Добавление виджетов |
|
|
Создание приложения |
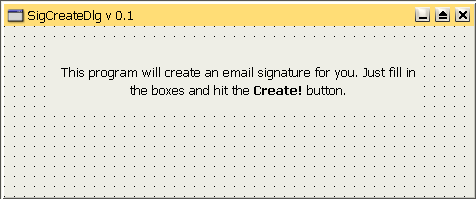
Для начала мы вставим текст в верхней части окна нашей программы, как на рис. 4. Этот текст объясняет пользователю, как работать с программой. Такой тип виджета называется Label. Чтобы добавить его на форму, проделайте следующее:
В панели ToolBox выберите Common Widgets => TextLabel или выберите пункт меню Tools => Display => TextLabel;
Курсор над формой приобретет форму крестика. Точно так же, как вы бы делали это в программе для рисования, нарисуйте на форме прямоугольник. Будет создан виджет Label с некоторым текстом внутри;
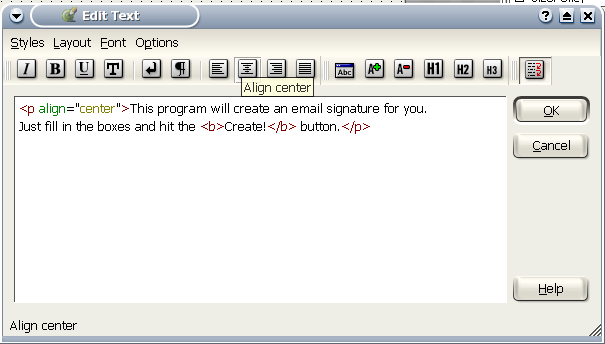
Чтобы изменить этот текст, дважды щелкните на виджете и вместо "TextLabel1" введите "This program will create an email signature for you. Just fill in the boxes and hit the Create! button". Затем, чтобы включить выравнивание текста по центру, нажмите кнопку Align Center (предварительно выделив весь текст - прим. пер.). Кстати, заодно можно выделить слово Create! жирным шрифтом. Для этого нажмите кнопку с буквой "B".

Наконец, измените размер виджета, перетаскивая маленькие квадратики по его краям. Расположите виджет точно в центре, перетаскивая его мышью. Эти операции — всего лишь временные меры, позднее мы научимся более элегантному способу расположения виджетов.

Точно так же можно добавить любой виджет, поддерживаемый в Qt Designer: выберите его в панели виджетов, "нарисуйте" его на форме и, наконец, измените его свойства и размеры.
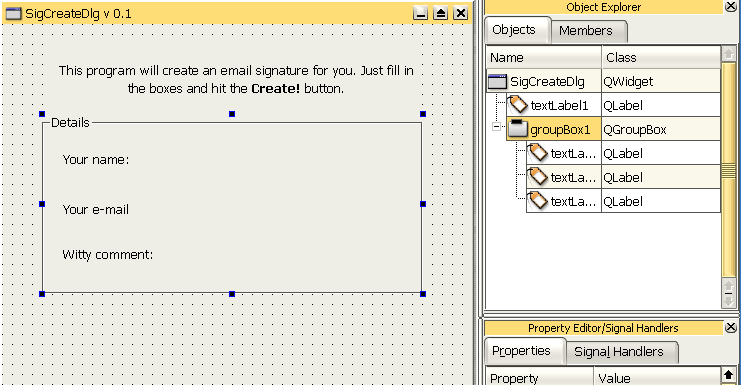
В Qt Designer есть интересная концепция: одни виджеты могут содержать в себе другие. Сейчас мы используем это, чтобы создать поля ввода внутри рамки. На рис. 8 вы видите, что несколько виджетов находятся внутри рамки. Этот виджет называется Group Box. Сначала мы создадим рамку, выбрав в панели виджетов Containers => Group Box или меню Tools->Containers->GroupBox. Создайте рамку прямо под только что созданной надписью. Измените заголовок рамки, выбрав параметр title в редакторе свойств. Введите в качестве значения этого параметра "Details". Обратите внимание на знак "+" слева от параметра title. Это означает, что у этого параметра есть еще дополнительные свойства, которые тоже можно изменить.
Когда вы создадите рамку (т.е. виджет GroupBox), поместите внутри нее три виджета Label. В окне Object Explorer (меню Window => Views => Object Explorer) вы заметите, что надписи стали дочерними объектами рамки (см. ниже на рис. 12).
Измените текст в надписях, дважды щелкнув по ним.

Теперь создадим поля ввода текста. В них пользователь будет вводить свое имя и адрес. Мы используем простейший тип поля ввода: виджет QLineEdit. Он позволяет пользователю ввести только одну строку текста. Добавьте два таких виджета: для ввода имени пользователя и его адреса. Выберите пункт меню Tools => Input => LineEdit и расположите виджет рядом с надписью 'Your name:'. Аналогично создайте поле ввода адреса.
Пользователь должен будет выбрать комментарий из выпадающего списка (виджет ComboBox) с тремя пунктами. Щелкните на значке ComboBox или выберите пункт меню Tools => Input => ComboBox. Поместите выпадающий список рядом с надписью Comment. Дважды щелкните на нем, чтобы вызвать диалог, в котором вы можете добавлять пункты списка. Нажмите кнопку 'New Item' и введите какое-нибудь остроумное высказывание в поле ввода справа. Точно так же создайте еще два пункта списка и нажмите кнопку OK.
Если нужно, измените размер виджетов, чтобы они были аккуратно расположены.
До этого момента мы не обращали внимание на имена добавляемых виджетов. Чтобы мы могли впоследствии обращаться к виджетам из кода, нужно указать их имя. Надписи (label) не производят никаких действий, поэтому давать им имя необязательно. А вот другим виджетам, например, полям ввода, мы сейчас присвоим имя, т.к. нам нужно будет считывать введенный в них текст. Не забудьте, что имена должны быть осмысленными. Изменить имя виджета можно, выбрав свойство name, первое в списке редактора свойств. Верхнее поле ввода текста мы назовем nameBox, а то, которое под ним — mailBox. Выпадающему списку присвойте имя commBox.
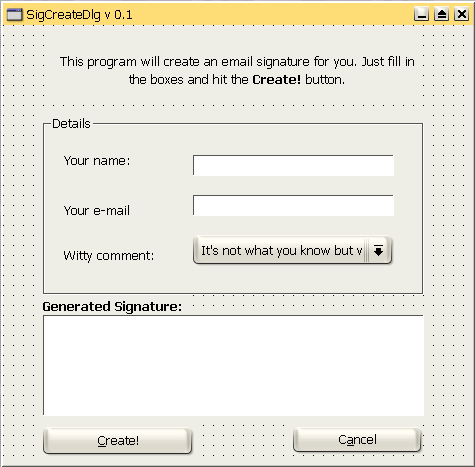
Наконец, мы создадим надпись 'Generated Signature', под ней — виджет TextEdit (Tools => Input => TextEdit) с именем sigBox, куда будет выводиться созданная программой подпись, и два виджета PushButton (кнопки 'Create!' и 'Cancel'). Расположите их внизу формы. Присваивать им имена необязательно, но если хотите, сделайте это.
Сохраните форму. Теперь вы можете увидеть, как она будет выглядеть при запуске программы, выбрав пункт меню Preview => Preview Form.

Рис. 13: Вид формы перед созданием макета
|
Разработка интерфейса программы |
Создание промежутков между виджетами |