends it off to the server.
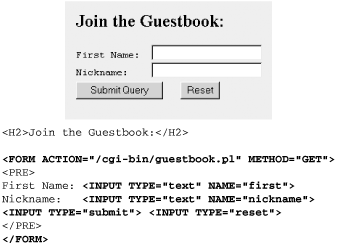
You can have several forms within a single document, but they cannot be nested, and you must be careful they do not overlap. Figure 15-1 shows a very simple form and its <form> tag.

Figure 15-1. A simple form
15.3.1. The action Attribute
The action attribute in the <form> tag provides the URL of the program to be used for processing the form. In the example in Figure 15-1, the form information is going to a Perl script called guestbook.pl, which resides in the cgi-bin directory of the current server (by convention, CGI programs are usually kept in a directory called cgi-bin).
15.3.2. The method Attribute
The method attribute specifies one of two methods, either get or post, by which the information from the form can be transmitted to the server. Form information is typically transferred in a series of name=value pairs, separated by the ampersand (&) character.
Let's take into consideration a simple form with two fields: one for entering a name and the other for entering a nickname. If a user enters "Josephine" in the first field and "Josie" in the second, that information is transmitted to the server in the following format:
name=Josephine&nickname=Josie
With the get method, the browser transfers the data from the form as part of the URL itself (appended to the end and separated by a question mark) in a single transmission. The information gathered from the nickname example would be transferred via the get method as follows:
GET http://www.domainname.com/cgi-bin/guestbook.pl?name=Josephine&nickname=Josie
The post method transmits the form input information separated from the URL, in essentially a two-part message. The first part of the message is simply the special header sent by the browser with each request. This header contains the URL from the form element, combined with a statement that this is a post request, plus some other headers we won't discuss here. This is followed by the actual form data. When the server sees the word post at the beginning of the message, it stays tuned for the data. The information gathered with the name and nickname form would read as follows using the post method:
POST http://www.domainname.com/cgi-bin/guestbook.pl HTTP1.0 ... [more headers here] name=Josephine&nickname=Josie
Whether you should use post or get may rely on the requirements of your server. In general, if you have a short form with a few short fields, use the get method. Conversely, long, complex forms are best sent via post. If security is an issue (such as when using the <input type="password"> tag), use post, because it offers an opportunity for encryption rather than sending the form data straight away tacked onto the URL. One advantage of get is that the request can be bookmarked, since everything in the request is in the URL. This isn't true with post.
15.3.3. Encoding
Another behind-the-scenes step that happens in the transaction is that the data gets encoded using standard URL encoding. This is a method for translating spaces and other characters not permitted in URLs (such as slashes) into their hexadecimal equivalents. For example, the space character translates to %20, and the slash character is transferred as %2F.
The default encoding format, the Internet Media Type (application/x-www-form-urlencoded), will suffice for most forms. If your form includes a file input type (for uploading documents to the server), you should use the enctype attribute to set the encoding to its alternate setting, multipart/form-data.
In general, you will need to communicate with your server administrator to get all the necessary settings for the <form> tag to enable your form to function properly.<>

Copyright © 2002 O'Reilly & Associates. All rights reserved.



