|
|

The sample New World Service Provider (NWSP) web application contains all of the components required for a fully functional web-based user interface. The developer can use the NWSP web components as a starting point for designing and creating an SESM web application. This chapter provides information on how a developer can use and modify the NWSP web components.
The following general considerations apply to this chapter's descriptions of the NWSP web components.
Before you read this chapter, read "SESM Components and Techniques," for an explanation of SESM components and techniques that are, in general, used in all SESM sample web applications.
After the Cisco SESM software is installed, the NWSP web application is located in a structured hierarchy of directories. As with any web application, the root of this hierarchy is the document root for serving the NWSP web pages to the subscriber. In this directory hierarchy, the \Web-inf directory contains items related to the web application that are not in the document root. That is, the files and directories in \Web-inf are not part of the public document tree from which files can be directly served to the client.
When Cisco SESM software is installed, the NWSP web application's hierarchy of directories is located below the \install_dir\nwsp directory (see Figure 3-1). The \pda and \wap directories are currently not used. The following directories and their files are not required in a deployed SESM web application: \assets, \library, \templates, and \docs.

The NWSP directories contain the complete set of files required for the web application and include the PNG source files required to customize the Fireworks images and buttons. The NWSP directories and files are:
nwsp.xml. For information on the configuration files, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide.docroot\assets
docroot\decorator
docroot\images
docroot\library
docroot\pages
docroot\pages-ssm
docroot\servicepages
docroot\styles
nwsp_styles.css.docroot\templates
docroot\Web-inf
.tld) files for the NWSP tag libraries are in \Web-inf. For information on the .tld files and using a tag library, see the "Configuring a Tag Library" section.web.xml, is in \Web-inf. For information on this file, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide.From the perspective of the subscriber, the Cisco SESM is a web-based user interface that the subscriber uses for subscribing to and selecting services, changing account details, creating subaccounts, and viewing session status and messages. The look-and-feel of the user interface is determined by the service provider. The user interface can be customized for a particular subscriber based on a number of factors, such as:
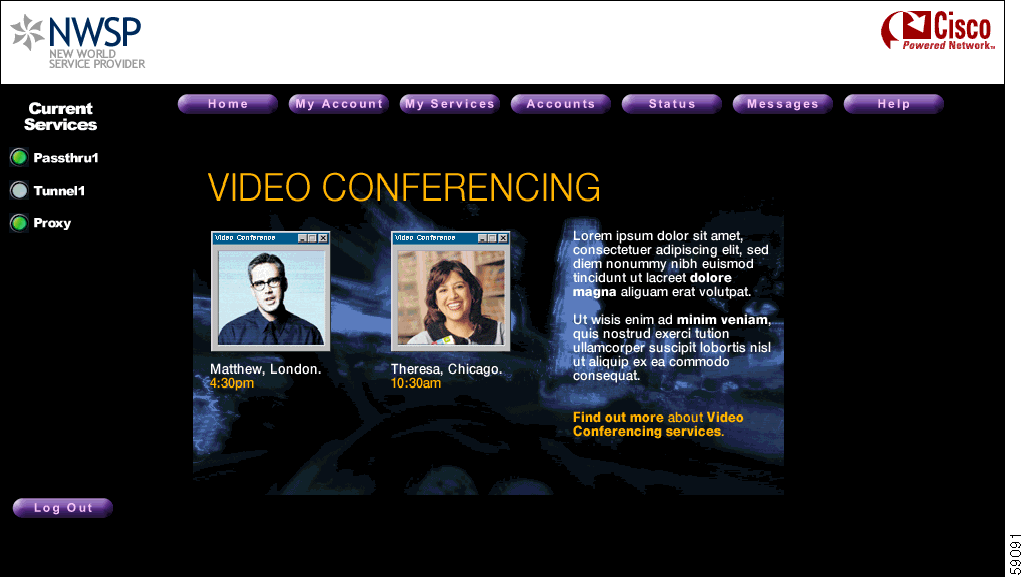
Figure 3-2 shows the service list page from the NWSP web application's user interface.

