
10.2. Adding MIDI to your web pages
Making MIDI files can be fun and easy; placing them on your web page can be even easier. Simply enter this line of code in your HTML:
<BGSOUND SRC="Yoursound.mid">
Note that this example is for Explorer. If Navigator has trouble with the BGSOUND tag, try the following example in addition to the BGSOUND:
<EMBED SRC="Yoursound.mid" HIDDEN="true">
This code causes a MIDI file to begin playback whenever the page is loaded into the user's browser. Furthermore, you can set basic parameters such as looping, volume, and so forth, by simply adding them to the tag. Here is the most basic way to add MIDI sound to your web page:
<EMBED SRC="Yoursound.mid" HIDDEN="true" loop="yes" volume="10" autostart="true">
This example HTML code will instruct a web page to play Yoursound.mid. The file will loop, the volume will be at the max limit of 10, the autostart function will be in effect, and the file will begin playback automatically
If you want to have MIDI sound available on your web page via a hyperlink, but do not want the file to begin playback automatically, simply add an HREF tag to the MIDI file, and it will be available for download whenever the user clicks on the link:
<A HREF="Yoursound.mid">
10.2.1. Making a MIDI jukebox
Many web designers have taken advantage of the short download times and cross-platform performance of MIDI and have created a variety of tools and tricks that you can use on your own web pages. One basic example of how to use MIDI on your site is the MIDI jukebox.
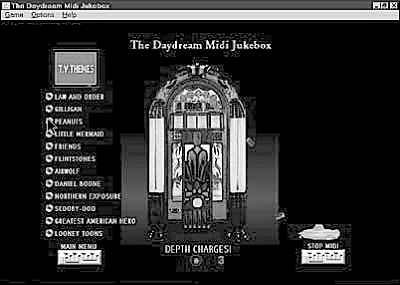
A MIDI jukebox functions as a typical jukebox functions in that a user selects a requested song by clicking a button. Once the button is clicked, the MIDI file is downloaded to the user's browser (both IE and Netscape have included MIDI-compatible plug-ins with releases 4.0 and later). It then begins playing almost immediately via any MIDI-compatible plug-in or external system (in actuality, the MIDI plug-in only pipes the MIDI data to the appropriate playback device, such as the Netscape MIDI window or QuickTime player). There's no waiting for long download times, just fast and easy music. A typical jukebox, as shown in Figure 10-1, can be used to provide examples of your music or simply to entertain visitors to your site.

Figure 10-1. A typical MIDI jukebox
To fill your MIDI jukebox with popular MIDI files, visit one of the many online MIDI archives. You also can easily create your own MIDI files with a MIDI sequencing application. We've used different applications, but one we have used extensively is Vision by Opcode Systems. Vision provides an ideal creative environment, syncs up easily to QuickTime and other standard digital audio file types, and is relatively inexpensive and easy to use. We have included a 30-day trial version of Vision at http://www.designingwebaudio.com. We recommend that you take advantage of the application and its tutorial sections. To find out where to find MIDI file libraries, check the Opcode site at http://www.opcode.com or try any of the following sites:
-
Harmony Central (http://www.harmony-central.com)
-
The MIDI file and CD Music Finder located at the MIDI Manufacturers Association home page (http://www.MIDI.org)
-
Laura's MIDI heaven (http://www.laurasmidiheaven.com)
10.2.1.1. Jukebox code: a step-by-step guide
To use the jukebox on your web site, customize the HTML code in Example 10-1 to your specifications.
Example 10-1. HTML code for creating a jukebox
<TABLE>
<TR>
<TD ALIGN="CENTER" VALIGN="MIDDLE">
<H2><FONT FACE="Arial, Helvetica, sans-serif">
<A HREF="MIDI-Jukebox.com">MIDI-Jukebox.com</A>
<BR>
MIDI JukeBox</FONT></H2>
<BR>
<IMG SRC="http://www.yoursite.com/images/yourimage.gif" WIDTH="32"
HEIGHT="32">
</TD>
<TR>
<TD ALIGN="CENTER" VALIGN="TOP">
<A HREF="http://www.yoursite.com/yourMIDIdirectory/yourMIDI.mid">
<FONT SIZE="1" FACE="Arial, Helvetica, sans-serif">Yoursong.mid</FONT>
<FONT FACE="Arial, Helvetica, sans-serif" size="1">
<BR>
Your Song</FONT></A>
</TABLE>Example 10-1 includes an image tag for displaying a graphic or GIF animation. Remove the image tag if you do not want a graphic displayed on your web page. The table format in Example 10-1 tends to work best, but you can experiment with different graphic layout ideas. Simply repeat these steps for as many MIDI files as you want in your jukebox.
10.2.2. Add a bit of spice to your site
Another excellent way to implement MIDI on your site is to use small MIDI event sounds that start and stop within a few seconds. We have included a group of small MIDI files created by DigArtz, called "PageTunes" at http://www.designingwebaudio.com. These are short, extremely small (2 KB to 4 KB) MIDI files that are designed specifically for web-based interaction. For example, if users request a certain page, they will be greeted with a short MIDI file to let them know they have arrived. Along with PageTunes, we have included a set of Holiday PageTunes, and a set of special SoundFX PageTunes. Again, you may add any PageTunes or other short MIDI files to your site by using the basic EMBED HTML tag, as long as you give proper credit to DigArtz for their use.
10.2.3. Playing a different tune
When using sound on your web site, keep in mind that once a user becomes familiar with the sound, he or she may get bored quickly. Accordingly, it is wise to frequently change or alter the sound on your site to avoid repetition. You can do this by using a simple script that rotates the MIDI file (or .au, .wav, or other file type) each time a user enters your site or with a script that changes the tune on the hour, and so on.
Here is an example of a script that changes the MIDI file based on the time of day. The code is simple -- just copy and paste it directly into your HTML code, then add your own MIDI files. Again, you can find MIDI files by visiting any number of MIDI archives on the Web, including those listed earlier in this chapter.
<SCRIPT>
<!--
var numMIDI = 12
day = new Date( )
seed = day.getTime( )
ran = parseInt(((seed - (parseInt(seed/1000,10) * 1000))/10)/100*numMIDI + 1,10)
if (ran == (1))
MIDI=("web001.mid")
if (ran == (2))
MIDI=("web002.mid")
if (ran == (3))
MIDI=("web003.mid")
if (ran == (4))
MIDI=("web004.mid")
if (ran == (5))
MIDI=("web005.mid")
if (ran == (6))
MIDI=("web006.mid")
if (ran == (7))
MIDI=("web007.mid")
if (ran == (8))
MIDI=("web008.mid")
if (ran == (9))
MIDI=("web009.mid")
if (ran == (10))
MIDI=("web010.mid")
if (ran == (11))
MIDI=("web011.mid")
if (ran == (12))
MIDI=("web012.mid")
document.write('<EMBED SRC="http://yoursite.com/MIDI/' + MIDI + '" WIDTH=0 HEIGHT=0 AUTOSTART=TRUE>')
document.write('<BGSOUND SRC="http://yoursite.com/MIDI/' + MIDI + '" AUTOSTART=TRUE>')
// -->
</SCRIPT>
Copyright © 2002 O'Reilly & Associates. All rights reserved.



