
7.2. SMIL
A SMIL file takes the place of a RealSystem 5.0 .ram file and has three main purposes:
-
It describes the overall layout of the presentation.
-
It serves as the macro metafile for the presentation, sourcing media and data files, as well as other, more specific metafiles.
-
It establishes the overall presentation timeline.
Because each element in a SMIL-based presentation can be encoded and transmitted separately with synchronization control, content creators can optimize their presentations by choosing the least bandwidth-intensive format necessary to transmit data. This reduces the bandwidth required to stream the whole package and makes it easier to edit the presentation later.
A powerful advantage to encoding pieces of the presentation in separate files and using SMIL to control their interaction is the increased ease and flexibility over editing presentations encoded together in a single file. For example, if you decide after finishing the presentation that you would like the audio portion of a presentation to begin five seconds after the rest of the presentation begins, you can use SMIL to set a start time for the audio track at five seconds, without having to edit the audio file itself.
The SMIL advantage
The W3C's Synchronized Multimedia Integration Language (SMIL) adds new punch to the previously limited multimedia capabilities in versions 5.0 and earlier.
7.2.1. SMIL syntax
In general, SMIL is a tag-based markup language similar to HTML. A few basic syntax rules to remember in SMIL are:
-
All SMIL tags that do not have a corresponding closing tag are self-closing; they must end with a forward slash (/).
-
All tag and attribute names must be lowercase, and attribute values must be enclosed within double quotation marks.
SMIL files begin with an opening <smil> tag and end with a closing </smil> tag. As in HTML, SMIL files have two primary sections -- a header and a body. The SMIL header contains two basic elements -- meta tags and layout tags. The body contains all the file source tags. In its most skeletal structure, a SMIL file looks like this:
<smil>
<head>
a series of <meta> tags
<layout>
<root-layout/>
a series of <region/> tags
</layout>
</head>
<body>
a series of file source tags
</body>
</smil>The meta tags use name and content attributes to assign the author, title, and copyright information that is displayed in the "Clip Info" area of the RealPlayer:
<meta name="title" content="My RealPix Show"/> <meta name="author" content="Jane Doe"/> <meta name="copyright" content="© My Company, 1999"/>
The layout of the presentation is described through a series of <region/> tags which appear between the <layout></layout> tags. First, the overall size of the presentation is set in the <root-layout/> tag. This is the size to which the display area of the RealPlayer will conform, before the presentation begins. It remains constant throughout the entire show. The region size can be set to any number and is similar to setting the parameters of a normal web page. Similar to designing content for the Web, you will need to consider that some people may view your content at 600 x 800 resolution.
Stretchable media windows
With the introduction of RealPlayer 7.0, the image window region or playback area of your RealMedia presentation can expand and stretch to any window size on the fly. If a viewer expands the media window, all the datatypes in the RealMedia presentation will now expand accordingly.
The <root-layout/> tag is followed by a series of <region/> tags. Each region is given a unique name (id ) and is defined by its height and width, as well as by the x and y coordinates of its upper-left corner. Layers may overlap, and the z-index attribute assigns the stacking order of the layers; the layers with higher z-indexes appear on top of the lower-numbered layers.
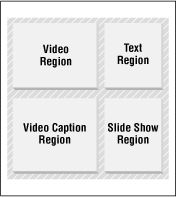
In Example 7-1, the total display area is 300 x 300 pixels, and there are four regions inside this area. None of the regions overlap, so they all share the same z-index. Some regions are named with the media type that is displayed in them, while other names are more content-oriented. You may assign any names you want to your regions, as long as each is unique within the file.
Example 7-1. Basic layout of a SMIL display area
<layout>
<root-layout width="300" height="300"/>
<region id="video" width="160" height="120" top="10" left="10"
z-index="1"/>
<region id="text" width="110" height="120" top="10" left="180"
z-index="1"/>
<region id="videocaption" width="160" height="140" top="150" left="10"
z-index="1"/>
<region id="slideshow" width="110" height="140" top="150" left="180"
z-index="1"/>
</layout>The body of the SMIL file serves as a metafile for all the media and data files that comprise the presentation. Specific media or data files must be sourced into the regions that are named and described in the SMIL file's header. The following syntax is used:
<video src="myVideo.rm" region="video"/> <text src="myText.rt" region="text"/> <text src="myVideoCaption.rt" region="videocaption"/> <img src="mySlideshow.rp" region="slideshow"/> <audio src="myAudio.ra"/>
Notice that the audio file is not associated with a region. This is because, as the only nonvisual element of the presentation, it is not displayed in the player. The audio track will simply accompany all the visual elements. Figure 7-2 illustrates the basic layout of this presentation.

Figure 7-2. An example of basic layout and data placement
It's important to note that media files such as audio, video, and Flash are sourced directly in the SMIL file. However, a still graphic, such as a JPEG, is not sourced directly into the SMIL file. All <img> tags must source a RealPix file, and the JPEG graphics are, in turn, sourced in the RealPix file. Similarly, all text content must reside in a RealText file. <text> tags in the SMIL file simply source the .rt file, which in turn, contains the text itself.
7.2.2. Establishing a timeline
The SMIL file also establishes the overall timeline and synchronization of a presentation. The <par> tag designates a group of files that will stream and play in parallel with each other or at the same time. The <seq> tag designates files that are played in sequence. More than one file may be placed in the same region, but not at the same time. <par> and <seq> tags may be nested inside each other as shown in Example 7-2.
Example 7-2. Sample parallel and sequential playback
<par>
<text src="myText.rt" region="text"/>
<text src="myVideoCaption.rt" region="videocaption"/>
<img src="mySlideshow.rp" region="slideshow" begin="10s"/>
<seq>
<audio src="myAudio.ra"/>
<video src="myVideo1.rm" region="video"/>
<video src="myVideo2.rm" region="video" clip-begin="10s"
clip-end="57.5s"/>
</seq>
</par>In Example 7-2, the RealPix file and two text files are all within the same <par> tags, so they will all begin at precisely the same millisecond. (RealPix is discussed later in the chapter.) Nested within the <par> tags are <seq> tags, which contain information about playing one audio file and two video files. Because the three files are within <seq> tags, they will play one after the other, in the order in which they are listed. Because they are nested within the <par> tags, the audio track (or perhaps a brief introduction) will play first, at the same time as the image and text files, which are also within the <par> tags. As soon as the audio file has played, the first video will begin, followed by the second video.
You will also notice some begin and end attributes in Example 7-2. The begin attribute enables you to stream two files simultaneously, but delay the start of one. The mySlideshow.rp file actually begins playing 10 seconds after the other files within the <par> tags.
The clip-begin and clip-end attributes apply only to media files with internal timelines. In Example 7-2, only the 47.5-second portion of the second video, between its 10-second and 57.5-second marks, will play.
For more information on SMIL, visit RealNetwork's RealSystem G2 Production Guide at http://service.real.com/help/library/guides/production/realpgd.htm.
For more complete documentation on SMIL authoring, visit http://service.real.com/help/library/guides/production/htmfiles/smil.htm.

Copyright © 2002 O'Reilly & Associates. All rights reserved.



