
1.4. Bringing CSS and HTML Together
We keep visiting the point that HTML documents have an inherent structure. In fact, that's part of the problem with the Web today: too many of us forget that documents are supposed to have an internal structure, which is altogether different than a visual structure. In our rush to create the coolest-looking pages on the Web, we've bent, warped, and generally ignored the idea that pages should contain information that has some structural meaning.
However, that structure is an inherent part of the relationship between HTML and CSS; without the structure, there couldn't be a relationship at all. In order to understand it better, let's look at an example HTML document and break it down by pieces. Here's the markup, shown in Figure 1-1:
<HTML>
<HEAD>
<TITLE>Eric's World of Waffles</TITLE>
<LINK REL="stylesheet" TYPE="text/css" HREF="sheet1.css" TITLE="Default">
<STYLE TYPE="text/css">
@import url(sheet2.css);
H1 {color: maroon;}
BODY {background: yellow;}
/* These are my styles! Yay! */
</STYLE>
</HEAD>
<BODY>
<H1>Waffles!</H1>
<P STYLE="color: gray;">The most wonderful of all breakfast foods is
the waffle-- a ridged and cratered slab of home-cooked, fluffy
goodness...
</P>
</BODY>
</HTML>
Figure 1-1. A simple document
Now, let's examine each portion of the document.
1.4.1. The LINK Tag
<LINK REL="stylesheet" TYPE="text/css" HREF="sheet1.css" TITLE="Default">
First we consider the use of the LINK tag. The LINK tag is a little-regarded but nonetheless perfectly valid tag that has been hanging around the HTML specification for years, just waiting to be put to good use. Its basic purpose is to allow HTML authors to associate other documents with the document containing the LINK tag. CSS1 uses it to link style sheets to the HTML document; in Figure 1-2, a style sheet called sheet1.css is linked to the document.

Figure 1-2. A representation of how external style sheets are applied to documents
These style sheets, which are not part of the HTML document but are still used by it, are referred to as external style sheets. This is due to the fact that they're style sheets but are external to the HTML document. (Go figure.)
In order to successfully load an external style sheet, LINK must be placed inside the HEAD element but may not be placed inside any other element, rather like TITLE or STYLE. This will cause the web browser to locate and load the style sheet and use whatever styles it contains to render the HTML document, in the manner shown in Figure 1-2.
And what is the format of an external style sheet? It's simply a list of rules, just like those we saw in the previous section and in the example above, but in this case, the rules are saved into their own file. Just remember that no HTML or any other markup language can be included in the style sheet -- only style rules. Here's the markup of an external style sheet:
H1 {color: red;}
H2 {color: maroon; background: white;}
H3 {color: white; background: black; font: medium Helvetica;}That's all there is to it -- no STYLE tags, no HTML tags at all, just plain-and-simple style declarations. These are saved into a plain text file and are usually given an extension of .css , as in sheet1.css.
The filename extension is not required, but some browsers won't recognize the file as containing a style sheet unless it actually ends with .css, even if you do include the correct TYPE of text/css in the LINK element. So make sure you name your style sheets appropriately.
1.4.1.1. LINK attributes
For the rest of the LINK tag, the attributes and values are fairly straightforward. REL stands for "relation," and in this case, the relation is "stylesheet." TYPE is always set to text/css. This value describes the type of data that is to be loaded using the LINK tag. That way, the web browser knows that the style sheet is a CSS style sheet, a fact that will determine how the browser deals with the data it imports. After all, there may be other style languages in the future, so it will be important to say which language you're using.
Next we find the HREF attribute. The value of this attribute is the URL of your style sheet. This URL can be either absolute or relative, depending on what works for you. In our example, of course, the URL is relative. It could as easily have been something like http://www.style.org/sheet1.css.
