
26.3. Creating Flash Movies
Full-featured Flash movies are best created using Macromedia's Flash software. Obviously, it is beyond the scope of this book to teach the ins and outs of Flash authoring, so I recommend using the tutorials that come with the software as well as support documents provided by Macromedia (http://www.macromedia.com/support/flash/). For an incredibly thorough book of tutorials and reference material, check out Flash 5 Bible by Robert Reinhardt and Jon Warren Lentz (Hungry Minds, 2001).
26.3.1. File Formats
The Flash authoring tool saves information about a movie in a .fla source file (also called a "Flash document" or "Flash editor document"). The .fla file contains all the separate elements that make up the movie and its timeline information in a fully editable format.
When the movie is ready to go on the Web, it must be exported to .swf format. The suffix originally stood for "Shockwave Flash," but in the face of confusion with Macromedia's Shockwave for Director format, Macromedia has changed its tune and now translates .swf to "Small Web Format."
This new moniker is accurate. In the export process, the information from the original layered .fla file is flattened down to one layer and one timeline. The resulting file packs a lot of multimedia punch in a size that is appropriate for the Web.
26.3.2. Flash Interface Basics
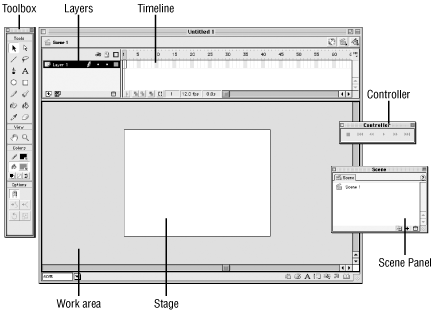
As noted earlier, it is beyond the scope of this book to teach Flash. However, it is useful to be generally acquainted with the Flash authoring environment. Figure 26-1 shows the core features of the Flash interface as seen on a Macintosh (the Windows version is nearly the same). The following is a brief introduction to the way Flash handles multimedia content.

Figure 26-1. The Flash interface
- Layers
-
The elements on a timeline may be stored on separate layers (similar to layers in image editing tools). Layers in Flash control the arrangement of objects from background to foreground, support masking, enable motion and shape tweening, and contain guide elements, frame labels, and actions.
- Scenes
-
Flash movies need only have one scene, but smart developers use scenes to better organize content. Scenes will play in sequential order by default. They may also be scripted to play based on user input (called an Action), like a rollover or a button click.
- Timeline
-
The Timeline is where you control the timing of the animation and assemble the elements from separate layers.
- Frames
-
Like film, Flash movies divide lengths of time into individual frames. A keyframe is a frame in which you define a change in the animation. Static frames reflect no change and merely repeat the content of the prior frame. Animation effects are added by changing content over a series of frames. The most efficient (both in terms of production time and processing power) method for adding animation is tweening, in which you create the beginning and end keyframe images and allow Flash to automatically create all the frame "in between."
- Library
-
The Library is where you store all imported items (such as images and audio) and symbols, Flash objects that you want to use repeatedly in the same movie (such as a button shape with its various interactive states). When you place a symbol on the Stage, you create an instance of that symbol.
26.3.3. Optimizing Flash Movies
There are a number of measures you can take up front to make your .swf compress as small as it can. The following are just a few tips:
-
Keep your artwork as simple as possible.
-
Remove unnecessary points in vector drawings (choose "Optimize" from the Modify menu).
-
Limit the number of gradients (choose flat color fills instead).
-
Limit the number of fonts and amount of text.
-
Use "tweens" and motion guide layers for animation rather than extra keyframes.
-
Minimize bitmap usage and avoid setting bitmap images in motion.
-
Use symbols and nested symbols whenever possible. However, do not allow symbols to be too large as they can slow down streaming playback.
-
Optimize imported media (images, audio) prior to placement in Flash.
-
Use MP3 compression for audio whenever possible. It is recommended to save the audio in MP3 before importing, rather than importing raw WAV or AIFF files.
It is a good idea to use Flash's Test Movie or Test Scene functions to check your movie's performance. The Bandwidth Profiler simulates various connection speeds. You can also generate size reports to check the size of media components within the movie (it may reveal elements that could be optimized better).
26.3.4. Configuring the Server
Although no special server software is necessary to serve standard Flash files, you will need to configure your server to recognize a new MIME type. The specific syntax for configuration varies for different servers, so coordinate with your system administrator and see Macromedia's site for further support information. The following information will suit the needs of most servers:
-
Type/subtype: application/x-shockwave-flash
-
File extension for Flash: .swf

Copyright © 2002 O'Reilly & Associates. All rights reserved.