The sample NWSP web application provides a set of functionality that is typical of many directory-enabled SESM applications. The subscriber is able to logon to the user interface with a user name and password. The subscriber can then do the following:
The features related to account management are possible only with an SESM web application that is operating in DESS mode. The NWSP web application includes the required logic to determine the privileges that were granted to a subscriber and to generate the appropriate content. For example, if a subscriber includes the required privileges to create subaccounts, the NWSP web application displays the Accounts button in the navigation bar, and the subscriber can create subaccounts.
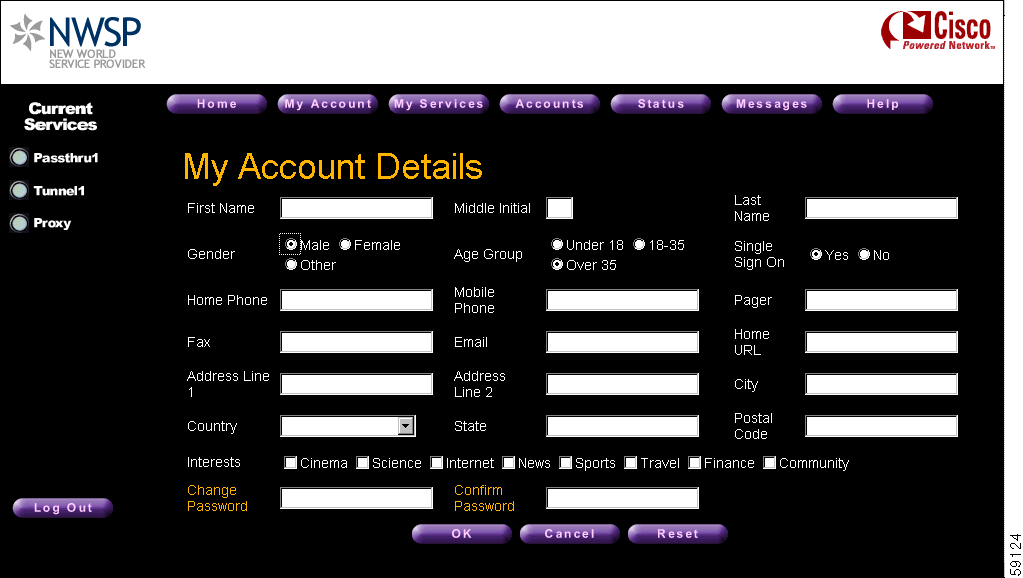
Each button at the top of the user interface is linked to a JSP page that implements the functionality for the specific task or set of tasks. As an example, the My Account button is linked to accountManage.jsp, which generates the content for the account management page (Figure 3-3).

For information on customization and localization, see "SESM Components and Techniques," and "SESM Internationalization and Localization."
The NWSP web application includes a set of JSP pages and servlets that generate content for the web pages and perform other tasks, such as authentication, SESM session handling, and service selection and subscription. The JSP pages contain the elements that the developer modifies for the specific requirements of the service-provider. No servlet programming is required.
After the subscriber logs on to the NWSP user interface, serviceList.jsp is the home page for the web application.
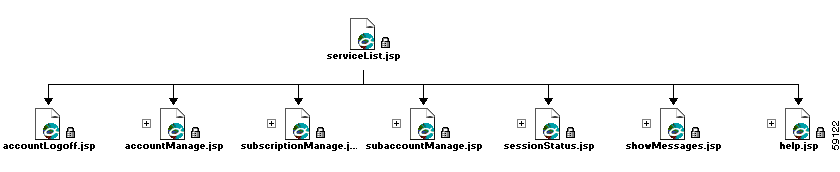
Figure 3-4 shows the top levels of the NWSP site map with serviceList.jsp as the home page.

