
11.3. Sonification tutorial
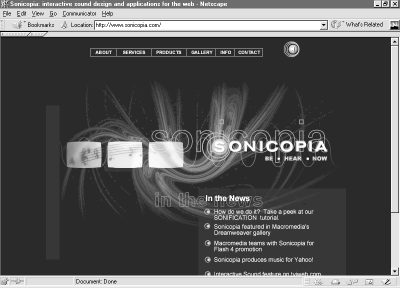
To learn how to add basic interactive sonification to a web page, let's build a version of the front page of the Sonicopia.com web site, http://www.sonicopia.com (see Figure 11-5). Sonicopia is a web design company that specializes in sound design using Beatnik authoring tools. Please note that all the content for this tutorial has been provided http://www.designingwebaudio.com.
11.3.1. Lesson 1: A simple mouseover
Here's a real basic use of Beatnik.
-
Start with a standard HTML page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <IMG SRC="images/home.jpg" width="600" height="400" border="0"> </BODY> </HTML>
-
Source the Music Object into your HTML page:
<HTML> <HEAD> </HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <IMG SRC="images/home.jpg" width="600" height="400" border="0"> </BODY> </HTML>
-
Create a Music Object instance:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> listenPlayer = new Music (); <IMG SRC="images/home.jpg" width="600" height="400" border="0"> </BODY> </HTML>

Figure 11-5. Mouseovers, audio navbars, background music, and automatic downloading of the plug-in are all included at the Sonicopia site. The lessons in this chapter take you through how to add these features to your own site.
-
Embed an RMF file into the Music Object using the preloadEmbed method, like this:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> listenPlayer = new Music (); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <IMG SRC="images/home.jpg" width="600" height="400" border="0"> </BODY> </HTML> -
Set up the RMF file to play back when the user mouses over the home.jpg image with the page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> listenPlayer = new Music (); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <A HREF="JavaScript://" onMouseOver="listenPlayer.play();"> <IMG SRC="images/home.jpg" width="600" height="400" border="0"></a> </CENTER> </BODY> </HTML> -
Preview your file. Save your file and preview it in your browser.
JavaScript tip
Once you have placed the JavaScript in your HTML page, try previewing the sound by opening the file in your browser and rolling your mouse over the page element you sonified. Make sure you have the Beatnik Player installed in your browser before you preview your .rmf file! This preview method can be used for all of the JavaScript examples in this chapter.
11.3.2. Lesson 2: Building a sonified navbar
The best way to build interface sounds is by using the Beatnik Player's built-in sound bank as the source of those sounds. That way the sonification will add almost no additional download time to the page because the sounds are already in the Beatnik Player. If the user does not have the Beatnik Player, the site will work exactly as it did without sound; that visitor will not hear the sound.
-
Start with a standard HTML page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <CENTER> <A HREF="about.html"><IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html"><IMG SRC="images/services.gif" border="0"> </A> <A HREF="products.html"><IMG SRC="images/products.gif" border="0"> </A> <A HREF="gallery.html"><IMG SRC="images/gallery.gif" border="0"> </A> <A HREF="contact.html"><IMG SRC="images/contact.gif" border="0"> </A> </CENTER> </BODY> </HTML>
-
Source the Music Object into your HTML page:
<HTML> <HEAD> </HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <A HREF="about.html"><IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html"><IMG SRC="images/services.gif" border="0"> </A> <A HREF="products.html"><IMG SRC="images/products.gif" border="0"> </A> <A HREF="gallery.html"><IMG SRC="images/gallery.gif" border="0"> </A> <A HREF="contact.html"><IMG SRC="images/contact.gif" border="0"> </A> </BODY> </HTML>
-
Create a Music Object instance:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> notePlayer = new Music (); <A HREF="about.html"><IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html"><IMG SRC="images/services.gif" border="0"> </A> <A HREF="products.html"><IMG SRC="images/products.gif" border="0"> </A> <A HREF="gallery.html"><IMG SRC="images/gallery.gif" border="0"> </A> <A HREF="contact.html"><IMG SRC="images/contact.gif" border="0"> </A> </BODY> </HTML>
-
Embed a "stub" RMF file into the Music Object using the stubEmbed method:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE=JavaScript> notePlayer = new Music (); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); </SCRIPT> <A HREF="about.html"><IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html"><IMG SRC="images/services.gif" border="0"> </A> <A HREF="products.html"><IMG SRC="images/products.gif" border="0"> </A> <A HREF="gallery.html"><IMG SRC="images/gallery.gif" border="0"> </A> <A HREF="contact.html"><IMG SRC="images/contact.gif" border="0"> </A> </BODY> </HTML>This Music Object instance will now be in a state where you can play notes through it.
