
9.10. Labeling and Grouping Form Elements
The common text and other content you may use to label and otherwise explain a form are static. Other than by their visual relationship to the form's input areas, these labels and instructions otherwise are unassociated with the form control that they serve. Because of this, forms are not easily understood and navigable, particularly by people with impaired vision. Try it. Get a simple personal information form on screen, close your eyes, and find the place to enter your name.
The HTML 4.0 standard introduced three new tags that make navigation of forms easier for users, particularly those with disabilities. They include a way to group and caption regions of the form and a way to individually label form controls. All are supposed to get special treatment by the browser, such as being rendered by a speech-synthesizer as well as specially displayed, and can be easily accessed from the user keyboard. That is, when browsers become HTML 4/XHTML-compliant.
9.10.1. The <label> Tag
Use the <label> tag to define relationships between a form control, such as a text input field, and one or more text labels. According to the latest standards, the text in a label is to receive special treatment by the browser. Browsers may choose a special display style for the label (you can, too, with style sheets). And when selected by the user, the browser automatically transfers focus to a label's associated form control.
<label>
- Function:
Creates a label for a form element
- Attributes:
ACCESSKEY
ONKEYDOWN
CLASS
ONKEYPRESS
DIR
ONKEYUP
FOR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONBLUR
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONFOCUS
TITLE
- End tag:
</label>; never omitted
- Contains:
label_contents
- Used in:
form_content
9.10.1.1. Implicit and explicit associations
One or more labels get associated with a form control in one of two ways: implicitly by including the form control as contents of the label tag, or explicitly by naming the ID of the target form control in the <label> tag's for attribute.
For example, in XHTML:
<label for="SSN">Social Security Number:</label> <input type="text" name="SocSecNum" id="SSN" /> <label>Date of birth: <input type="text" name="DofB" /></label>
The first label explicitly relates the text "Social Security Number:" with the form's Social Security Number text-input control (SocSecNum) since its for attribute's value is identical to the control's id, "SSN." The second label ("Date of birth") does not require a for attribute, nor does its related control require an id attribute, since they are implicitly joined by placing the <input> tag within the <label> tag.
Be careful not to confuse the name and id attributes. The former creates a name for an element that is used by the server-side form processor; the latter creates a name that can be used by <label> tags and URLs. Note also that although a label may reference only a single form control, a single control may be referenced by several labels. This gives you the ability to steer users to a particular form input region from several places in a document.
9.10.1.2. Other label attributes
Labels also share many of the general display, access, and event-related tag attributes described in Section 9.9, "General Form Control Attributes". In addition to the standard HTML 4 and XHTML event attributes, labels also support the onfocus and onblur attributes.
9.10.2. Forming a Group
Beyond individual labels, you may group a set of form controls and label the group with the <fieldset> and <legend> tags. Again, HTML 4 and XHTML standards attempt to make forms more readily accessible by users, particularly those with disabilities. Grouping form controls into explicit sections gives you the opportunity to specially display and otherwise manage the form contents.
9.10.2.1. The <fieldset> tag
The <fieldset> tag encapsulates a section of form contents, creating a group of related form fields. <fieldset> doesn't have any required or unique attributes.
<fieldset>
- Function:
Group related elements within a form
- Attributes:
CLASS
ONKEYUP
DIR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONCLICK
ONMOUSEOVER
ONDBLCLICK
ONMOUSEUP
ONKEYDOWN
STYLE
ONKEYPRESS
TITLE
- End tag:
</fieldset>; never omitted
- Contains:
form_content
- Used in:
form_content
When a group of form elements are placed within a <fieldset> tag, the browser may display them in a special manner. This might include a special border, 3D effects, or even creating a subform to handle the elements.
9.10.2.2. The <legend> tag
Use the <legend> tag to create a label for a fieldset in a form. The tag may appear only inside a <fieldset>. Like <label>, the <legend> contents are to be specially treated by the HTML 4/XHTML-compliant browser, transferring focus to associated form elements when selected and serving to improve accessibility of users to a <fieldset>.
<legend>
- Function:
Create a legend for a field set within a form
- Attributes:
ACCESSKEY
ONKEYPRESS
ALIGN
ONKEYUP
CLASS
ONMOUSEDOWN
DIR
ONMOUSEMOVE
ID
ONMOUSEOUT
LANG
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
- End tag:
</legend>; may be omitted in HTML
- Contains:
legend_content
- Used in:
form_content
In addition to supporting many of the form element attributes described in Section 9.9, "General Form Control Attributes", the <legend> tag accepts the accesskey attribute and the align attribute. The value of align may be top, bottom, left, or right, instructing the browser where the legend should be placed with respect to the field set.
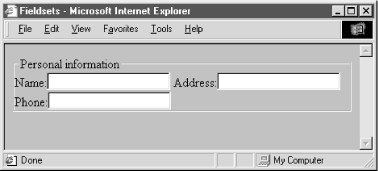
Bringing all these tags together, here is a field set and legend containing a few form elements, individually labelled. Notice in Figure 9-8 how Internet Explorer Version 5 neatly puts a frame around the fieldset and through the legend, but doesn't otherwise format the fieldset contents:
<fieldset> <legend>Personal information</legend> <label>Name:<input type="text" /></label> <label>Address:<input type="text" /></label> <label>Phone:<input type="text" /></label> </fieldset>

Figure 9-8. Internet Explorer Version 5 puts a frame around form fieldsets

Copyright © 2002 O'Reilly & Associates. All rights reserved.