From the serviceList.jsp home page, the subscriber can control service subscription and selection and, in DESS mode, can perform account-management, self-subscription, and subaccount functions. The navigation bar at the top of the serviceList.jsp links the subscriber to these capabilities.
Table 3-1 lists JSP pages for service selection. In NWSP, the JSP pages for service selection are located in the \nwsp\pages directory. The service selection pages are used for both RADIUS mode and DESS mode.
| Component | Description |
|---|---|
| Allows a subscriber to log on to the NWSP web application. The subscriber's user name and password are authenticated. |
| Asks a subscriber to confirm that the Log Out button has been clicked and that the session is to be terminated. |
confirm.jsp | Asks a subscriber to confirm a specific action by clicking the OK or Cancel button. |
error.jsp | Displays an error message and asks the subscriber to click OK. |
groupAccess.jsp | After the subscriber clicks a service group icon in the service list, this page processes the request for the group and redirects the user so that the service list displays the contents of the requested service group. |
| Allows a subscriber to view deployer-created help information. |
home.jsp | Decides the SESM home page name. Other pages can forward to this page without needing to know the home page name. |
message.jsp | Displays a message and asks the subscriber to click OK. |
redirecting.jsp | Displays a message that the HTTP client was redirected to a different URL. |
| After a subscriber is logged on to the SESM web interface, this is the SESM home page from which the subscriber can access other functions, such as service subscription and account management. These functions vary depending on whether the web application uses DESS mode or RADIUS mode. |
serviceListDisplay.jspi | Displays the service list, consisting of services and service groups. This page is included in any page using the |
serviceLogoff.jsp | After a subscriber clicks a connected service in |
serviceLogon.jsp | After a subscriber clicks a disconnected service in |
serviceWindow.jsp | Provides the pop-up window for a service after the user logs on to the service. |
sessionStatus.jsp | Displays the status of each connected session: IP address and connect time for each service that the subscriber is or was connected to. |
| Displays information about the current session: user name, IP address, services connected, and elapsed connect times. |
| Displays messages associated with the current session. |
The accountLogon.jsp page includes Standard | Secure hyperlinks below the Log In button. These links let the user choose either standard mode or secure mode. On the page on which accountLogon.jsp appears, the link for the mode that the subscriber is currently not using is available, but the link for the mode that the subscriber is currently using is not available.
When the subscriber logs in using secure mode, the SESM web application uses Secure Sockets Layer (SSL) encryption. The password that the subscriber enters is encrypted by the HTTP client before it is sent to the HTTP server where the SESM web application resides. The HTTP server decrypts the password. The encryption and decryption occurs for all content that passes between the client and the server, not just to the password. With secure mode, pages take longer to download.
If the service provider does not require SSL or does not have a certificate, the developer removes the Standard | Secure elements in the accountLogon.jsp page. In addition, the deployer removes the Jetty web server's SSL listener, which is configured in the \nwsp\config\nwsp.xml file. For more information on SSL and security, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide.
Table 3-2 lists the JSP pages for service subscription and account management (subscriber self-care and subaccount creation). The service subscription and account management pages are used only with DESS mode. The JSP pages for service subscription and account management are located in the \nwsp\pages-smm directory.
| Component | Description |
|---|---|
| Allows a subscriber to change account information such as an address, telephone number, e-mail address, and so on. |
| Displays and processes the form that allows a subscriber to create and delete subaccounts and modify subaccount settings: subaccount passwords, enabling single sign-on, and permissions (for example, service subscription). |
subaccountProcess.jsp | Displays and asks the subscriber to confirm changes to subaccounts specified in |
subaccountSubscriptions.jsp | Displays the form from which a subscriber can modify subaccount subscription attributes. |
subscriptionManage.jsp | Allows a subscriber to modify attributes associated with subscriptions. For example, a subscriber can specify whether the service is subscribed or is an auto-connect service. |
| Displays and asks the subscriber to confirm changes to the subscriptions specified in |
In Table 3-2, the page-to-page flow for account subscription management is from subscriptionManage.jsp to subscriptionProcess.jsp. The flow for subaccount subscription management is from subaccountManage.jsp to subaccountSubscriptions.jsp to subaccountProcess.jsp. All other subaccount management is processed by subaccountManage.jsp.
The NWSP web application also includes a set of JSP pages and a servlet that performs these tasks:
These components are located in the \docroot\decorator directory and are used in both DESS mode and RADIUS mode configurations. For information on rendering content based on the user's shape, see the "Using the Decorator Components" section.
The NWSP components include two Dreamweaver templates for customizing and maintaining the JSP pages:
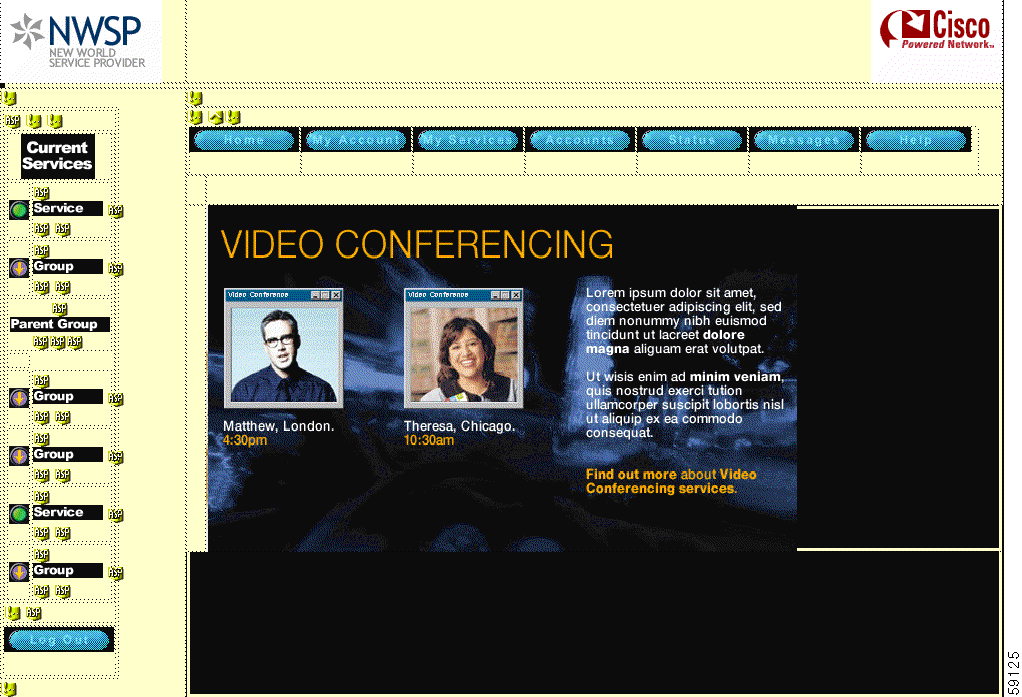
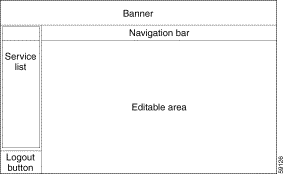
serviceandsettingsTemplate.dwtheaderOnlyTemplate.dwt The template serviceandsettingsTemplate.dwt is used for NWSP pages that require a service list and navigation buttons as well as a banner with brand icons. Most NWSP JSP pages, including serviceList.jsp, use this template. Figure 3-5 shows the serviceList.jsp page as its appears in Dreamweaver with its table borders visible.