Finally, there is the TITLE attribute. This attribute is not often used, but it could become important in the future. Why? It becomes important when there is more than one LINK tag -- and there can be more than one. In these cases, however, only those LINK tags with a REL of stylesheet will be used in the initial display of the document. Thus, if you wanted to link in two style sheets with the names basic.css and splash.css, the markup would look like this:
<LINK REL="stylesheet" TYPE="text/css" HREF="basic.css"> <LINK REL="stylesheet" TYPE="text/css" HREF="splash.css">
This will cause the browser to load both style sheets, combine the rules from each, and apply the result to the document (see Figure 1-3). We'll see exactly how the sheets are combined in the next chapter, but for now, let's just accept that they're combined. For example:
<LINK REL="stylesheet" TYPE="text/css" HREF="sheet-a.css"> <LINK REL="stylesheet" TYPE="text/css" HREF="sheet-b.css"> <P CLASS="a1">This paragraph will be gray only if styles from the stylesheet 'sheet-a.css' are applied.</P> <P CLASS="b1">This paragraph will be gray only if styles from the stylesheet 'sheet-b.css' are applied.</P>

Figure 1-3. Combining linked style sheets
It's also possible to define alternate style sheets. These are marked with a REL of alternate stylesheet and come into play only if they're selected by the reader.
1.4.1.2. Alternate style sheets
Unfortunately, as of this writing, browsers don't make it very easy to select alternate style sheets, assuming that they can do so at all. Should a browser be able to use alternate style sheets, it will use the values of the TITLE attributes to generate a list of style alternatives. So you could write the following:
<LINK REL="stylesheet" TYPE="text/css" HREF="sheet1.css" TITLE="Default"> <LINK REL="alternate stylesheet" TYPE="text/css" HREF="bigtext.css" TITLE="Big Text"> <LINK REL=" alternate stylesheet " TYPE="text/css" HREF="spoken.css" TITLE="Spoken Word">
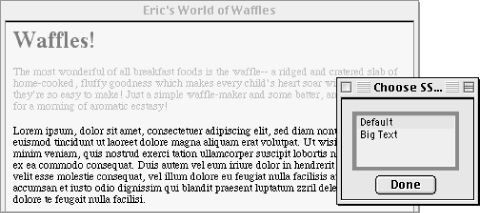
Users could then pick the style they wanted to use, and the browser would switch from the first one (labeled "Default" in this case) to whichever the reader picked. Figure 1-4 shows one way in which this selection mechanism might be accomplished.

Figure 1-4. A browser offering alternate style sheet selection
WARNING
Alternate styles sheets are only supported by one browser as of this writing -- Internet Explorer for Macintosh -- and that only with a JavaScript widget, which does not ship with the browser. None of the three major browsers natively supports the selection of alternate style sheets (shown in Figure 1-4).
As of this writing, the one browser that does recognize alternate style sheets (Internet Explorer for Macintosh) will not apply the styles from any LINK element with a REL of alternate stylesheet unless that style sheet is selected by the user.
1.4.2. The STYLE Element
The STYLE element, which is a relatively new element in HTML, is the most common way to define a style sheet, since it appears in the document itself. STYLE should always use the attribute TYPE; in the case of a CSS1 document, the correct value is text/css, just as it was with the LINK tag. So, the STYLE container should always start with <STYLE TYPE="text/css">. This is followed by one or more styles and finished with a closing </STYLE> tag.
The styles between the opening and closing STYLE tags are referred to as the document style sheet or the embedded style sheet , since this style sheet is embedded within the document. It contains styles that apply to the document, but it can also contain multiple links to external style sheets using the @import directive.
1.4.3. The @import Directive
Now for the stuff that is found inside the STYLE tag. First, we have something very similar to LINK: the @import directive. Just like LINK, @import can be used to direct the web browser to load an external style sheet and use its styles in the rendering of the HTML document. The only real difference is in the actual syntax of the command and its placement. As you can see, @import is found inside the STYLE container. It must be placed there, before the other CSS rules, or else it won't work at all.
<STYLE TYPE="text/css">
@import url(styles.css); /* @import comes first */
H1 {color: gray;}
</STYLE>Like LINK, there can be more than one @import statement in a document. Unlike LINK, however, the style sheets of every @import directive will always be loaded and used. So given the following, all three external style sheets will be loaded, and all of their style rules will be used in the display of this document:
@import url(sheet2.css); @import url(blueworld.css); @import url(zany.css);
WARNING
Only Internet Explorer 4.x/5.x and Opera 3.x support @import; Navigator 4.x ignores this method of applying styles to a document. This can actually be used to one's advantage in "hiding" styles from these browsers. See Chapter 11, "CSS in Action", for more details.
1.4.4. Actual Styles
H1 {color: maroon;}
BODY {background: yellow;}After the @import statement in our example, we find some ordinary styles. What they mean doesn't actually matter for this discussion, although you can probably guess that they set H1 elements to be maroon and BODY elements to have a yellow background.