-
Set up the page to play notes when the user mouses over the navbar with the page, using the PlayNote method:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> notePlayer = new Music (); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); </SCRIPT> <CENTER> <A HREF="images/about.html" onMouseOver="notePlayer.playNote(1,0,91,61,100,1000);return false;"> <IMG SRC="images/about.gif" border="0"></A> <A HREF="images/services.html" onMouseOver="notePlayer.playNote (1,0,91,64,100,1000); return false;"> <IMG SRC="images/services.gif" border="0"></A> <A HREF="images/products.html" onMouseOver="notePlayer.playNote(1,0,91,66,100,1000); return false;"> <IMG SRC="images/products.gif" border="0"></A> <A HREF="images/gallery.html" onMouseOver="notePlayer.playNote(1,0,91,68,100,1000); return false;"> <IMG SRC="images/gallery.gif" border="0"></A> <A HREF="images/contact.html" onMouseOver="notePlayer.playNote(1,0,91,71,100,1000); return false;"> <IMG SRC="images/contact.gif" border="0"></A> </CENTER> </BODY> </HTML> -
Preview your file. Save your file and preview it in your browser. Incidentally, the sequence of numbers enclosed in parentheses and separated by commas and following PlayNote, e.g., (1,0,91,71,100,1000), correspond to the MIDI channel, bank, instrument number, volume, and duration of the note respectively.
11.3.3. Lesson 3: Adding simple background music
Beatnik offers a variety of ready-made RMF music you can license for a web site -- some on the Headspace label, some from various third-party music developers, and some from production libraries like Firstcom and Chappell. Of course, you may be strictly interested in creating your own original .rmf content. Here we will use a pre-existing background .rmf file. This script will play background music when the page is loaded.
-
Start with a standard HTML page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> </BODY> </HTML>
-
Source the Music Object into your HTML page:
<HTML> <HEAD> </HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> </BODY> </HTML>
-
Create a Music Object instance:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> backgroundPlayer = new Music (); </BODY> </HTML>
-
Embed the background RMF file into the Music Object using the magicEmbed method, like this:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> backgroundPlayer = new Music (); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf"'); </SCRIPT> </BODY> </HTML> -
Insert the HIDDEN parameter into the magicEmbed method so that the Beatnik Player control panel does not appear on the page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> backgroundPlayer = new Music (); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf" HIDDEN'); </SCRIPT> </BODY> </HTML> -
Preview your file. Save your file and preview it in your browser.
11.3.4. Lesson 4: Creating multiple Music Object instances on a page
In order to allow more complex interaction, you can create multiple instances of the Music Object in a single page. This allows separate .rmf files to play, depending on what the user does with his or her mouse. This example uses an image map to play different sounds when the user's mouse passes over parts of a logo.
-
Start with the final HTML from Lesson 1 earlier in this chapter:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> listenPlayer = new Music (); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <A HREF="JavaScript://" onMouseOver="listenPlayer.play();"> <IMG SRC="images/home.jpg" width="600" height="400" border="0"></A> </CENTER> </BODY> </HTML> -
Create three new Music Object instances:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <A HREF="JavaScript://" onMouseOver="listenPlayer.play();"> <IMG SRC="images/home.jpg" width="600" height="400" border="0"> </A> </CENTER> </BODY> </HTML> -
Embed the "Be Hear Now" RMF files into the Music Object by using the preloadEmbed method, like this:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <A HREF="JavaScript://" onMouseOver="listenPlayer.play();"> <IMG SRC ="images/home.jpg" width="600" height="400" border="0"> </A> </CENTER> </BODY> </HTML> -
Set up the RMF files to play back when the user mouses over the image map with the page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> </CENTER> <map name="SonicopiaLogo"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="bePlayer.play ();return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="hearPlayer.play ();return false;"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="nowPlayer.play ();return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> </BODY> </HTML> -
Preview your file. Save your file and preview it in your browser.
11.3.5. Lesson 5: Putting it all together
Now you can add all the audio behaviors, such as those found on the Sonicopia home page, to your own page. The Sonicopia page is designed so the note numbers selected are part of a musical scale that fits nicely with the background .rmf file.