The template serviceandsettingsTemplate.dwt (Figure 3-6) is a set of tables and rows that structure the NWSP page content into the following pieces:

The banner contains two images for branding.
The logout button is similar to the buttons that are described in the "Navigation Bar" section.
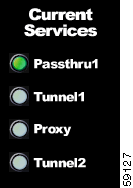
The service list (Figure 3-7) that appears on the left side of the window is dynamically created by the JSP pages based on the service and subscriber information stored in the data repository. In DESS mode, the subscriber can use an SESM web application to add or remove services from the set of subscribed services that are displayed in the service list. This feature is called self-subscription.

For each service in the service list, a traffic-light icon indicates the state of the service. A gray button indicates that the subscriber is not currently connected to the service, a green button indicates the subscriber is connected, and a red button indicates the session was lost.
Within the service list, the serviceListDisplay.lbi library item determines which of the following buttons to display based on the current state of the service:
Each button has a corresponding GIF image for the mouseOver state (for example, service_loggedoff_over.gif).
Each button is linked to the appropriate "service page." In serviceList.jsp, the SESM software uses the servicePage variable to store the JSP page to which each service button is linked as determined by the current state of the service. If the current state of the service is logged on, servicePage equals serviceLogoff.jsp. If the current state of the service is logged off or the session is lost, servicePage equals serviceLogon.jsp.
When a service group appears in the NWSP service list, the icons used for the service group are as follows:
group_access.gif (a down arrow) indicates access to an unexpanded group.group_up.gif (an up arrow) indicates movement up one level in the group hierarchy.group_top.gif (an up arrow) indicates the top level in the group hierarchy. Similar to the service buttons, each group button has a corresponding GIF image for the mouseOver state (for example, group_access_over.gif).
To the right of each traffic-light icon or group icon, the service or group is designated by either text or an icon. The serviceListDisplay.lbi library item determines whether text or an icon is used to indicate each service or group by examining the useIcons variable.
useIcons is set to true, each service or group is shown with an icon, whose file name is service.gif or group.gif, where service and group are, respectively the service name or group name in the service or service group profile. If the icon is not found, the service list uses the service or group description from the profile. If there is no description, the service page uses the service or group name from the profile.useIcons is not set to true, each service is shown with a text name. The text name is the service or group description from the profile. If there is no description, the service page uses the service or group name from the profile. For information on configuring the useIcons parameter, see the Cisco Subscriber Edge Services Manager and Subscriber Policy Engine Installation and Configuration Guide.
In the NWSP sample application, the PNG files for the various service and group icons are in the \nwsp\docroot\assets\buttons directory. In a production SESM web application that uses icons (as opposed to text) to designate a service or group, the developer provides an icon for each service and group. In NWSP, the GIF files for the icons are located in the \nwsp\docroot\images directory. The name of the icon file must be service.gif or group.gif, as explained in the preceding discussion.
The easiest way for the developer to create the service and group icons is to use Fireworks to modify an existing .png image, save the modified .png file with the appropriate name, and export the corresponding GIF image to the \docroot\images directory. The developer is not restricted to using Fireworks. The images could be modified with any graphics tool.
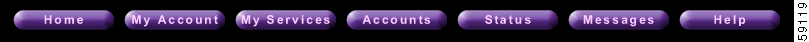
The Dreamweaver-created navigation bar (Figure 3-8) that appears below the banner consists of a set of buttons whose display changes based on the actions of the user. For example, one image for a button in a navigation bar is used when the pointer is rolled over the button, and another image for the button is used when the button is clicked.

