
1.5. Client-Side JavaScript: Executable Content in Web Pages
When a web browser is augmented with a JavaScript interpreter, it allows executable content to be distributed over the Internet in the form of JavaScript scripts. Example 1-1 shows a simple JavaScript program, or script, embedded in a web page.
Example 1-1. A simple JavaScript program
<html>
<body>
<head><title>Factorials</title></head>
<script language="JavaScript">
document.write("<h2>Table of Factorials</h2>");
for(i = 1, fact = 1; i < 10; i++, fact *= i) {
document.write(i + "! = " + fact);
document.write("<br>");
}
</script>
</body>
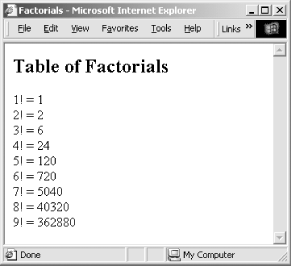
</html>When loaded into a JavaScript-enabled browser, this script produces the output shown in Figure 1-1.

Figure 1-1. A web page generated with JavaScript
As you can see in this example, the <script> and </script> tags are used to embed JavaScript code within an HTML file. We'll learn more about the <script> tag in Chapter 12. The main feature of JavaScript demonstrated by this example is the use of the document.write( ) method.[2] This method is used to dynamically output HTML text that is parsed and displayed by the web browser; we'll encounter it many more times in this book.
[2]"Method" is the object-oriented term for function or procedure; you'll see it used throughout this book.
Besides allowing control over the content of web pages, JavaScript allows control over the browser and over the content of the HTML forms that appear in the browser. We'll learn about these capabilities of JavaScript in more detail later in this chapter and in much more detail later in this book.
JavaScript can control not only the content of HTML documents, but also the behavior of those documents. That is, a JavaScript program might respond in some way when you enter a value in an input field or click on an image in a document. JavaScript does this by defining event handlers for the document -- pieces of JavaScript code that are executed when a particular event occurs, such as when the user clicks on a button. Example 1-2 shows the definition of a simple HTML form that includes an event handler that is executed in response to a button click.
Example 1-2. An HTML form with a JavaScript event handler defined
<form>
<input type="button"
value="Click here"
onclick="alert('You clicked the button');">
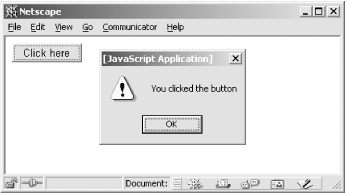
</form>Figure 1-2 illustrates the result of clicking the button.

Figure 1-2. The JavaScript response to an event
The onclick attribute shown in Example 1-2 was originally a Netscape extension added to HTML specifically for client-side JavaScript. Now, however, this and other event handler attributes have been standardized in HTML Version 4.0. All JavaScript event handlers are defined with HTML attributes like this one. The value of the onclick attribute is a string of JavaScript code to be executed when the user clicks the button. In this case, the onclick event handler calls the alert( ) function. As you can see in Figure 1-2, alert( ) pops up a dialog box to display the specified message.
Example 1-1 and Example 1-2 highlight only the simplest features of client-side JavaScript. The real power of JavaScript on the client side is that scripts have access to a hierarchy of objects that are based on the content of the web page. For example, client-side JavaScript programs can access and manipulate each of the images that appear in a document and can communicate and interact with Java applets and other objects embedded within an HTML document. Once you have mastered the core JavaScript language, the key to using JavaScript effectively in web pages is learning to use the features of the DOM exposed by the browser.

Copyright © 2003 O'Reilly & Associates. All rights reserved.



