5. HTML
Contents:
Programming in HTML
A Whirlwind Tour
Now that we've discussed WebDB and OAS, we're ready to begin building applications. As you learned in Computer Science 101, user applications have a user interface, whether it's a simple command line, like the one in DOS or Unix, or a full windowing system, like Windows or X. In this chapter you'll learn how to use HTML (HyperText Markup Language) to create an interface that's somewhere in between these two extremes.
This chapter, while by no means comprehensive, provides enough of an introduction to HTML to get you started building useful systems. We'll begin with the basics of HTML programming, covering how to best start learning the language (if you don't know it already) and how to use its tag- and attribute-based syntax. We'll then take a whirlwind tour of HTML, examining most of the major tags you'll use every day. You can find a listing of more complete reference works in the appendix, Resources for the Oracle Web Developer .
5.1 Programming in HTML
Your company's human resources department may have its personnel policy on an internal web site. You can go to a main page and click on policies that cover various things HR types find important: dress codes, organization charts, inter-employee dating rules, and so on. Almost invariably, these documents have been converted from existing documents, such as Word or WordPerfect documents, using an editor like Microsoft FrontPage, Adobe PageMill, or Netscape Composer. While these tools are certainly useful, we must understand the actual HTML they generate before we can create a user interface for our web systems.
5.1.1 Learning the Language
The first thing you need to know about HTML is that you don't need a fancy editor to create an HTML document. HTML is a text file format, so you can use any editor you want to create a document. The second thing to know is that, unlike many other Internet standards, HTML is fairly simple. You can learn much of what you'll need to know about HTML in an afternoon.
The best way to learn HTML is to create a skeleton document in your favorite editor, save it to a file, and view the results with a browser. You don't even have to be on the Web to see your creation; almost all browsers can open a file directly from your system. Once you get bored tinkering with the basic tags, you can justify hours of web surfing as an educational expense by using the "View Source" option to see the underlying HTML code (but not the source code of the dynamic resource that created the document) for the pages you visit. Of course, like any other language, HTML has a syntax you must master before you can use it. This is subject of the next section.
5.1.2 Syntax
HTML consists of plain ASCII text that is marked up using special instructions called tags that define the document's structure and format. It's a very forgiving language: errors that in other languages would be devastating (like misspelling a reserved word) are usually ignored. It's not case sensitive, the instructions can appear in practically any order or combination, and most browsers are now smart enough to fill in anything you might mistakenly omit.
The tradeoff for this simplicity is that HTML doesn't give you absolute control over the placement of each element, which makes it significantly different from a tool like Oracle Reports or Oracle Forms. For instance, rather than specify the exact X and Y coordinates for an input box, you simply tell the browser that you want a text field. The browser decides the best location for the box, based on the rules you've specified. You will constantly face the temptation to mangle the HTML syntax to bend the browser to your will. You should resist this urge. Letting the browser do the grunt work is well worth losing absolute control of the GUI interface, and is actually one of the most liberating aspects of this type of design.
The basic building blocks of HTML, tags and attributes, are described in the following sections.
5.1.2.1 Tags
Tags are instructions that look a lot like the formatting controls of older, pre- WYSIWYG word processors. A tag is descriptive: for example, the
<b>
tag makes a section of text appear in bold, and the
<big>
tag increases the size of the text. In addition to simply controlling the appearance and format of text, tags can create structural elements such as tables or data entry forms, as well as hyperlinks that create links between documents.
Each tag has a complementary
end tag
that ends the action it is performing. For the tags just cited,
</b>
stops the text from appearing in bold, and
</big
> returns the text to normal size. In an HTML list, individual items are denoted by enclosing them between
<li>
and
</li>
tags. Some tags don't require a corresponding end tag. For example, the
<p>
tag, which is used to create a line break in a string of text, doesn't require a corresponding
</p>
.
Because one item ends where the next one begins, some browsers allow you to omit some end tags. For example, in Microsoft Internet Explorer, you can leave off the
</li>
tag; its presence is assumed by the
<li>
which starts the next item. In Netscape, on the other hand, you must explicitly include the
</li>
tag. This is one reason why it's always a good idea to test your systems on at least the two major browsers, and stick to HTML standards as much as possible.
Tags are often nested to create effects. For example, the nested tags in the HTML sequence <
b><i>HTML</i>
is
great</b
> cause the text to appear as "
HTML
< >
is great
". You can also nest tags to create more complex structures, such as an input form formatted using an HTML table, or a list of hyperlinks.
5.1.2.2 Attributes
Most tags have optional parameters, called
attributes
, that provide more information about how they are to function. The tag
<font
color=red
size=3>
has two attributes, color and size. Not surprisingly, in this example the
color
attribute makes the text red, and the
size
attribute makes it appear as size 3. Attributes can appear in any order, so
<font
size=3
color=red>
has the same effect as the previous example.
Attributes usually begin with the name of the attribute, followed by an equal sign, and then the desired value. If the value is not a single word or number, it must be enclosed in double quotes. Sometimes an attribute does not have any values. For example, the
<checkbox>
tag, used to create a checkbox in an HTML form, has a
checked
attribute. This attribute, unlike the
color
attribute, for example, has no associated values. Including the
checked
attribute is all that is necessary for the box to show up on the form with a check in it.
An end tag never has attributes.
5.1.2.3 A sample document
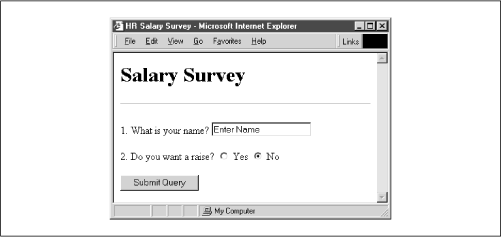
Here is a typical HTML document your company's human resources department might want you to develop. It asks users to enter their names and select whether they would like a raise.
<html>
<head>
<title>HR Salary Survey</title>
</head>
<body>
<h1>Salary Survey</h1>
<hr>
<form action=/hr_dcd/plsql/survey>
1. What is your name?
<input type=text name=employee_name value="Enter Name">
<p>
2. Do you want a raise?
<input name=answer type=radio> Yes
<input name=answer type=radio checked> No
<p>
<input type=submit>
</form>
</body>
</html>
The survey begins with the
<html
> tag, which announces that the document is in HTML format. HTML documents have two parts: a head and a body. The header section, which begins with the
<head>
tag, contains descriptive information about the document, sometimes referred to as
metainformation
. In this document, the only descriptive information in the head is the title (denoted with the
<title>
tag) that appears in the browser's titlebar.
The body section comes after the head. The first item in the body is an instruction to the user. The
<h1>
tag (heading level 1) increases the size of the message to make it more noticeable. The
<p>
tag starts a new paragraph on the page. The
<p>
tag is needed because browsers ignore extra whitespace and line breaks. All the text in a document appears as one long string unless you explicitly use tags to insert breaks where you want them.
The next set of tags creates an input form. The form has three items: a text box in which the user can enter his name, a Yes/No radio button to answer the question "Do you want a raise?" (conveniently defaulted to "No"), and a button to submit the form.
The information on the form is processed when the user presses the Submit button. Submitting the form invokes the PL/SQL procedure specified in the
action
attribute declared in the
<form>
tag. This program might insert the information into a table, write it to a file, or call the fire_employee procedure if a user fails to give a satisfactory answer to the survey.
Figure 5.1 shows how a browser displays the document.
Figure 5.1: An HTML salary survey


Copyright (c) 2000 O'Reilly & Associates. All rights reserved.




