
10.12. Order of Execution
Some movies have code dispersed across multiple timelines and multiple clip event handlers. It's not uncommon, therefore, for a single frame to require the execution of many separate blocks of code -- some in event handlers, some on frames in clip timelines, and some on the main timelines of documents in the Player. In these situations, the order in which the various bits of code execute can become quite complex and can greatly affect a program's behavior. We can prevent surprises and guarantee that our code behaves as desired by becoming familiar with the order in which event handlers execute relative to the various timelines in a movie.
Asynchronous event handlers execute independently of the code on a movie's timelines. Button event handlers, for example, are executed immediately when the event that they handle occurs, as are handlers for the mouseDown, mouseUp, mouseMove, keyDown, and keyUp events.
Handlers for the movie-playback events, however, execute in order, according to the progression of the movie, as shown in Table 10-3.
Table 10-3. Movie Clip Event Handler Order of Execution
|
Event Handler |
Execution Timing |
|---|---|
|
Executes in the first frame in which the clip is present on stage after parent-timeline code executes, but before clip-internal code executes, and before the frame is rendered. |
|
|
Executes in the first frame in which the clip is not present on stage, before parent-timeline code executes. |
|
|
Executes in the second and all subsequent frames in which the clip is present on stage. It is executed before parent-timeline code executes and before clip-internal code executes. |
|
|
Executes in any frame in which data is received by the clip. If triggered, it executes before clip-internal code executes and before enterFrame code executes. |
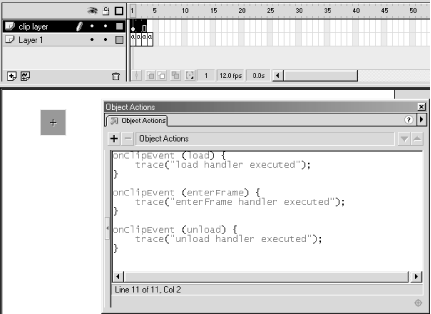
It's easier to see the effect of the rules in Table 10-3 with a practical example. Suppose we have a single-layer movie with four keyframes in the main timeline. We attach some code to each keyframe. Then, we create a second layer where we place a movie clip at frame 1, spanning to frame 3, but not present on frame 4. We add load, enterFrame, and unload handlers to our clip. Finally, inside the clip, we create three keyframes, each of which also contains a block of code. Figure 10-2 shows what the movie looks like.

Figure 10-2. A code execution order test movie
When we play our movie, the execution order is as follows:
========FRAME 1======= 1) Main timeline code executed 2) load handler executed 3) Clip-internal code, frame 1, executed ========FRAME 2======= 1) enterFrame handler executed 2) Clip-internal code, frame 2, executed 3) Main timeline code executed ========FRAME 3======= 1) enterFrame handler executed 2) Clip-internal code, frame 3, executed 3) Main timeline code executed ========FRAME 4======= 1) unload handler executed 2) Main timeline code executed
The execution order of the code in our sample movie demonstrates some important rules of thumb to remember when coding with event handlers:
Code in a load handler is executed before internal clip code, so a load handler may be used to initialize variables that are used immediately on frame 1 of its associated clip.
Before a movie clip is instantiated on a frame, the code of that frame is executed. Therefore, user-defined variables and functions in a movie clip are not available to any code on its parent timeline until the frame after the clip first appears on stage, even if those variables and functions are declared in the clip's load handler.
The enterFrame event never occurs on the same frame as the load or the unload event. The load and unload events supplant enterFrame for the frames where a clip appears on the Stage and leaves the Stage.
On each frame, code in a clip's enterFrame handler is executed before code on the clip's parent timeline. Using an enterFrame handler, we may, therefore, change the properties of a clip's parent timeline and then immediately use the new values in that timeline's code, all on the same frame.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