Figure 3-8 shows the NWSP navigation bar with the buttons for the dynamic update features: My Account, My Services, and Accounts. These buttons are displayed only when the dynamic update functionality associated with DESS mode is available. The Home, Status, Messages, and Help buttons are displayed in both RADIUS and DESS modes.
In DESS mode, the set of buttons that appear in the NWSP navigation bar varies depending on the user's privileges. Various SESM features require that subscriber have appropriate privileges. For example, the ability to create subaccounts or change account information such as a password require that the subscriber have the required privileges. The NWSP web application has the required logic to determine the privileges that were granted to the subscriber and to display the corresponding set of navigation bar buttons.
The navigation bar buttons are Fireworks 4-state buttons. The NWSP sample application includes the required Fireworks buttons in English. In a production SESM web application that uses the NWSP components, the developer provides any customized or localized buttons for each of these functions in the navigation bar. In NWSP, the GIF files for the navigation-bar buttons are located in the \nwsp\docroot\images directory.
In the NWSP sample application, the PNG files for the buttons in the navigation bar exist in the \nwsp\docroot\assets\buttons directory. The easiest way for the developer to create the customized or localized buttons is to use Fireworks to modify a library element in an existing .png file, save the modified .png file with the appropriate name, and export the corresponding GIF images to the \docroot\images directory.
A developer is not restricted to using Fireworks. The button images could be directly modified using any graphics tool. The buttons generated by Fireworks consist of a set of GIF images and are delimited in the JSP pages by BeginLibraryItem and EndLibraryItem comments.
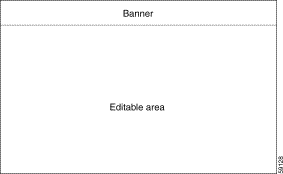
The headerOnlyTemplate.dwt file (Figure 3-9) is used for those NWSP pages that do not require a service list or navigation buttons but that do require a banner with brand icons.

Most JSP pages that use the template headerOnlyTemplate.dwt contain message or help text: error.jsp, help.jsp, and message.jsp. Other JSP pages that use the template have a simple form or button or both: accountLogon.jsp and confirm.jsp.
The NWSP library items contain BODY elements such as images, text, and other objects that are reused throughout the JSP pages. Library items have the file extension .lbi and are located in the \nwsp\docroot\library directory. Table 3-3 shows the library items that are included with the NWSP web application software.
| Library Item | Description |
|---|---|
The content of the | |
A line of information for changes to services that the user has made, such as changes to subscriptions, the auto-logon option, user name, and password. | |
A list of services and groups available to the user indicating the status of each service: logged on, logged off, or session lost. The image for each state is linked to the |
For information on serviceListDisplay.lbi, see the "Service List" section.
The NWSP web components include a set of customizable images and icons in two formats: PNG and GIF. If you use the NWSP components as the starting point for an SESM web application, the PNG-formatted files in the \docroot\assets directory can be used to modify the images, icons, and buttons.
The NWSP web components also include Fireworks buttons for the navigation bar. The PNG-formatted files for the Fireworks buttons are located in the \docroot\assets\buttons directory.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Posted: Mon Sep 9 14:44:05 PDT 2002
All contents are Copyright © 1992--2002 Cisco Systems, Inc. All rights reserved.
Important Notices and Privacy Statement.