5.2 A Whirlwind Tour
Although somewhat artificial, it's useful to draw a distinction between text and content when talking about HTML documents. For example, in HTML, you can create a list of items. These items might be simple text, but they can also be HTML tags, such as hyperlinks.
The following sections present some common tags you will need to build the content of your user interfaces. They are listed here with their functions:
- Structural tags
-
Delineate the part of an HTML document (head, body, comments) to which the content belongs.
- Text formatting tags
-
Change the size and appearance of the text within a document.
- Content flow tags
- Anchor tags
-
Create links within a document to other documents on the Web.
- List tags
-
Create a variety of useful formats for listing content more effectively.
- Table tags
-
Break the normal vertical flow of a document to present content information in a grid of columns and rows.
- Form tags
-
Create various types of input structures to facilitate user interaction with the site.
5.2.1 Structural Tags
All useful documents, whether large or small, have structures that organize the information they contain. For example, a book begins with a table of contents that provides an overview of the topics covered. These topics are divided into self-contained chapters, each with its own structure, including headings and subheadings. Finally, a book ends with an index that provides a much more granular view of the book's content.
An ASCII report has a simpler structure. Each page begins with a header, is followed by some sort of structured data, and ends with a footer. An HTML document, which falls somewhere between these extremes, has three major structural elements, described in the following list: head, body, and comment. The job of the structural tag is to bring order to the otherwise unruly world of HTML.
- Head
-
Specifies general information about the document, such as its title, the default font size (basefont), and information about its contents. Unlike the Hydra of Greek mythology, each document can have only one head, which must come at the beginning. If a user prints out a web page that spans multiple printed pages (e.g., a table with a large number of rows), the head appears only on the first page.
- Body
-
What the user sees when viewing your document with a browser. It includes all text, forms, and images that make up the document. You set all aspects of the document appearance in the body, such as background color and background image.
- Comment
-
Allows HTML authors to include notes to themselves, such as the last revision date or document version; these comments are not displayed by the browser. Unlike their third-generation language (3GL) counterparts, HTML comments are not ignored completely, and often contain (somewhat ironically, given that these are comments) the source code for scripting language functions.
The following list gives the main structural tags:
-
<html>...</html> -
Marks the beginning and end of an HTML document.
-
<head>...</head> -
Defines the head section of a document.
-
<body>...</body> -
Begins and ends the body of an HTML document; accepts the following attributes:
background
=
URL of background image |
bgcolor
=
red, green, blue, etc. |
-
<title>...</title> -
Specifies the browser's titlebar.
-
<!--...--!> -
Delineates a comment; information not displayed by the browser.
The following example is a skeleton HTML document that shows the structural tags in action. Note that each section is delimited by the corresponding start and end tags, including the
<html>
tags that enclose the entire document.
<html> <head> <title>You knew it was coming...</title> </head> <!-- This phrase is in every computer book on any subject. --!> <body bgcolor=blue> And here it is...Hello, World! </body> </html>
5.2.2 Text Formatting Tags
The text markup tags modify the appearance of the text in a document, between the start tag and the corresponding end tag. There is a wide variety of effects, ranging from the traditional to the bizarre and practically useless. Nesting the tags combines their effects; for example, you can create a bold, italicized word by nesting
<b>
and
<i>
. A list of text formatting tags follows:
-
<b>...</b> -
<font>...</font> -
Changes the font properties for the text between the start and end tags; accepts the following attributes:
size
=
8, 10, 12 . . . |
color
=
red, green, blue, etc. |
5.2.3 Content Flow Tags
HTML completely ignores whitespace and line breaks within a document. For example, the following document displays one line, even though the author obviously intends that each word appear on its own line:
<body bgcolor=white> The quick brown fox </body>
The flow tags prevent a document from becoming one long, uninterrupted jumble of words. To fix the document above, the author would put a paragraph tag,
<p>
, at the end of each line. This is one of the few tags where the corresponding end tag is not required. The flow tags are summarized in the following list:
-
<br> -
<center>...</center> -
<hr> -
<p> -
Paragraph; same as
<br>, but with more space between the lines. -
<pre>...</pre> -
Preformatted; treat text as unformatted ASCII. The
<pre>tag is most often used to force the browser to present the text exactly as written because it preserves whitespace and pagebreaks.
