
Это введение в JavaScript и обсуждение некоторых фундаментальных понятий.
В главе имеются следующие разделы:
JavaScript это созданный фирмой Netscape
межплатформенный, объектно-ориентированный язык скриптинга (сценариев).
Ядро JavaScript содержит набор основных объектов, таких как Array, Date
и
Math, и основной набор элементов языка, таких как операции,
структуры управления и операторы. Ядро JavaScript может быть расширено для
различных целей путём дополнения новыми объектами; например:
JavaScript позволяет создавать приложения, работающие по всей сети Internet. Клиентские приложения работают в браузере, таком как Netscape Navigator, а серверные приложения - на сервере, таком как Netscape Enterprise Server. Используя JavaScript, Вы можете создавать динамические HTML-страницы, обрабатывающие пользовательский ввод и имеющиеся данные, используя специальные объекты, файлы и реляционные БД.
С помощью функциональности JavaScript LiveConnect Вы можете организовать взаимодействие кодов Java и JavaScript. Из JavaScript Вы можете инстанциировать объекты Java и получать доступ к их public-методам и полям. Из Java Вы можете получать доступ к объектам, свойствам и методам JavaScript.
Корпорация Netscape изобрела JavaScript, и JavaScript был впервые использован в браузерах Netscape.
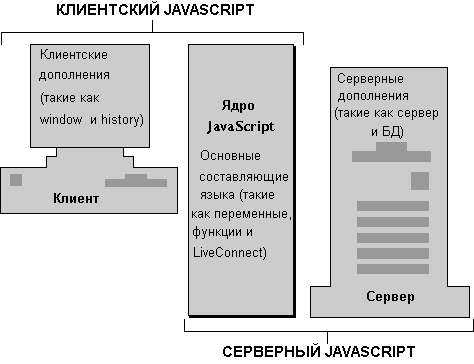
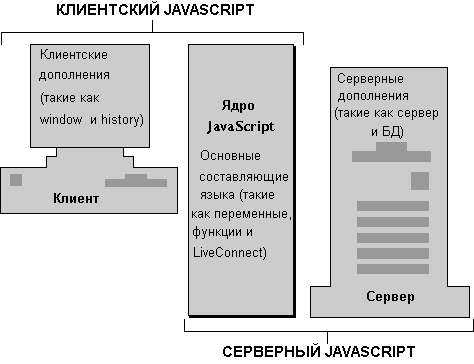
Компоненты JavaScript показаны на рисунке:

В следующем разделе разбирается работа JavaScript на стороне клиента и на сервере.
Клиентский и серверный JavaScript имеют следующие общие элементы:
Array, Date
и Math
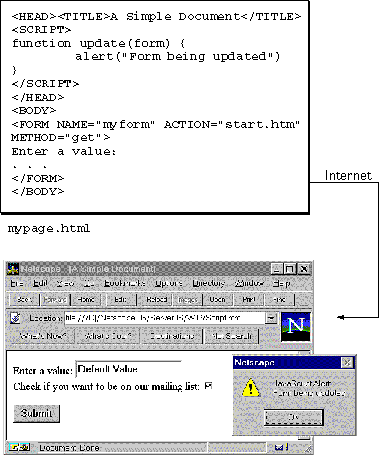
Web-браузеры, такие как Navigator (2.0 и более поздние версии) могут интерпретировать операторы клиентского JavaScript, внедрённые в HTML-страницу. Когда браузер (или клиент) запрашивает такую страницу, сервер высылает клиенту по сети полное содержимое документа, включая HTML и операторы JavaScript. Браузер читает страницу сверху вниз, отображая результат работы HTML и выполняя операторы JavaScript по мере их обнаружения. Этот процесс, проиллюстрированный на рисунке, производит результат, который видит пользователь.

Операторы клиентского JavaScript, встроенного в HTML-страницу, могут реагировать на пользовательские события, такие как щелчок мыши, ввод данных в форму и навигация по страницам. Например, Вы можете написать функцию JavaScript для проверки ввода пользователем правильной информации в форму, запрашивающую телефонный номер или zip-код. Без передачи по сети внедрённый JavaScript на HTML-странице может проверить введённые данные и вывести диалоговое окно, если пользователь ввёл неверные данные.
Разные версии JavaScript работают со специфическими версиями Navigator'а. Например, JavaScript 1.2 работает с Navigator 4.0. Некоторые возможности JavaScript 1.2 недоступны в JavaScript 1.1 и поэтому недоступны в Navigator 3.0. Информацию о версиях JavaScript и Navigator см. в разделе "Версии JavaScript".
