
Chapter 14. Netscape Layout Extensions
Contents:
HTML was conceived in academia, not on Madison Avenue. It was originally intended to be an easy-to-use markup language to help people make their documents more readable through text embellishments like headers as well as more extensible to their own and others' work through hyperlinks, and include other media besides text -- not for pizzazz, but to better explain and illustrate their work. HTML is not a page layout tool. Well, at least not at first.
As we discussed in Chapter 1, "HTML, XHTML, and the World Wide Web", the language has evolved with the Internet itself. In particular, chances are probably a million to one that the web user is a college professor doing research, but a youngster surfing for a cool site or a buyer shopping for product information and the best deal. Commercial interests -- the driving force of the Web today -- demand increasingly complex page formats and visual displays to attract the ever-growing population of users, emphasizing look and feel over content.
From the start of their enterprise, the developers at Netscape have been at the forefront of browser design that addresses the needs of commercial interests. Throughout the years, they have consistently extended HTML to provide authors with far more sophisticated page layout capabilities than previous versions.
In this chapter, we cover three features that are unique to Netscape Navigator Versions 4[70] and earlier: spacers, multiple columns, and layers. These tags are seductive in the extreme, luring the designer away from the HTML standard with the promise of exciting new page layout capabilities. As always, we warn you to use these extensions with eyes wide open, since you run the risk of alienating a portion of your audience each time you elect to include these tags in your documents. Most importantly, these extensions won't become part of the XHTML standard and won't be supported by the forthcoming Version 6 of Netscape Navigator.
[70]As of this writing, Netscape insiders have suggested that none of these extensions will appear in Version 6.
More importantly, please keep in mind that you may achieve some of these same effects with standards. We describe Cascading Style Sheet standards in Chapter 8, "Cascading Style Sheets".
14.1. Creating Whitespace
One of the simplest elements in any page design is the empty space surrounding content. Empty space is often just as important to the look and feel of a page as the areas filled with text and images. Commonly known as whitespace, these empty areas shape and contain the content of your page.
Native HTML has no way to create empty space on your page, short of using a <pre> tag filled with blank lines or an empty image. In fact, browsers -- acting according to the HTML standard -- remove leading, trailing, and any other extra spaces in text and ignore extra linefeeds. Netscape fills this void with the <spacer> tag. Section 4.7.1, "The <br> Tag"
14.1.1. The <spacer> Tag
Use the <spacer> tag to create horizontal, vertical, and rectangular whitespace in your documents.
<spacer>
- Function:
Define a blank area in a document
- Attributes:
ALIGN
HEIGHT
SIZE
TYPE
WIDTH
- End tag:
None in HTML
- Contains:
Nothing
- Used in:
text
14.1.1.1. Creating horizontal space
The most common use of the <spacer> tag is to indent a line of text. To achieve this effect, set the value of the type attribute to horizontal and use the size attribute to define the width, in pixels (not text characters), of the horizontal area. For example:
<spacer type=horizontal size=100>
inserts 100 pixels of space in line with the current line of text. Netscape appends subsequent content at the end of the spacer if sufficient space remains on the current line. Otherwise, it places the next element onto the next line, following the normal word-wrap behavior used by Netscape.
If there is not enough room to place the entire <spacer> tag's whitespace on the current line, the browser shortens the space to fit on the current line. In a sense, the size of the spacer is soft, telling the browser to insert up to the specified number of pixels until the end of the current line is reached.
For example, if a spacer is 100 pixels wide, and there are only 75 pixels of space remaining on the current line within the browser's display window, Netscape will insert 75 pixels of space into the line and place the next element at the beginning of the next line in the display. Accordingly, a horizontal spacer will never be broken across a line, creating space at the end of one line and the beginning of the next.
By far, the most common application of the horizontal spacer is to indent the first line of a paragraph. Simply place a horizontal spacer at the start of a paragraph to get the desired result:
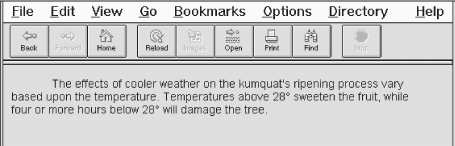
<spacer type=horizontal size=50> The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree.
The results can be seen in Figure 14-1.