As mentioned earlier, the author of the previous example would have to include the
<p>
tag at the end of each line to create line breaks. The same effect can be achieved with the following line:
<p>The<p>quick<p>brown<p>fox
5.2.4 Anchor Tags
Anchor tags are used to create links within a document to other documents on the Web. When a user clicks an anchor tag, he or she is transported to the page specified in the underlying hyperlink. The anchor tag initially appears as blue, underlined text unless users have overridden its default appearance in their browsers' preferences. Following is a summary of the anchor tag:
-
<a>...</a> -
Anchor; creates a hyperlink labeled with the text between the tags. This tag accepts the following attribute:
href
=
URL |
5.2.5 List Tags
Almost any type of content, from plain text to hyperlinks, can be put into list format. A list begins with a tag that indicates if it is ordered or unordered, followed by a number of items enclosed between the list item tags. Though few in number, these tags can create a wide variety of useful formats. The following list summarizes the list tags and their common attributes:
type
=
disc, circle, square |
-
<ol>...</ol> -
Ordered list; all entries between the tags are lettered or numbered, depending on the settings of the
typeandstartattributes:
type
=
1, A, a, I, i |
start
=
1, 2, . . . , N |
-
<li>...</li> -
List item; this tag is always nested between either the
<ul>tags or the<ol>tags. It puts each item in the list on a separate line.
The unordered list tag,
<ul>
, begins a list where the order of each item doesn't matter, such as a list of favorite web sites. Each element in the list is preceded by a specified bullet character. The bullet's shape is determined by the
type
attribute. Here's an example snippet of the HTML for an unordered list; the HTML code on the left produces the output on the right. Clicking on the underlined link will bring you to the URL:
|
|
The ordered list tag,
<ol>
, creates lists in which each item is preceded by one in a sequence of numbers or letters indicating its position in the list. A series of instructions, a "to do" list, and a top ten list are all ordered lists. The
<ol>
tag has two attributes to control the appearance of the sequence indicator. The value of the
type
attribute sets the type of sequence. The value "A" begins the sequence "A, B, C, . . .," while "a" begins "a, b, c, . . . ." "I" or "i" starts a list of Roman numerals based on the case of the value. Not specifying a value for
type
, or setting it to "1", will begin a numeric sequence. The
start
attribute sets the initial value of the sequence. Here's an example of an ordered list; the HTML code on the left produces the output on the right:
<b><i>SEC</i> Football Teams</b> <p> <ol> <!-- The end tag is implied --!> <li>Alabama Crimson Tide <li>Tennesse Volunteers <li>Auburn Tigers </ol> |
|
The next example uses nesting to create a standard outline by creating a list within the
<li>
and
</li>
tags; the HTML code on the left produces the output on the right:
|
|
5.2.6 Table Tags
We can use an HTML table to break the normally vertical flow of a document into a grid of columns and rows. The cell at the intersection of the column and row can contain any type of content, including text, lists, forms, and even other tables. You can create almost any layout by breaking a complex document into smaller, simpler pieces that you place within the cell of a table. Following is a list of the four main table tags and some of their most commonly used attributes:
align
=
right, left, center |
bgcolor
=
red, green, blue, etc. |
border
=
1, 2, . . . |
width
=
10%, 20%, . . . |
align
=
right, left, center |
bgcolor
=
red, green, blue, etc. |
-
<th>...</th>and<td>...</td> -
Create a header cell (
<th>) or data cell (<td>); used between<tr>and</tr>.
align
=
right, left, center |
bgcolor
=
red, green, blue, etc. |
colspan
=
1, 2, 3, . . . |
rowspan
=
1, 2, 3, . . . |
width
=
10%, 20%, . . . |
A table begins with the
<table>
tag, which always breaks the flow of the document by inserting a new line. If the
border
attribute is used, then the cells in the table are enclosed within a grid. The table stops at the
</table>
tag. The
<tr>
begins a new row within the table, so a table with a row for each state in the United States has 50
<tr>
tags. The
<th>
and
<td>
tags divide each row into columns (cells):
<th>
indicates header cells and
<td>
indicates data cells. While any number of these tags can appear within a row, the total number of columns in the table is always equal to the maximum number of columns within any row.
