
11.5. Fitting the Pieces Together
To illustrate how a J2EE platform would be used, imagine using a J2EE server in Titan's reservation system. To build this system, we would use the TravelAgent, Cabin, ProcessPayment, Customer, and other beans we defined in this book, along with web components that would provide a HTML interface.
The web components would access the enterprise beans in the same way that any Java client would, by using the beans' remote and home interfaces. The web components would generate HTML to represent the reservation system.
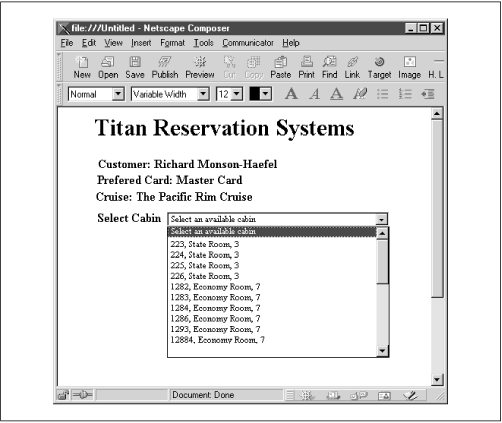
Figure 11-5 shows a web page generated by a servlet or JSP page for the Titan reservation system. This web page was generated by web components on the J2EE server. The person using the reservation system would have been guided through a login page, a customer selection page, and cruise selection page, and would be about to choose an available cabin for the customer.

Figure 11-5. HTML interface to the Titan reservation system
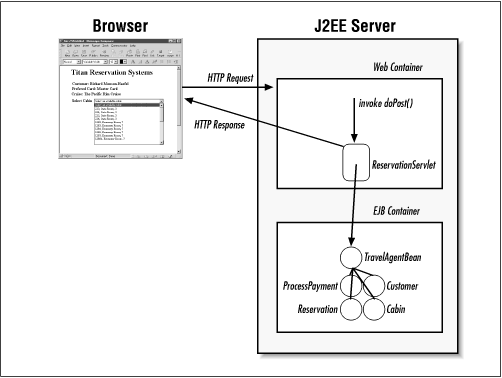
The list of available cabins was obtained from the TravelAgent bean, whose listAvailableCabins( ) method was invoked by the servlet that generated the web page. The list of cabins was used to create a HTML list box in a web page that was loaded into the user's browser. When the user chooses a cabin and submits the selection, an HTTP request is sent to the J2EE server. The J2EE server receives the request and delegates it to the ReservationServlet, which invokes the TravelAgent.bookPassage( ) method to do the actual reservation. The Ticket information returned by the bookPassage( ) method is then used to create another web page that is sent back to the user's browser. Figure 11-6 shows how the different components work together to process this request.

Figure 11-6. J2EE Titan Reservation System

Copyright © 2001 O'Reilly & Associates. All rights reserved.



