
13.3. Basic Table Structure
At their most basic, tables are made up cells, arranged into rows. You can control display characteristics for the whole table, for individual rows, and for individual cells.
13.3.1. Rows and Cells
The bare minimum tags for describing a table are <table>, <tr>, and <td>. The following HTML shows the basic structure for a four-cell table:
<TABLE>
<TR>
<TD>cell 1</TD><TD>cell 2</TD>
</TR>
<TR>
<TD>cell 3</TD><TD>cell 4</TD>
</TR>
</TABLE>The <table> tag defines the beginning and end of the table. Its contents include a number of rows (two in our simple example). Each row is defined by <tr> tags and is made up of a number of data (or header) cells. Data cells are indicated by the <td> tag. A table cell may contain any data that can be displayed in an HTML document (formatted text, images, multimedia elements, and even other tables).
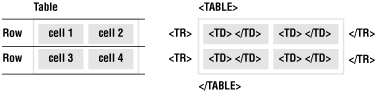
Figure 13-1 gives a visual representation of this concept. The image on the left shows that the table consists of two rows, each containing two cells. The image on the right shows how the HTML corresponds to the rows and cells.

Figure 13-1. HTML table structure
Header cells use the <th> tag and function the same as data cells, but they are generally displayed in bold centered text (although some browsers vary). You may also add a caption to the table (using the <caption> tag), which provides a title or brief description of the table. The <caption> tag should be placed before the first row of the table; be sure that it is outside the row containers. Because tables are so often used as layout devices only, the caption feature is less often used than the other main table components.
The table system in HTML is very row-centric. Rows are labeled explicitly, but the number of columns is just implied by the number of cells in the longest row. In other words, if all the rows have three <td>s, then the table has three columns. If one row contains four <td>s and all the others contain two, the browser displays the table with four columns, adding blank cells to the shorter rows. HTML 4.01 includes an advanced system for describing table structure that includes explicit column tags. This system is discussed in the "Row and Column Groups" section of this chapter.
One of the tricks of designing tables is understanding what aspects of the table are controlled at the table, row, and cell levels.
13.3.1.1. Table-level controls
At the table level (using attributes within the <table> tag outlined previously), you can control:
-
The width of the table and its position on the page
-
The thickness of the border around the table and between cells
-
The spacing within and between cells (using cellpadding and cellspacing, respectively)
-
The background color of all its cells
13.3.1.2. Row-level controls
For each row (using attributes within the <tr> tag), you can control only:
-
The vertical and horizontal alignment of the contents of all the cells in that row
-
Background colors for all the cells contained in that row. Some browsers color the row background as well as the individual cell areas.
Row settings override table-level settings. Note that table row tags are merely containers for cell tags and contain no actual data themselves.
13.3.1.3. Cell-level controls
Much of a table's structure and appearance is controlled at the individual cell level using <td> or <th> attributes. Only the content within <td> or <th> tags is displayed in the browser. Within cells, you can control:
-
The vertical and horizontal alignment of the cell's contents
-
The color of the cell background
-
The height and width of the cell (and the row and column that contain it)
-
Whether the cell should span over more than one cell space in the table grid
Alignment and color specifications at the cell level override settings made at the row and table level.
13.3.2. Spanning Rows and Columns
Cells in a table can occupy the space of more than one cell in a row or column. This behavior is set within the <th> or <td> tags using the colspan and rowspan attributes.
13.3.2.1. Column span
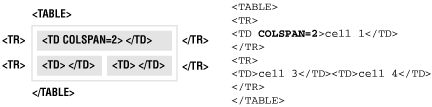
In Figure 13-2, <td colspan=2> tells the browser to make "cell 1" occupy the same horizontal space as two cells ("span" over two columns). The resulting spanned cell is indicated in the figure on the left. Note that the row containing the spanned cell now only has one set of <td> tags instead of two.

Figure 13-2. The colspan attribute expands cells horizontally to the right
Setting the colspan to a number greater than the actual number of columns (such as colspan=4 for our example) may cause some browsers to add empty columns to the table, possibly throwing your elements out of alignment. For example, in Netscape 4.5 and earlier, additional collapsed columns appear as an extra-wide border on the right of the table. The HTML 4.01 specification requests that empty cells not be added when the colspan exceeds the number of columns.
13.3.2.2. Row span
Similar to colspan, the rowspan attribute stretches a cell to occupy the space of cells in rows below. Include the rowspan attribute in the row where you want the cell to begin and set its value equal to the number of rows you want it to span.
In Figure 13-3, note that the bottom row now only contains one cell (the other has been incorporated into the vertical spanned cell). The resulting spanned cell is illustrated in the figure on the left. The browser ignores overextended rowspan values.