Styles such as these comprise the bulk of any embedded style sheet -- style rules both simple and complex, short and long. It will be only rarely that you have a document where the STYLE element does not contain any rules.
For those of you concerned about making your documents accessible to older browsers, there is an important warning to be made. You're probably aware that browsers ignore tags they don't recognize; for example, if a web page contains a BLOOPER tag, browsers will completely ignore the tag because it isn't a tag they recognize.
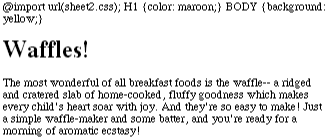
The same will be true with style sheets. If a browser does not recognize <STYLE> and </STYLE>, it will ignore them altogether. However, the declarations within those tags will not be ignored, because they will appear to be ordinary text so far as the browser is concerned. So your style declarations will appear at the top of your page! (Of course, the browser should ignore the text because it isn't part of the BODY element, but this is never the case.) This problem is illustrated in Figure 1-5.

Figure 1-5. Older browsers will literally display your style sheets
In order to combat this problem, it is recommended that you enclose your declarations in a comment tag. In the example given here, the beginning of the comment tag appears right after the opening STYLE tag, and the end of the comment appears right before the closing STYLE tag:
<STYLE type="text/css"><!--
@import url(sheet2.css);
H1 {color: maroon;}
BODY {background: yellow;}
--></STYLE>This should cause older browsers to completely ignore not only the STYLE tags but the declarations as well, because HTML comments are not displayed. Meanwhile, those browsers that understand CSS will still be able to read the style sheet.
WARNING
There is one drawback to this strategy. A few versions of older browsers, such as very early versions of Netscape Navigator and NCSA Mosaic, had some trouble with comments. The problems ranged from mangled display to browser crashes. This happened with only a very few browser versions, and it's safe to say that very few of these browsers are still being operated. Be aware that there are some people out there using these particular browsers, and they may well have major problems viewing your page if you use these comment tags.
1.4.5. CSS Comments
/* These are my styles! Yay! */
CSS also allows for comments, but it uses a completely different syntax to accomplish this. CSS comments are very similar to C/C++ comments, in that they are surrounded by /* and */:
/* This is a CSS1 comment */
Comments can span multiple lines, just as in C++:
/* This is a CSS1 comment, and it can be several lines long without any problem whatsoever. */
It's important to remember that CSS comments cannot be nested. So, for example, this would not be correct:
/* This is a comment, in which we find another comment, which is WRONG /* Another comment */ and back to the first comment */
However, it's hardly ever desirable to nest comments, so this limitation is no big deal.
If you wish to place comments on the same line as markup, then you need to be careful about how you place them. For example, this is the correct way to do it:
H1 {color: gray;} /* This CSS comment is several lines */
H2 {color: silver;} /* long, but since it is alongside */
P {color: white;} /* actual styles, each line needs to */
PRE {color: gray;} /* be wrapped in comment markers. */Given this example, if each line isn't marked off, then most of the style sheet will become part of the comment, and so will not work:
H1 {color: gray;} /* This CSS comment is several lines
H2 {color: silver;} long, but since it is not wrapped
P {color: white;} in comment markers, the last three
PRE {color: gray;} styles are part of the comment. */In this example, only the first rule (H1 {color: gray;}) will be applied to the document. The rest of the rules, as part of the comment, are ignored by the browser's rendering engine.
Moving on with our example, we see some more CSS information actually found inside an HTML tag!
1.4.6. Inline Styles
<P STYLE="color: gray;">The most wonderful of all breakfast foods is the waffle-- a ridged and cratered slab of home-cooked, fluffy goodness... </P>
For cases where you want to simply assign a few styles to one individual element, without the need for embedded or external style sheets, you'll employ the HTML attribute STYLE to set an inline style. The STYLE attribute is new to HTML, and it can be associated with any HTML tag whatsoever, except for those tags which are found outside of BODY (HEAD or TITLE, for instance).
The syntax of a STYLE attribute is fairly ordinary. In fact, it looks very much like the declarations found in the STYLE container, except here the curly brackets are replaced by double quotation marks. So <P STYLE="color: maroon; background: yellow;"> will set the text color to be maroon and the background to be yellow for that paragraph only. No other part of the document will be affected by this declaration.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



