
11.7. Named Frame or Window Targets
As we discussed in the <frame> tag description section, you can label a frame by adding the name attribute to its <frame> tag. The id attribute provides the same unique labeling. Once named or identified, the frame may become the destination display window for a hypertext-linked document selected within a document displayed in some other frame. You accomplish this redirection by adding the special target attribute to the anchor that references the document.
11.7.1. The target Attribute for the <a> Tag
If you include a target attribute within an <a> tag, the browser will load and display the document named in the tag's href attribute in a frame or window whose name matches the target. If the named or id'd frame or window doesn't exist, the browser will open a new window, give it the specified label, and load the new document into that window. Thereafter, hypertext-linked documents can target the new window.
Targeted hypertext links make it easy to create effective navigational tools. A simple table of contents document, for example, might redirect documents into a separate window:
<h3>Table of Contents</h3> <ul> <li><a href="pref.html" target="view_window">Preface</a> <li><a href="chap1.html" target="view_window">Chapter 1</a> <li><a href="chap2.html" target="view_window">Chapter 2</a> <li><a href="chap3.html" target="view_window">Chapter 3</a> </ul>
The first time the user selects one of the table of contents hypertext links, the browser will open a new window, label it "view_window," and display the desired document's contents inside it. If the user selects another link from the table of contents and the "view_window" is still open, the browser will again load the selected document into that window, replacing the previous document.
Throughout the whole process, the window containing the table of contents is accessible to the user. By clicking on a link in one window, the user causes the contents of the other window to change.
Rather than open an entirely new browser window, a more common use of target is to direct hyperlink contents to one or more frames in a <frameset> display. You might place the table of contents into one frame of a two-frame document and use the adjacent frame for display of the selected documents:
<frameset cols="150,*"> <frame src="toc.html"> <frame src="pref.html" id="view_frame"> </frameset>
When the browser initially displays the two frames, the left frame contains the table of contents, and the right frame contains the preface (see Figure 11-7).

Figure 11-7. Table of contents frame controls content of adjacent frame
When a user selects a link from the table of contents in the left frame (for example, Chapter 1), the browser loads and displays the associated document into the "view_frame" frame on the right side (Figure 11-8). As other links are selected, the right frame's contents change, while the left frame continuously makes the table of contents available to the user.

Figure 11-8. The contents of Chapter 1 are displayed in the adjacent frame
11.7.2. Special Targets
There are four reserved target names for special document redirection actions:
- _blank
-
The browser always loads a target="_blank" linked document into a newly opened, unnamed window.
- _self
-
This target value is the default for all <a> tags that do not specify a target, causing the target document to be loaded and displayed in the same frame or window as the source document. This target is redundant and unnecessary unless used in combination with the target attribute in the <base> tag in a document's head (see Section 11.7.3, "The <base> Default Target").
- _parent
-
The _parent target causes the document to be loaded into the parent window or frameset containing the frame containing the hypertext reference. If the reference is in a window or top-level frame, then it is equivalent to the target _self.
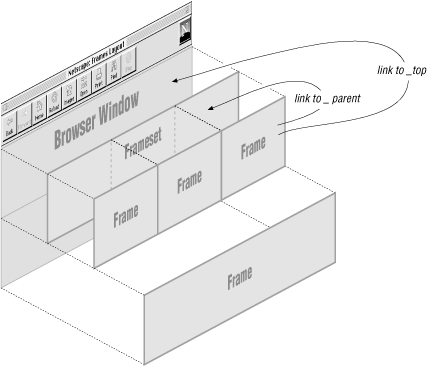
A brief example may help clarify how this link works. Consider a link in a frame that is part of a three-column frameset. This frameset, in turn, is a row in the top-level frameset being displayed in the browser window. This arrangement is shown in Figure 11-9.
If no target is specified for the hypertext link, then it is loaded into the containing frame. If a target of _parent is specified, the document is loaded into the area occupied by the three-column frameset containing the frame that contains the link.
- _top
-
This target causes the document to be loaded into the window containing the hypertext link, replacing any frames currently displayed in the window.
Continuing with the frame hierarchy, as shown in Figure 11-9, using a target of _top would remove all the contained frames and load the document into the entire browser window.

Figure 11-9. Using special hypertext targets in nested frames and framesets
All four of these target values begin with the underscore character. Any other window or target beginning with an underscore is ignored by the browser, so don't use the underscore as the first character of any frame name or id you define in your documents.
11.7.3. The <base> Default Target
It can be tedious to specify a target for every hypertext link in your documents, especially when most are targeted at the same window or frame. To alleviate this problem, you can add a target attribute to the <base> tag. Section 6.7.1, "The <base> Header Element"
The target attribute in the <base> tag sets the default target for every hypertext link in the current document that does not contain an explicit target attribute. For example, in our example table of contents document, almost every link causes the document to be displayed in another window named "view_frame." Rather than include that target in each hypertext link, you should place the common target in the table of contents' <base> tag within its <head>:
<head> <title>Table of Contents</title> <base target="view_frame"> </head> <body> <h3>Table of Contents</h3> <ul> <li><a href="pref.html">Preface</a></li> <li><a href="chap1.html">Chapter 1</a></li> <li><a href="chap2.html" >Chapter 2</a></li> <li><a href="chap3.html">Chapter 3</a></li> </ul> </body>
Notice that we don't include any other target references in the list of hyperlinks, because the browser will load and display all the respective documents in the base target "view_frame."
11.7.4. Traditional Link Behavior
Before the onset of frames, each time you selected a hyperlink, the corresponding document replaced the contents of the browser window. With frames, this behavior is modified so that the corresponding document replaces the content of the referencing frame. This is often not the desired behavior and can be disconcerting to people browsing your documents.
For example, suppose you have arranged all of the documents on your site to present themselves in three frames: a navigational frame at the top of the browser window, a scrolling content frame in the middle, and a feedback form at the bottom. You named the content frame with the name attribute of the <frame> tag in the top-level document for your collection and used the target attribute of the <base> tag in every document on your site to ensure that all links will be loaded into the center content frame.
This arrangement works perfectly for all the documents on your site, but what happens when a user selects a link that takes them to a different site? The referenced document will still be loaded into the center content frame. Now the user is confronted by a document from some other site, surrounded by your navigation and feedback frames![65] Very impolite.
[65]Check out Chapter 17, "Tips, Tricks, and Hacks" on how to step out into the forefront when your pages happen to be on the other end of a targetless hyperlink.
The solution is to make sure that every hypertext link that references a remote document has a target of _top. This way, when someone selects a link that takes them away from your site, the remote document will replace the contents of the entire browser window, including your navigation and feedback frames. If the majority of the links in your documents are to other sites, you might consider adding target="_top" to a <base> tag in your document and using explicit target attributes in the links to your local documents.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



