13.2. Introduction to Tables
Although there are no true classifications, tables can be used in the following general ways:
|
Table usage |
Illustration |
|---|---|
|
|
|
|
Text Alignment Tables are often used to clean up the display of text by creating effects common to print, such as columns, hanging indents, and extra white space. They are also useful for lining up text and input elements in forms. |
|
|
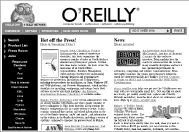
Page Template Many web designers use a large table as a container to give structure to a page. One common configuration is to create narrow columns for navigational items, as shown in this example. A template for a two-column table follows in Section 13.7, "Standard Table Templates" in this chapter. |
|
|
Multipart Image Container Tables can be used to hold together a large graphic that has been divided into separate sections to accommodate animations, rollovers, etc. In the example at right, the border was turned on to reveal the individual sections. Holding images together with tables is discussed at the end of this chapter. |
|
The HTML 4.01 specification proposal discourages the use of tables for page layout, favoring Cascading Style Sheets with absolute positioning instead. But until style sheets (particularly the positioning features) are more universally and consistently supported by the browsers in current use, tables remain a designer's most reliable tool for constructing complex page layouts.

Copyright © 2002 O'Reilly & Associates. All rights reserved.