A number of attributes are shared hierarchically by the table, row, and cell tags. The
align
attribute sets the text alignment for all the cells, and
bgcolor
sets their background color. The
width
attribute specifies the element's horizontal width as a percentage of the total width. For example, when used in the
<table
> tag, a width of 100% makes the table use the full width of the screen. The
colspan
and
rowspan
attributes, which are used only in the cell tags, allow you to create cells that span multiple columns. For example, you could use the line
<th
colspan=5>Here's
some
data</th>
to put a heading row on a table with five columns.
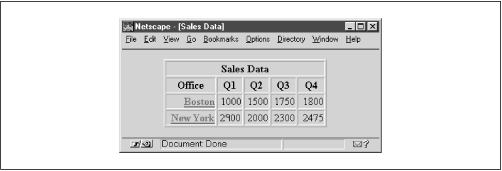
Here is a simple table with five columns and four rows:
<title>Sales Data</title>
<center>
<table border=1 width=70%>
<th colspan=6 align=center>Sales Data</th>
<tr>
<!-- Column Headers --!>
<th>Office</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
<th>Q4</th>
<tr align=right>
<!-- Row for the Boston office --!>
<th><a href=/offices/boston.html>Boston</a></th>
<td>1000</td>
<td>1500</td>
<td>1750</td>
<td>1800</td>
<tr align=right>
<!-- Row for the New York office --!>
<th><a href=/offices/nyc.html>New York</a></th>
<td>2900</td>
<td>2000</td>
<td>2300</td>
<td>2475</td>
</table>
</center>
The first row uses the
<th>
tag to create headers for each of the five columns. The next two rows contain sales data by office, and have an identical structure. The first column, created using the
<tr>
tag, creates a hyperlinked row header. The
<td>
tag is then used to format the quarterly information by office into cells.
Figure 5.2
shows how a browser displays the page.
Figure 5.2: A simple table

5.2.7 Form Tags
Up to this point, we've looked at the output side of our HTML to format text, create lists of items, and put other HTML elements into tables. Now we're ready to use HTML form tags to create documents that can be used to put information into a database.
A form encompasses a set of tags, exactly like those we've been using, that create various types of input widgets that are displayed by the browser. These tags can be text boxes, radio buttons, and checkboxes that accept input from users. Once users have filled out the form, they submit it to the server for processing. A backend program, which in this book will be a PL/SQL routine, parses their input and performs some type of processing.
When building HTML form applications, it's important to remember there is absolutely no communication with the database until the form is submitted. HTML forms are no replacement for traditional tools like Oracle Forms, and you should not treat them as such.[ 1 ] However, their portability and simplicity offer compelling advantages in many circumstances.
[1] This is because HTTP is a stateless protocol. Chapter 7, The PL/SQL Toolkit , and Chapter 8, Developing Applications , will suggest some ways to mitigate this problem.
With HTML forms, as long as end users have a browser, they can enter data into your application without having any special configuration or software. Additionally, all the processing for your input form occurs at the server, allowing you to consolidate the business rules of your application into one place. Best of all, because these forms reside on a central server, any update you make is instantly distributed to all your users, eliminating the need for client-side upgrades or new installs. The form tags are displayed in the following list with their associated attributes, followed by a more detailed discussion of their properties. At the end of this section, I will offer some advice on how to improve the layout of a form or any other HTML document.
action
=
URL of PL/SQL procedure to execute |
method
=
GET, POST |
-
<input> -
Creates an input element based on the
typeattribute. This tag has other attributes that are not listed here because they only apply for certain types.
name
=
name of element |
type
=
text, password, checkbox, radio, submit, hidden |
name
=
name of element |
size
=
number of visible items |
-
<option>...</option> -
Creates an item in a
<select>list; the string in the selected item's value field is passed as the parameter when the form is submitted.
value
=
string |
name
=
name of element |
cols
=
number of columns (characters in a line) |
rows
=
number of rows (number of lines) |
5.2.7.1 The < form> tag
The most important parameter in the
<form>
tag is the
action
attribute, which specifies the program that will execute on the server when the form is submitted. In our case, this program is a PL/SQL procedure whose arguments correspond in name and number to each named input element in the form. When the user presses the Submit button, the values in the form are passed as parameters to the procedure, which then processes the user's input.