Figure 13-3. The rowspan attribute expands cells vertically
TIP
You may combine colspan and rowspan attributes to create a cell that spans both rows and columns.
13.3.3. Row and Column Groups
Internet Explorer 3.0 introduced a system for grouping rows and columns so they can be treated as units by style sheets or other HTML formatting tags. Row and column groups are mostly advantageous for long, complex tables containing actual data (as opposed to tables used strictly for page layout).
The system is reflected in the HTML 4.01 specification for tables, and it is now supported by Netscape 6 and other standards-compliant browsers. However, support for row and column groups is far from universal as of this writing, so keep them in mind but use them with caution. With careful coding, you can code tables with row and column groups in a way that will not disrupt display in older browsers.
The following is a brief introduction to row and column groups. For more information and examples, see the tables section of the HTML 4.01 specification (http://www.w3c.org/TR/html4/struct/tables.html). There is a useful article demonstrating the use of row and column groups at CNET's Builder.com at http://www.builder.com/Authoring/Tagmania/020700/.
13.3.3.1. Row groups
The rows in a table can be grouped into a table head (<thead>), a table foot (<tfoot>), and one or more table bodies (<tbody>). The head and foot should contain information about the document and may someday be used to display fixed elements while the body scrolls independently. For instance, the contents of the table head and foot would print on every page of a long table that has been divided over several pages. It is recommended by the W3C that the table foot (if there is one) appear before the body of the table so the table can render the foot before downloading all the (potentially numerous) rows of data.
You can use the <tbody> tag to define row groupings and then apply style sheet information to specific groups or add rules between sections of the table using the rules attribute, for example (see Section 13.4.1, "Borders, Frames, and Rules" later in this chapter).
13.3.3.2. Column groups
Column groups create structural divisions within a table, explicitly identifying columns and enabling style information to be applied to all the cells within a specific column (traditionally, this would have had to be done within each individual cell). In addition, vertical rules can be added between column groups using the rules attribute (discussed later).
The <colgroup> tag delimits a conceptual group of columns. The number of columns included in the group is indicated with the span attribute or by the total of <col> elements (with their span values) within the column group. Attributes in the <colgroup> element apply to every column within that group.
The <col> element is used to apply attribute specifications to an individual column or across several columns without actually grouping them together structurally or conceptually. Like <colgroup>, you can specify the span (number of affected columns) and width (in pixels, percentages, or relative values) within the <col> tag.
13.3.3.3. Sample HTML
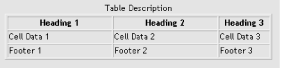
Example 13-1 is a bare-bones example of how row and column groups are integrated into the HTML table structure. Figure 13-4 shows the result.

Figure 13-4. A table using the column and row groups to organize structure
Note again that row and column groups and their attributes are not universally supported at this time and can cause display problems. For instance, a browser that supports the <tfoot> element looks for it in the beginning of the document but knows to put its contents at the bottom of each page. In browsers that don't support this table structure, the footer information would be the second thing displayed on the page and would not be displayed again.
Example 13-1. Column and row groups
<TABLE BORDER=1> <CAPTION>Table Description</CAPTION> <COLGROUP> (A) <COL span=2 width=100> <COL span=1 width=50> </COLGROUP> <THEAD valign="top"> (B) <TR> <TH>Heading 1</TH><TH>Heading 2</TH><TH>Heading 3</TH> </TR> </THEAD> <TFOOT> (C) <TR> <TD>Footer 1</TD><TD>Footer 2</TD><TD>Footer 3</TD> </TR> </TFOOT> <TBODY> (D) <TR> <TD>Cell Data 1</TD><TD>Cell Data 2</TD><TD>Cell Data 3</TD> </TR> </TBODY> </TABLE>
- (A)
-
This table has a total of three columns. The <colgroup> element identifies the columns as part of the same structural group (there may be many column groups in a table, but for simplicity's sake, our example has just one). Within the colgroup, the first <col> element identifies two columns (span=2), each with a width of 100 pixels. The remaining <col> has a width of 50 pixels. If all the columns in the table were to be the same width, the width could have been specified in the <colgroup> element.
- (B)
-
The <thead> element defines a header for the table. The contents of the cells it contains may appear at the top of every page of the table.
- (C)
-
The <tfoot> defines a footer for the table. The cells in the footer row may appear at the bottom of every page. It should be defined before the actual contents of the table (<tbody>).
- (D)
-
The <tbody> element defines a number of rows that appear as the main content of the table.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



