
18.4. Text Field Properties
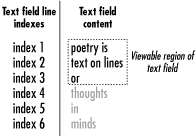
When the body of text in a text field spans more lines than can be accommodated by the physical viewable region of the field, extra lines of text are hidden. The extra lines, however, are still part of the text field. To view those lines, we can click in the field and press the down arrow key until the excess lines appear. Obviously, we can't expect users to use the arrow keys to scroll through text in a text field. Instead, we should provide buttons that scroll the text using the scroll and maxscroll properties, both of which use an index number to refer to the lines in a text field. The top line is number 1, and line numbers increase for every line in the text field, including those that exceed the viewable boundaries of the field. Figure 18-2 shows a sample text field's line index values.

Figure 18-2. Text field line indexes
18.4.1. The scroll Property
The scroll property represents the line number of the topmost line currently displayed in a text field and can be accessed using textFieldName.scroll.
When a text field contains more lines than it can display at once, we can change which lines are shown in the field's viewable region by setting the scroll property. For example, if we were to set the scroll property of the text field shown in Figure 18-2 to 3, the text field would display:
or thoughts in
18.4.2. The maxscroll Property
The maxscroll property tells us how far a field can be scrolled (i.e., how far it must be scrolled until the last line becomes visible). It is always the index of the field's last line minus the number of lines that can be displayed in the viewable region at once, plus one. For example, the maxscroll property of the text field in Figure 18-2 would be 4 (the last line is 6, minus 3 lines in viewable region, plus 1). Note that maxscroll is not equal to the number of text lines.
We can retrieve (but not set) the maxscroll property using textFieldName.maxscroll.
18.4.3. Typical Text-Scrolling Code
In combination, the scroll and maxscroll properties can be used to scroll a text field. This code scrolls text down one line for each click of a button:
on (press) {
if (textField.scroll < textField.maxscroll) {
textField.scroll++;
}
}And here's how we scroll text up one line with each click:
on (press) {
if (textField.scroll > 1) {
textField.scroll--;
}
}For an example of simple scroll buttons used in a movie, download the sample scrollers posted at the online Code Depot.
Build 30 of the Flash 5 Player, released with the Flash 5 authoring tool, had a text field display bug. When antialiased text fields were scrolled, remnants of the scrolled text did not always disappear. To work around the problem, place a border around your text field to cover up the residual text. This bug was fixed in build 41 of the Flash 5 Player, released in December 2000. Use the global getVersion( ) function to check the version of the Player.
18.4.4. The _changed Event
In Flash 4 and Flash 5, changes to the content of a user-input text field can be detected via the undocumented _changed event. The _changed event triggers a specially-named Flash 4-style subroutine whenever the user adds text to or deletes text from a user-input text field. To create a _changed event for a text field, follow these steps:
Create an input text field on any timeline.
Name the text field myField.
On the same timeline as the text field, label a frame myField_changed.
Attach any code to the frame myField_changed. For example:
trace("myField was changed");Export the movie using Control
 Test Movie.
Test Movie.Type characters into the myField text field. The code on the frame myField_changed is executed, and "myField was changed" appears in the Output window.
Of course, the name myField is arbitrary; you can use whatever text field name you like as long as the corresponding frame label is set to the same name. Note that setting the value of a text field with ActionScript does not trigger the field's _changed event. Only user keystrokes trigger _changed.
The _changed event is an undocumented feature. In future versions of Flash, a new, more standard method of event handling for text fields will likely be adopted.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



