
2.6. Inheritance
Viewing a document as a tree is very important for one other reason: a key feature of CSS is inheritance, which relies on the ancestor-descendant relationship to operate. Inheritance is simply the mechanism by which styles are applied not only to a specified element, but also to its descendants. If a color is applied to an H1 element, for example, then that color is applied to all text in the H1, even the text enclosed within child elements of that H1:
H1 {color: gray;}
<H1>Meerkat <EM>Central</EM></H1>As shown in Figure 2-23, both the ordinary H1 text and the EM text are colored gray because the value of color inherits into the EM element. This is very likely what the author intended, which is why inheritance is a part of CSS.
Figure 2-23. Inheritance of styles
The alternative would be a hypothetical situation where inheritance does not operate; in that case, the EM text would be black, not gray.
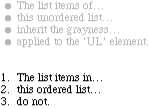
Another good example of how inheritance works is with unordered lists. Let's say we apply a style of color: gray for UL elements. What we expect is that a style that is applied to a UL will be applied to its list items as well, and to any content of those list items. Thanks to inheritance, that's exactly what does happen, as Figure 2-24 demonstrates:
UL {color: gray;}
Figure 2-24. Inheritance of styles
Inheritance is one of those things about CSS that are so basic that you almost never think about them unless you have to -- rather like the way we tend to take the convenience of the highway system for granted until part of it is closed or otherwise rendered difficult to use. However, there are a few things to keep in mind about inheritance.
2.6.1. Limitations of Inheritance
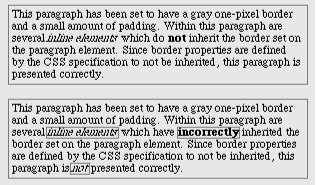
As with any great thing, there are a few blemishes if you look closely enough. First off, some properties are not inherited. This may be for any number of reasons, but they generally have to do with simple common sense. For example, the property border (which is used to set borders on elements, oddly enough) does not inherit. A quick glance at Figure 2-25 will reveal why this is the case. Were borders inherited, documents would become much more "cluttered" unless the author took the extra effort to turn off the inherited borders.

Figure 2-25. Why borders aren't inherited
As it happens, most of the box-model properties, including margins, padding, backgrounds, and borders, are not inherited for this very reason.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