На сервере Вы также можете внедрять JavaScript в HTML-страницы. Серверные операторы могут соединяться с реляционными БД разных производителей, разделять информацию между пользователями приложения, получать доступ к файловой системе сервера или взаимодействовать с другими приложениями через LiveConnect и Java. HTML-страницы с серверным JavaScript могут содержать также клиентский JavaScript.
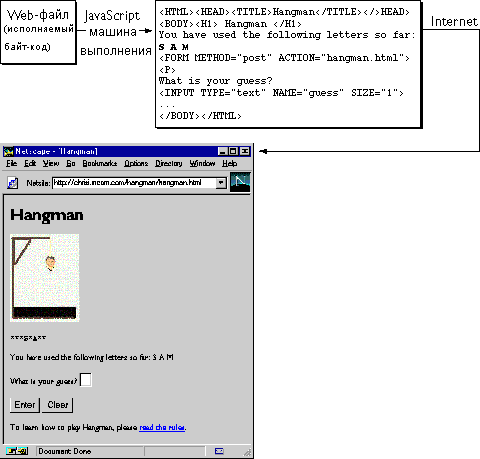
В отличие от страниц с чисто клиентским JavaScript, HTML-страницы, использующие серверный JavaScript, компилируются в байт-кодовые исполняемые файлы. Эти исполняемые приложения запускаются на выполнение web-сервером, имеющим машину времени выполнения JavaScript. Исходя из этого, создание приложений JavaScript это процесс из двух этапов.
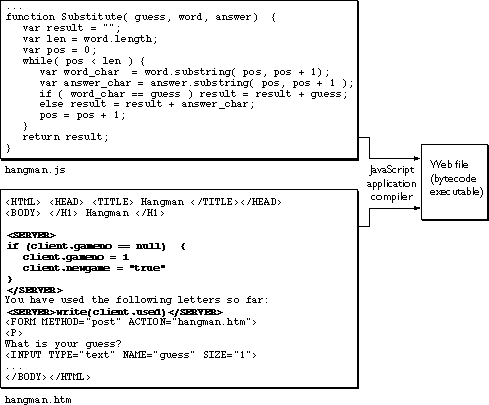
На первом этапе, показанном на Рисунке 1.3, Вы создаёте HTML-страницы (которые могут содержать операторы как клиентского, так и серверного JavaScript) и файлы JavaScript. Затем Вы компилируете все эти файлы в единый исполняемый блок.

На втором этапе, показанном на Рисунке 1.4, страница приложения запрашивается клиентским браузером. Машина выполнения использует исполняемый блок для просмотра исходной страницы и динамической генерации HTML-страницы, возвращаемой клиенту. Она выполняет все найденные на странице операторы серверного JavaScript. Выполнение этих операторов может добавить новые операторы HTML или операторы клиентского JavaScript в HTML-страницу. Машина выполнения отсылает затем окончательный вариант страницы по сети Navigator-клиенту, который выполняет клиентский JavaScript и отображает результат.

В отличие от стандартных программ Common Gateway Interface (CGI), все исходники JavaScript интегрированы непосредственно в HTML-страницы, ускоряя разработку и облегчая обслуживание. Служба Session Management Service серверного JavaScript содержит объекты, которые Вы можете использовать для работы с данными, существующими между клиентскими запросами, у нескольких клиентов или нескольких приложений. Служба LiveWire Database Service серверного JavaScript предоставляет объекты для доступа к БД, служащие интерфейсом для серверов Structured Query Language (SQL).
JavaScript и Java напоминают друг друга, но имеют и фундаментальные отличия. JavaScript не имеет статической типизации и строгой проверки типов Java. JavaScript поддерживает большую часть синтаксиса выражений Java и базовые конструкции управления потоком.
В отличие от системы времени компиляции Java, построенной на объявлениях, JavaScript поддерживает систему времени выполнения, основанную на небольшом количестве типов данных: числовых, Булевых и строковых. JavaScript имеет объектную модель на базе прототипов вместо более общей объектной модели на базе классов. Модель на базе прототипов предоставляет возможность динамического наследования; то есть, то, что наследуется, может отличаться для разных объектов. JavaScript также поддерживает функции без специальных требований объявления. Функции могут быть свойствами объектов, исполняемыми как нетипизированные методы.
