
13.10. The History Object
The history property of the Window object refers to a History object for the window. The History object was originally designed to model the browsing history of a window as an array of recently visited URLs. This turned out to be a poor design choice, however; for important security and privacy reasons, it is almost never appropriate to give a script access to the list of web sites that the user has previously visited. Thus, the array elements of the History object are never actually accessible to scripts (except when the user has granted permission to a signed script in Netscape 4 and later). The length property of the History object is accessible, but it does not provide any useful information.
Although its array elements are inaccessible, the History object supports three methods (which can be used by normal, unsigned scripts in all browser versions). The back( ) and forward( ) methods move backward or forward in a window's (or frame's) browsing history, replacing the currently displayed document with a previously viewed one. This is similar to what happens when the user clicks on the Back and Forward browser buttons. The third method, go( ), takes an integer argument and can skip forward or backward in the history list by multiple pages. Unfortunately, go( ) suffers from bugs in Netscape 2 and 3 and has incompatible behavior in Internet Explorer 3; it is best avoided prior to fourth-generation browsers.
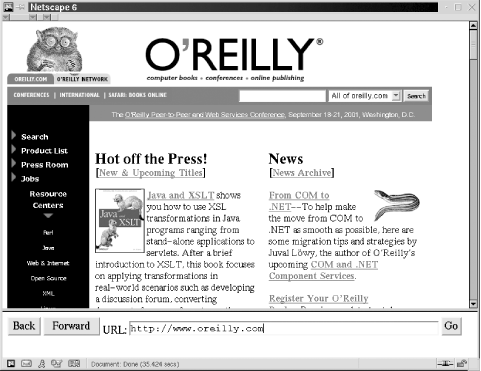
Example 13-6 shows how you might use the back( ) and forward( ) methods of the History and Location objects to add a navigation bar to a framed web site. Figure 13-3 shows what a navigation bar looks like. Note that the example uses JavaScript with multiple frames, which is something we will discuss shortly. It also contains a simple HTML form and uses JavaScript to read and write values from the form. This behavior is covered in detail in Chapter 15.

Figure 13-3. A navigation bar
Example 13-6. A navigation bar using the History and Location objects
<!-- This file implements a navigation bar, designed to go in a frame at
the bottom of a window. Include it in a frameset like the following:
<frameset rows="*,75">
<frame src="about:blank">
<frame src="navigation.html">
</frameset>
-->
<script>
// The function is invoked by the Back button in our navigation bar
function go_back( )
{
// First, clear the URL entry field in our form
document.navbar.url.value = "";
// Then use the History object of the main frame to go back
parent.frames[0].history.back( );
// Wait a second, and then update the URL entry field in the form
// from the location.href property of the main frame. The wait seems
// to be necessary to allow the location.href property to get in sync.
setTimeout("document.navbar.url.value = parent.frames[0].location.href;",
1000);
}
// This function is invoked by the Forward button in the navigation bar;
// it works just like the previous one
function go_forward( )
{
document.navbar.url.value = "";
parent.frames[0].history.forward( );
setTimeout("document.navbar.url.value = parent.frames[0].location.href;",
1000);
}
// This function is invoked by the Go button in the navigation bar and also
// when the form is submitted (when the user hits the Return key)
function go_to( )
{
// Just set the location property of the main frame to the URL
// the user typed in
parent.frames[0].location = document.navbar.url.value;
}
</script>
<!-- Here's the form, with event handlers that invoke the functions above -->
<form name="navbar" onsubmit="go_to( ); return false;">
<input type="button" value="Back" onclick="go_back( );">
<input type="button" value="Forward" onclick="go_forward( );">
URL:
<input type="text" name="url" size="50">
<input type="button" value="Go" onclick="go_to( );">
</form>

Copyright © 2003 O'Reilly & Associates. All rights reserved.