The
method
attribute determines how those values are passed. If GET is used, the names and encoded values of each element are appended and sent as one long string that is parsed and decoded at the server. Because the entire length of the string must be under 256 characters for some operating systems, this method should be used only for simple forms, but it is useful when you want to allow the user to include the values entered into a form as part of a bookmark. The POST method, on the other hand, is not limited in character length, but it does not allow for the bookmarking feature. Each element is processed individually by the server. In either case, OAS parses the parameters and passes them to the procedure.
5.2.7.2 The <input> tag
Form input elements are created with the
<input>
tag. The
name
attribute links the element to a parameter in the procedure specified by the
<form>
tag's
action
attribute. When the form is submitted, the value of the element is passed as the value of its corresponding parameter.
The
type
attribute determines what kind of input element appears on the screen. The following list displays the attributes for the
<input>
tag:
-
type=text -
Single-line text input box.
maxlength
=
maximum number of characters that can be entered |
size
=
character width of the field: 5, 8, 15, . . . |
value
=
string (default value for the field) |
-
type=hidden -
Placeholder for a value; while it does not show up on the screen, it is passed as a parameter when the form is submitted. Hidden fields are often used to help pass information between multiple forms in a web application. Maxlength, size, and value are the same as
type=text, but characters are masked using an asterisk. -
type=checkbox -
Checkbox for on/off values; the string in the value field is passed as the parameter value when the form is submitted.
value
=
string |
checked
|
-
type=radio -
Radio button; radio buttons with the same name form a single group in which the user can select one value. The string in the selected item's value field is passed as the parameter when the form is submitted.
value
=
string |
checked
|
-
type=submit -
Submit button; for named buttons, the string in the value field is passed as the parameter when the form is submitted.
name
=
action to take when the form is submitted |
value
=
string (appears as the button's label) |
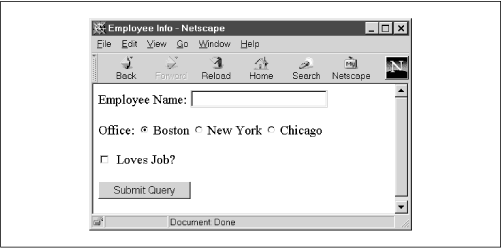
The next example shows an HTML form with an input box, a set of a radio buttons, a checkbox, and a Submit button that, when pressed, executes a PL/SQL procedure called update_employee. This procedure has three parameters: emp_name, emp_office, and kissup_flag:
<html>
<head><title>Employee Info</title></head>
<body>
<form action=/hr/plsql/update_employee>
Employee Name:
<input type=text name=emp_name size=20 maxlength=10>
<p>
Office:
<input type=radio name=emp_office checked value=BOS>Boston
<input type=radio name=emp_office value=NYC>New York
<input type=radio name=emp_office value=CHI>Chicago
<p>
<input type=checkbox name=kissup_flag value="Yes">
Loves Job?
<p>
<input type=submit>
</form>
</body>
</html>
Figure 5.3 shows how a browser displays the form.
Figure 5.3: A simple HTML form

The employee text field passes the employee name as the emp_name parameter. The
maxlength
attribute limits the number of characters that can be entered to 10. The
size
attribute sets the name field's width to 20, so the size of the field is twice the size of the number of characters that can be entered. This prevents user input from scrolling within the field as text is entered.
A radio button allows the user to select one office from a list of three. The options in a set of radio buttons, related to one another by the
name
attribute, correspond to just one server-side parameter. In the previous example, there are three radio buttons named "office" that correspond to Boston, New York, and Chicago. If the user's gender were required, then the form would require two more radio buttons, named "gender," for male and female.
When the form is submitted, the string in the
value
attribute is used as the parameter when the user makes a selection. For example, "CHI" is passed when "Chicago" is the selected option.
A check in the kissup_flag checkbox indicates that the user loves his job. The default
checked
attribute here gives the user a subtle hint as to what the answer should be. If the box is checked, kissup_flag's value is "Yes" when the form is submitted.
The last input tag creates a Submit button that, when pressed, sends the information on the form to the server for processing. Each form must have at least one Submit button. Otherwise, you risk (perhaps purposefully) damning your users to a Kafkaesque hell of entering data that never gets processed. You can use the
value
attribute if you want to take an action based on what button the user presses. For example, if you want the user to click a button labeled "Add" to insert a record and "Delete" to remove a record, you can create two Submit buttons, both named "action." The value for one is "Add," and the value for the second is "Delete." When the user presses either button, its value is sent to the server as the "action" parameter. You can use this parameter to decide what to do with the information.