-
Start with the final HTML from Lesson 4 earlier in this chapter:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> </CENTER> <map name="SonicopiaLogo"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="bePlayer.play ();return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="hearPlayer.play ();return false;"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="nowPlayer.play ();return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> </BODY> </HTML> -
Copy the Music Object instances from Lessons 2 and 3:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); notePlayer = new Music (); backgroundPlayer = new Music (); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); </SCRIPT> <CENTER> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> </CENTER> <map name="SonicopiaLogo"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="bePlayer.play ();return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="hearPlayer.play ();return false;"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="nowPlayer.play ();return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> </BODY> </HTML> -
Copy the stubEmbed and magicEmbed lines from Lessons 2 and 3:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); notePlayer = new Music (); backgroundPlayer = new Music (); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf" HIDDEN'); </SCRIPT> <CENTER> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> <map name="SonicopiaLogo"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="bePlayer.play ();return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="hearPlayer.play ();return false;"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="nowPlayer.play ();return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> </CENTER> </BODY> </HTML> -
Copy the navigation bar from Lesson 2:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE=JavaScript> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); notePlayer = new Music (); backgroundPlayer = new Music (); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf" HIDDEN'); </SCRIPT> <CENTER> <A HREF="about.html" onMouseOver="notePlayer.playNote(1,0,91,61,100,1000);return false;"> <IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html" onMouseOver="notePlayer.playNote (1,0,91,64,100,1000); return false;"> <IMG SRC="images/services.gif" border="0"></A> <A HREF="products.html" onMouseOver="notePlayer.playNote(1,0,91,66,100,1000); return false;"> <IMG SRC="images/products.gif" border="0"></A> <A HREF="gallery.html" onMouseOver="notePlayer.playNote(1,0,91,68,100,1000); return false;"> <IMG SRC="images/gallery.gif" border="0"></A> <A HREF="contact.html" onMouseOver="notePlayer.playNote(1,0,91,71,100,1000); return false;"> <IMG SRC="images/contact.gif" border="0"></A> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> <map name="SonicopiaLogo"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,3,60,100,1000);return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,2,60,100,1000);return false;"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,1,60,100,1000);return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> </CENTER> </BODY> </HTML> -
It is important to move the Embed commands to the bottom of the HTML page in their own JavaScript block in order to avoid a known page display artifact where the embed command shows up as a two-pixel by two-pixel dot in the finished web page:
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); notePlayer = new Music (); backgroundPlayer = new Music (); </SCRIPT> <CENTER> <A HREF="about.html" onMouseOver="notePlayer.playNote(1,0,91,61,100,1000);return false;"> <IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html" onMouseOver="notePlayer.playNote (1,0,91,64,100,1000); return false;"> <IMG SRC="images/services.gif" border="0"></A> <A HREF="products.html" onMouseOver="notePlayer.playNote(1,0,91,66,100,1000); return false;"> <IMG SRC="images/products.gif" border="0"></A> <A HREF="gallery.html" onMouseOver="notePlayer.playNote(1,0,91,68,100,1000); return false;"> <IMG SRC="images/gallery.gif" border="0"></A> <A HREF="contact.html" onMouseOver="notePlayer.playNote(1,0,91,71,100,1000); return false;"> <IMG SRC="images/contact.gif" border="0"></A> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> <map name="SonicopiaLogo"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,3,60,100,1000);return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,2,60,100,1000);return false;"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,1,60,100,1000);return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> <SCRIPT LANGUAGE="JavaScript"> bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf" HIDDEN'); </SCRIPT> </CENTER> </BODY> </HTML> -
Add in code to help your users who do not have the Beatnik Player. Once you've sourced in the Music Object, the Player installer automatically launches if your user's browser supports the Player and the Player is not yet installed. By default, it launches a slightly scary window. For this lesson, we have turned the default off and turned on the regular Beatnik Player Install Wizard. The installation process shuts down your user's browser and then automatically restarts the browser. If you specify a URL in the installerOptions.returnURL function, as follows, it then returns to the URL you specified. Usually this will be the page your user was just on.