Figure 14-1. Indenting a paragraph with a horizontal spacer
Of course, you also can use horizontal spacers to insert additional space between letters or words in a line of text. This might be useful for displaying poetry or specialized ad copy. But don't use a spacer to create an indented block of text -- you cannot predict the size of the user's browser window, font sizes, and so forth, and, hence, where it will break a particular line of text. Instead, use the <blockquote> tag or adjust the paragraph's left margin with an appropriate style.
14.1.1.2. Creating vertical space
You may insert extra whitespace between lines of text and paragraphs in your documents by setting the type attribute in the <spacer> tag to vertical. The size attribute must also be included. Make its value a positive integer equal to the amount of whitespace, in pixels.
The vertical spacer acts just like the <br> tag. Both tags cause an immediate line break. The difference is, of course, that with the vertical spacer you control how far below the current line of text Netscape should start the subsequent line. The white space is added to -- and therefore is never less than -- the normal amount of space that would appear below the current line of text as a result of the paragraph's line spacing.
Since HTML pages are infinitely tall, the vertical space may be any number of pixels high. Of course, it'd be sophomoric to be excessive (oh, okay, try size=100000000). Most of today's monitors have a vertical scan of no more than 1024 lines. So a vertical pixel size value of 1025 ensures that the next line of text will be placed off the user's screen, if that is the effect you desire.
Vertical spacers aren't quite as common as horizontal spacers, but they can still be useful. In the following text, we've used a vertical spacer to provide a bit more separation between the document's header and the regular text:
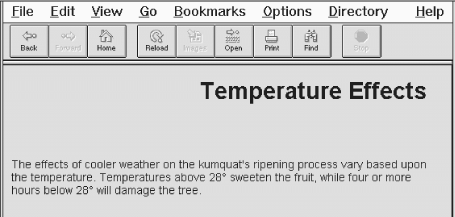
<h1 align=right>Temperature Effects</h1> <spacer type=vertical size=50> The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree.
The results can be seen in Figure 14-2.

Figure 14-2. Using a vertical spacer to separate a header from the text
14.1.1.3. Creating blocks of space
The third spacer type creates a rectangular block of blank space, much like a blank image. Set the type attribute to block and include three other attributes to fully define the space: width, height, and align.
The width and height attributes specify the size of the spacer in pixels or as a percentage of the element containing the spacer. These attributes are used only when the type attribute is set to block and are otherwise ignored. Similarly, the size attribute is ignored when the <spacer> type is block. If specifying a size in pixels, you must give a positive integer value to both the width and height attributes; their default value is zero.
The third required spacer block attribute, align , controls how Netscape places the empty block relative to the surrounding text. The values for this attribute are identical to those for the align attribute in the <img> tag. Use the top, texttop, middle, absmiddle, baseline, bottom, and absbottom values to obtain the desired vertical alignment of the block spacer. Use the left and right values to force the block spacer to the indicated margin and cause the following text to flow up and around the spacer. The default value is bottom. For a complete description of the align attribute and its values, see Section 5.2.6.4, "The align attribute".
This HTML fragment places the compass points around an empty area:
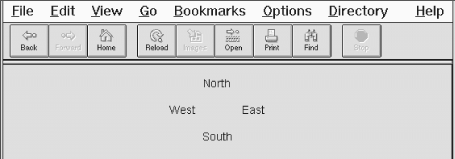
<center> North <br> West <spacer type=block width=50 height=50 align=absmiddle> East <br> South </center>
The resulting document is shown in Figure 14-3.

Figure 14-3. Using a block spacer to create space in a document
14.1.2. Mimicking the <spacer> Tag
Since only Netscape prior to Version 6 supports the <spacer> tag, other browsers ignore it, ruining your carefully contrived layout. But it is possible to completely emulate the <spacer> tag using the <img> tag and a special, small image. And, as we mentioned earlier, standard style sheet properties also let you do much of what <spacer> does, in a more orderly and comprehensive fashion, too.
For an image to emulate <spacer>, you'll need a GIF image that is completely transparent. Since no part of the image will ever be seen, you can make it as small as you'd like; we recommend a 1 x 1 pixel GIF image. In the following examples, our tiny 1 x 1 pixel transparent image is named small.gif.
To emulate a horizontal spacer of the form:
<spacer type=horizontal size=n>
use this <img> tag:
<img src=small.gif width=n height=1>
Replace n with the desired pixel width, of course. Keep in mind, however, that the width of the <img> tag is fixed and may not integrate into the text flow exactly like the <spacer> tag would, especially if the <img> tag falls at or near the end of a line of text.
To emulate a vertical spacer of the form:
<spacer type=vertical size=n>
use this HTML fragment:
<br> <img src=small.gif width=1 height=n> <br>
The <br> tags are needed in the example to emulate the line-breaking behavior of the vertical spacer. Again, replace n with the desired height.
To emulate a block spacer of the form:
<spacer type=block width=w height=h align=a>
use this <img> tag:
<img src=small.gif width=w height=h align=a>
Replace w, h, and a with the desired width, height, and alignment values.
Given that simple replacements exist for all the variants of the <spacer> tag, you might wonder why it is needed at all. If nothing else, the <spacer> tag will render faster, since the equivalent <img> tag will require that an image be retrieved from a server and scaled before it is inserted into your text. While this is a small issue for most users, there may be cases where using the <spacer> tag in lieu of an <img> tag makes sense.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



