
14.6. Inline (Floating) Frames
Microsoft Internet Explorer 3.0 introduced a feature called inline frames (also called floating frames), which are identified with the <iframe> tag. They enable a scrollable frame to be placed anywhere within the flow of an HTML document, much like an image.
As of this writing, inline frames are supported by Internet Explorer and Netscape 6. The <iframe> tag and its attributes are part of the HTML 4.01 specification. As older versions of Netscape fade away, we can begin to take advantage of this nifty feature with confidence that it will work for most users. (See Section 14.7.5, "Faking an <iframe>" later in this chapter for an example of how to create a similar effect in a way that works in all frames-enabled browsers.)
Placing an inline frame is similar to placing an image on a page. As shown in the following code, within the <iframe> tag, specify the width and height of the frame and the HTML file you want it to display. As with images, you can align the frame on the page and specify hspace and vspace. As with frames, you can specify margins within the frame and border display. Figure 14-9 shows the results.
<HTML> <HEAD><TITLE>IFRAME</TITLE></HEAD> <BODY BGCOLOR="black" TEXT="white"> <H2>Inline (Floating) Frames</H2> <IFRAME SRC="scrolly.html" WIDTH=200 HEIGHT=100 ALIGN=left HSPACE=12></IFRAME> Microsoft Internet Explorer 3.0 introduced a feature called inline frames... </BODY> </HTML>

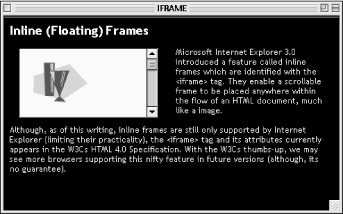
Figure 14-9. Inline frame with IE's <iframe> tag
Any content between the start and end <iframe> tags is rendered by browsers that do not support inline frames. You can use it to provide alternative text for the frame, as shown in this example:
<IFRAME SRC="scrolly.html">If your browser supported inline frames, you would be seeing <A HREF="scrolly.html"> this page</A> in this space. To view it correctly you need Internet Explorer or Netscape 6.</IFRAME>

Copyright © 2002 O'Reilly & Associates. All rights reserved.