<HTML> <HEAD></HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); notePlayer = new Music (); backgroundPlayer = new Music (); Music.installerOptions.returnURL = "http://www.sonicopia.com"; Music.showCompatibilityPrompt = false; if (Music.clientSupported && !Music.isPlayerCompatible ()) { (Music.installPlayer ()); } </SCRIPT> <CENTER> <A HREF="about.html" onMouseOver="notePlayer.playNote(1,0,91,61,100,1000);return false;"> <IMG SRC="images/about.gif" border="0"></A> <A HREF="services.html" onMouseOver="notePlayer.playNote (1,0,91,64,100,1000); return false;"> <IMG SRC="images/services.gif" border="0"></A> <A HREF="products.html" onMouseOver="notePlayer.playNote(1,0,91,66,100,1000); return false;"> <IMG SRC="images/products.gif" border="0"></A> <A HREF="gallery.html" onMouseOver="notePlayer.playNote(1,0,91,68,100,1000); return false;"> <IMG SRC="images/gallery.gif" border="0"></A> <A HREF="contact.html" onMouseOver="notePlayer.playNote(1,0,91,71,100,1000); return false;"> <IMG SRC="images/contact.gif" border="0"></A> <IMG SRC="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> <map name="SonicopiaLogo"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,3,60,100,1000);return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,2,60,100,1000);return false;"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="beHearNowPlayer.playNote (1,2,1,60,100,1000);return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play();return false;"> </map> <SCRIPT LANGUAGE="JavaScript"> listenPlayer.preloadEmbed ('rmf/listen.rmf'); bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf" HIDDEN'); </SCRIPT> </CENTER> </BODY> </HTML> -
An alternative to automatically launching the Player Installer (if the user does not have the Player) is to put a graphic or link on your page that notifies the visitor that the page is sonified and lets the user control the installation option. Simply call the Music.installPlayer() method when the visitor clicks on the link. In this lesson, we add a notice with a sonified Beatnik "Get the Player" graphic and remove the automatic installer code.
<HTML> <HEAD> </HEAD> <BODY BGCOLOR="black"> <SCRIPT SRC="http://sonify.beatnik.com/music-object.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript"> bePlayer = new Music (); hearPlayer = new Music (); nowPlayer = new Music (); listenPlayer = new Music (); notePlayer = new Music (); backgroundPlayer = new Music (); Music.installerOptions.returnURL = "http://www.sonicopia.com"; Music.showCompatibilityPrompt = false; </SCRIPT> <CENTER> <A HREF="images/about.html" onMouseOver="notePlayer.playNote (1,0,91,61,100,1000);return false;"> <IMG SRC="images/about.gif" border="0"></A> <A HREF="images/services.html" onMouseOver="notePlayer.playNote (1,0,91,64,100,1000);return false;"> <IMG SRC="images/services.gif" border="0"></A> <A HREF="images/products.html" onMouseOver="notePlayer.playNote (1,0,91,66,100,1000);return false;"> <IMG SRC="images/products.gif" border="0"></A> <A HREF="images/gallery.html" onMouseOver="notePlayer.playNote (1,0,91,68,100,1000);return false;"> <IMG SRC="images/gallery.gif" border="0"></A> <A HREF="images/contact.html" onMouseOver="notePlayer.playNote (1,0,91,71,100,1000);return false;"> <IMG SRC="images/contact.gif" border="0"></A> <br> <img src="images/home.jpg" width="600" height="400" border="0" usemap="#SonicopiaLogo"> <br> <font color="white" face="Arial,Helvetica,Geneva" size=-2>This page is sonified. You will need the Beatnik Player to experience the interactive sounds</font><p> <A HREF="JavaScript://" onMouseOver="notePlayer.playNote(1,1,112,60,100,1000)" onClick="Music.installPlayer ()"; return false> <img src="images/getbeatnik.gif" width="90" height="30" border="0" alt="Get Beatnik"></a> </CENTER> <MAP NAME="SonicopiaLogo"> <area shape="rect" coords="41,161,118,211" href="JavaScript://" onMouseOver="bePlayer.play();return false;"> <area shape="rect" coords="121,162,198,211" href="JavaScript://" onMouseOver="hearPlayer.play();return false;"> <area shape="rect" coords="202,162,278,211" href="JavaScript://" onMouseOver="nowPlayer.play();return false;"> <area shape="rect" coords="306,136,558,214" href="JavaScript://" onMouseOver="listenPlayer.play()"> </map> <SCRIPT LANGUAGE="JavaScript"><!-- bePlayer.preloadEmbed ('rmf/be.rmf'); hearPlayer.preloadEmbed ('rmf/hear.rmf'); nowPlayer.preloadEmbed ('rmf/now.rmf'); listenPlayer.preloadEmbed ('rmf/listen.rmf'); notePlayer.stubEmbed ('http://sonify.beatnik.com/stub.rmf'); backgroundPlayer.magicEmbed ('SRC="rmf/background.rmf" HIDDEN'); // --> </SCRIPT> </BODY> </HTML> -
Preview your file. Save your file and preview it in your browser. Assuming you already have the Beatnik Player installed in that browser, the background RMF file should begin to play when the page loads, and the graphics and image maps play sounds when you mouse over them.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