JavaScript это язык, свободный по форме, по сравнению с Java. Вы не должны объявлять все переменные, классы и методы. Вы не должны учитывать, являются ли методы public, private или protected, и не обязаны реализовывать интерфейсы. Return-типы переменных, параметров и функций не типизированы явно.
Java это язык на базе классов, разработанный для быстрого выполнения и строгой типизации. Строгая типизация означает, к примеру, что Вы не можете привести/cast целое число Java (integer) к ссылке на объект или получить доступ к private-памяти, нарушая байт-коды Java. Модель Java на базе классов означает, что программы состоят исключительно из классов и их методов. Наследование классов в Java и строгая типизация обычно требуют тесно выстроенной иерархий объектов. Эти требования делают программирование на Java более сложным, чем авторизация на JavaScript.
В противоположность этому, JavaScript ведёт своё начало от небольших динамически типизированных языков, таких как HyperTalk и dBASE. Эти языки сценариев предоставляют утилиты программирования для более широкой аудитории, поскольку имеют облегчённый синтаксис, специализированную встроенную функциональность и минимальные требования при создании объектов.
JavaScript позволяет создавать сложные компьютерные программы. Как и во всех других языках, Вы можете ошибаться при написании скриптов. Отладчик Netscape JavaScript Debugger даёт возможность отлаживать Ваши скрипты.
об использовании Отладчика см. Getting Started with Netscape JavaScript Debugger .
Netscape Visual JavaScript это утилита визуальной разработки на базе компонентов для платформы Netscape Open Network Environment (ONE). Он первоначально предназначался для использования разработчиками межплатформенных стандартизованных web-приложений из готовых компонентов с минимальными затратами на программирование. Эти приложения базируются на HTML, JavaScript и Java.
О Visual JavaScript см. Visual JavaScript Developer's Guide .
Netscape изобрела JavaScript, и JavaScript был впервые использован в браузерах Netscape. Одновременно Netscape работает с ECMA (European Computer Manufacturers Association) для создания стандартизованного международного языка программирования на базе ядра JavaScript. ECMA это международная ассоциация стандартов в области систем информации и коммуникаций. Эта стандартизованная версия JavaScript, называемая ECMAScript, ведёт себя совершенно одинаково во всех приложениях, поддерживающих этот стандарт. Компании могут использовать этот открытый стандартный язык для создания своих реализаций JavaScript. Первая версия стандарта ECMA документирована в спецификации ECMA-262.
Стандарт ECMA-262 одобрен также ISO (International Organization for Standards) как ISO-16262. Вы можете найти PDF-версию ECMA-262 на Netscape DevEdge Online. Вы также можете найти эту спецификацию на сайте ECMA. Спецификация ECMA не описывает Document Object Model (DOM), которая стандартизуется консорциумом World Wide Web Consortium (W3C). DOM определяет способ, которым объекты HTML-документа экспонируются в скрипте.
Netscape тесно сотрудничает с ECMA для создания спецификации ECMA.
Детальную информацию о соотношении версий спецификаций JavaScript и ECMA см. на сайте mozilla.org.
JavaScript всегда будет содержать возможности, не включённые в спецификацию ECMA; JavaScript совместим с ECMA, предоставляя дополнительные возможности.
Спецификация ECMA это набор требований по реализации ECMAScript; она применима, если Вам необходимо определить, поддерживается ли возможность из JavaScript в ECMA. Если Вы планируете написать код JavaScript, использующий только возможности, поддерживаемые ECMA, Вам может понадобиться просмотреть спецификацию ECMA.
Документ ECMA не предназначен для помощи программистам скриптов; для этого используйте документацию JavaScript.
Спецификация ECMA использует терминологию и синтаксис, которые могут быть незнакомы программистам JavaScript. Хотя описание языка может отличаться в ECMA, сам язык остаётся тем же самым. JavaScript поддерживает всю функциональность, данную в спецификации ECMA.
Документация по JavaScript описывает аспекты языка, необходимые программисту на JavaScript. Например:
Number и String
не обсуждается в документации JavaScript, поскольку то, что генерируется, используется мало.
Number -конструктор без аргументов возвращает +0, а String
-конструктор без аргументов возвращает "" (пустую строку).Дата последнего обновления: 29 сентября 1999 г.
© Copyright ╘ 1999 Sun Microsystems, Inc. Некоторая часть Copyright ╘ 1999 Netscape Communications Corp. Все Права Зарезервированы.