
2.7. Specificity
Given the existence of inheritance, one might well wonder what happens in a circumstance such as this:
.grape {color: purple;}
H1 {color: red;}
<H1 CLASS="grape">Meerkat <EM>Central</EM></H1>Since the selectors H1 and .grape can both match the H1 element shown, which one wins? As it happens, .grape is the correct answer, and so the H1 element will be colored purple. This happens because of the specificity of the two rules, and the rules CSS has to deal with such situations.
Specificity describes the relative weights of various rules. According to the specification, a simple selector (e.g., H1) has a specificity of 1, class selectors have a specificity of 10, and ID selectors a specificity of 100. Thus the following rules would have the noted specificity:
H1 {color: red;} /* specificity = 1 */
P EM {color: purple;} /* specificity = 2 */
.grape {color: purple;} /* specificity = 10 */
P.bright {color: yellow;} /* specificity = 11 */
P.bright EM.dark {color: brown;} /* specificity = 22 */
#id216 {color: blue;} /* specificity = 100 */Thus, the rule for #id216 has a much higher specificity, and therefore more weight, than any of the others listed. In cases where more than one rule can apply to an element, the styles with the higher weight win out.
2.7.1. Inheritance and Specificity
Within the framework of specificity, inherited values have, effectively, a specificity of 0. This means that any explicitly declared rule will override an inherited style. Therefore, no matter how much weight a rule might have, it is only inherited if no other rule can be applied to the inheriting element.
For example, consider the following:
BODY {background: black;}
LI {color: gray;}
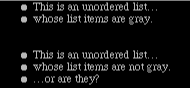
UL.vital {color: white;}You would likely expect that all list items would be gray except for those which are found in lists with a class of vital, in which case they'll be white. However, as Figure 2-26 demonstrates, this is not the case.

Figure 2-26. Apparently incorrect behavior
Why does this happen? Because the explicit declaration with the selector LI wins out over the value which might have been inherited from the UL.vital rule.
Let's look at this process in a little more detail. Given the following markup, the emphasized text will be gray, not black, since the rule for EM outweighs the value inherited from the H1:
H1#id3 {color: black;} /* specificity = 101 */
EM {color: gray;} /* specificity = 1 */
<H1 ID="id3">Meerkat <EM>Central</EM></H1>This is because the specificity of the second rule (1) is higher than the specificity of the inherited value (0). The fact that the original specificity of the H1#id3 rule is 101 has no effect on the inherited value, whose weight is still 0.
If the intention is to have H1s be consistently black, while EM text in all other circumstances should be red, then the following would be a good solution:
H1, H1 EM {color: black;} /* specificity = 1, 2 */
EM {color: red;} /* specificity = 1 */Given these rules, EM text in any circumstance except within an H1 will be red. However, EM text inside H1 elements will be black, because the specificity of their selector (2) is greater than that of the second rule (1). Note that since, due to selector grouping, there are effectively two rules in the first statement (one for H1 and one for H1 EM ), there are also two specificities -- one for each rule.
Elements with a STYLE attribute are defined under CSS1 to have a specificity of 100, just as though they were ID selectors such as #id3. In practice, however, this specificity value is somewhat higher, since the value of a STYLE element seems to outweigh most normal rules, even those which technically have a higher specificity (such as H1#id3 EM ). In other words, the following markup will generally have the result shown in Figure 2-27:
H1#id3 EM {color: gray;}
<H1 ID="id3">Meerkat <EM STYLE="color: black;">Central</EM>!</H1>Figure 2-27. Inline styles have high specificity
You might choose to treat STYLE value as having a specificity value of, say, 1,000, although this interpretation is not supported by the CSS specification and so cannot be relied upon. Finally, pseudo-elements are ignored altogether when calculating specificity, but pseudo-classes are treated like regular classes.
There is one other wrinkle in the specificity picture, which is a way to pretty much override the entire specificity mechanism.
2.7.2. Importance
Ever felt like something is so important that it outweighs all other considerations? Well, it's possible to mark certain rules as being more important than others. These are called important rules due to the way in which they are declared and also because of their very nature. An important rule is marked by inserting the phrase !important just before the terminating semicolon in a rule:
P.dark {color: #333 !important; background: white;}Here, the color value of #333 is marked !important, whereas the background value of white is not. If you wish to mark both rules as important, then each rule will need its own !important:
P.dark {color: #333 !important; background: white !important;}It is important to ensure that you place the !important correctly, or else the rule can be invalidated. The !important always goes at the end of the declaration, right before the semicolon. This is especially important -- no pun intended -- when it comes to properties that allow values which contain multiple keywords, such as font:
P.light {color: yellow; font: 11pt Times !important;}If the !important were placed anywhere else in the font declaration, then that entire declaration would very likely be invalidated and none of the styles applied.
Rules that are marked !important do not have a defined specificity value, but authors can assume that they have a conveniently high value, such as 10,000 -- in other words, a value that outweighs all others. Note that while author-defined styles are treated as having a greater weight than reader-defined styles (see Section 2.8, "The Cascade", later in this chapter), the reverse is true of !important rules: important reader-defined rules take precedence over author-defined styles, even those marked !important.
Indeed, an !important rule will override the contents of an inline STYLE attribute. Thus, given the following code, the result will be gray text, not black:
H1 {color: gray !important;}
<H1 STYLE="color: black;">Hi there!</H1>There is one last scenario to consider. Consider the following:
P#warn {color: red ! important;}
EM {color: black;}
<P ID="warn">This text is red, but <EM>emphasized text is black.</EM></P>Remember that inherited values always have a specificity of 0. This is true even if the rule from which the value comes has an !important attached. All of its importance is lost outside the elements which match that rule.
WARNING
As of this writing, very few browsers implement !important. Internet Explorer 5 and Opera 3.6 have it right, but that's all. On the other hand, !important is expected to be supported in Navigator 6.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