5.2.7.3 The <select> tag
You can use the
<select>
tag to create drop-down lists of items. The name of the
<select>
list, as specified in the
name
attribute, corresponds to the input parameter of the server process. The items in the list, which must be enclosed with the
<option>
tag, supply the value of that parameter. In the previous example, you can create a cleaner interface by replacing the three radio buttons with a single list of offices, as shown in the following example. The HTML code on the left produces the output on the right:
<select name=office> <option value=BOS>Boston <option value=NYC>New York <option value=CHI>Chicago </select> |
 |
The
size
attribute transforms the drop-down list into a scrollable list. In this example, the number of items visible is equal to the size. The following example shows the effect of using the
size
attribute; the HTML code on the left produces the output on the right:
<select name=office size=3> <option value=BOS>Boston <option value=NYC>New York <option value=CHI>Chicago <option value=LA>Los Angeles </select> |
 |
5.2.7.4 The <textarea> tag
The standard text input box is limited to a single line of input; to create multiline input areas to hold user comments, complaints, and the like, you must use the
<textarea>
and the
</textarea>
tags. Like all the other input tags, each text area must be named using the
name
attribute. The other main attributes,
rows
and
cols
, determine a field's character height and width. Unlike the other input fields, however, the
textarea
tag does not use the
value
attribute to set default values. Instead, any plain text between the start and end
textarea
tags appears as the default value for the field. The following snippet shows how to create a comment field that lets the user enter up to four lines of 40 characters each:
<textarea name=comments cols=40 rows=4></textarea>
5.2.7.5 Cleaning up the form
One of the best and worst aspects of HTML is its inability to precisely format a page. For example, when you are laying out an input screen in Oracle Forms, you have exact control, down to the X and Y coordinates, of the placement of each text box, label, and button. However, forcing the browser to display a document in such a highly specific way runs counter to the HTML philosophy. Remember, the browser's built-in rendering engine is meant to eliminate this grunt work. Standard HTML in a browser automatically compensates for changes in both window size and overall resolution.
This problem is especially noticeable in HTML forms. Input elements are either crammed up on one row, making the form look sloppy, or lined up one on top of the other, making the form scroll on and on forever. However, there are a few tricks that help overcome some of the inherent HTML limitations.
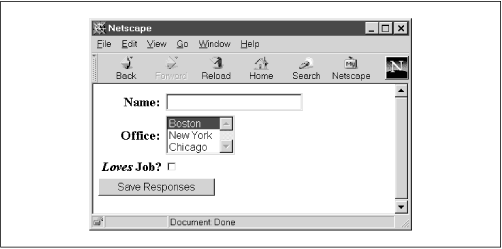
You can use any HTML constructs to improve a form's layout. This includes using flow tags to break the form into logical sections, formatting tags to emphasize labels, lists to create attractive radio buttons, and tables to align each item. The following example combines all these elements to create a nice-looking form:
<form action=/hr/plsql/update_employee>
<table>
<tr>
<th align=right>Name:</th>
<td><input type=text name=emp_name></td>
<tr>
<th align=right>Office:</th>
<td>
<select name=office size=3>
<option value=BOS>Boston
<option value=NYC>New York
<option value=CHI>Chicago
</select>
<tr>
<th align=right><i>Loves</i> Job?</th>
<td><input type=checkbox name=kissup_flag value=Y></td>
</table>
<input type=submit value="Save Responses">
</form>
Figure 5.4 shows how this form is displayed in a browser.
Figure 5.4: A form formatted with a table

5.2.8 Beware Browser-Specific Extensions
Browser vendors have created many browser-specific additions to the base HTML language. Some of these, like tables, are extremely useful and have been incorporated into nearly every major graphical browser. However, many "innovations" are simply pawns in the battle between Microsoft and Netscape to control the future of the web browser. You will find that your worst enemies are often browser vendors themselves; web technology is changing at a feverish pitch as each side tries to one-up the other with a new feature.
Although vendors are adding new extensions and features every day, it's probably safest to focus on the basic language and consider very carefully whether you should use a vendor-specific extension. If you are unwilling to constantly tweak your application to keep it compatible with the extensions as they change, you should probably avoid extensions altogether.

Copyright (c) 2000 O'Reilly & Associates. All rights reserved.




