|
|
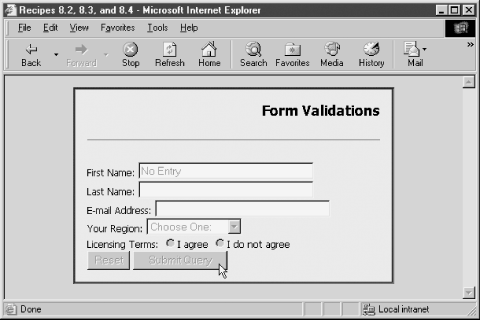
8.9 Disabling Form ControlsNN 6, IE 4 8.9.1 ProblemYou want to temporarily lock down a form control to prevent user access to the control. 8.9.2 SolutionIn IE 4 or later and NN 6 or later, form controls provide a Boolean disabled property that scripts can change at any time. Use any valid reference to the form control to set its disabled property to true: document.myForm.myFirstTextBox.disabled = true; To restore functionality to the control, set its disabled property to false: document.myForm.myFirstTextBox.disabled = false; A disabled form control generally displays a greyed-out appearance and does not permit user modification of the setting. 8.9.3 DiscussionFigure 8-2 shows the form from Figure 8-1 with form controls disabled. While scripts can still read and write values in disabled controls, a disabled form control's name/value pair does not submit to the server at submission time. Figure 8-2. A form with disabled controls IE 4 and later for Windows provides a more pervasive disabled property, available to all renderable element objects. But the property is not fully inheritable. For example, if you set the disabled property of a form element object to true, the nested controls might look disabled (as will their text labels), but users can still access the controls to modify their content. If you want to disable both the labels and controls in IE for Windows, disable the controls and the containing form at the same time. IE 5 for Macintosh and Netscape 6 or 7 do not support disabling of nonform elements. 8.9.4 See AlsoRecipe 8.10 for hiding portions of a form until they're needed; Recipe 12.7 for hiding and showing elements. |
|
|