
В этой главе рассматриваются вопросы процесса разработки Вашего приложения,
такие как использование компилятора приложений JavaScript и Менеджера Приложений Netscape-серверов
для инсталяции или отладки Вашего приложения.
Информацию об использовании только клиентского JavaScript см. в книге
Клиентский JavaScript 1.3. Руководство.
В этой главе имеются следующие разделы:
Обычно HTML статичен: после того как Вы написали HTML-страницу, её содержимое фиксируется. Фиксированное содержимое пересылается с сервера клиенту, когда клиент выполняет доступ к странице по её URL. С помощью JavaScript Вы можете создавать HTML-страницы, которые могут изменяться вслед за изменением данных или в ответ на действия пользователя. На Рисунке 3.1 показана базовая процедура создания и запуска приложения JavaScript.

Для создания приложения JavaScript Вы должны выполнить следующие шаги:
<server>
и </server>) и переписать приложения так, чтобы максимально
использовать функции. Это значительно увеличит скорость работы приложения. .web). (См. "Компиляция
Приложения".) Скомпилировать исходные файлы Java в файлы классов. http://
server.domain
/world/.
Вы можете выполнить также отладку приложения, щёлкнув Debug в Менеджере
Приложений. (См. "Отладка Приложения".)Прежде чем Вы сможете разрабатывать приложения на JavaScript, Вам нужно будет запустить машину выполнения на сервере и, возможно, защитить Менеджер Приложений JavaScript от неавторизованного доступа. Дополнительно см. разделы "Информация Конфигурации" и Глава 2, "Введение.".
Прежде учиться создавать приложения JavaScript, Вы должны ознакомиться с Менеджером Приложений JavaScript. Вы можете использовать Application Manager для выполнения следующих задач:
Добавления нового JavaScript-приложения.
Модификации любых атрибутов уже установленного приложения.
Останова, старта и рестарта установленного приложения.
Запуска и отладки активного приложения.
Удаления установленного приложения.
Application Manager сам является приложением на JavaScript, демонстрирующим мощь и гибкость JavaScript. Вы запускаете JavaScript Application Manager по следующему URL в Navigator'е:
http://
server.domain
/appmgr
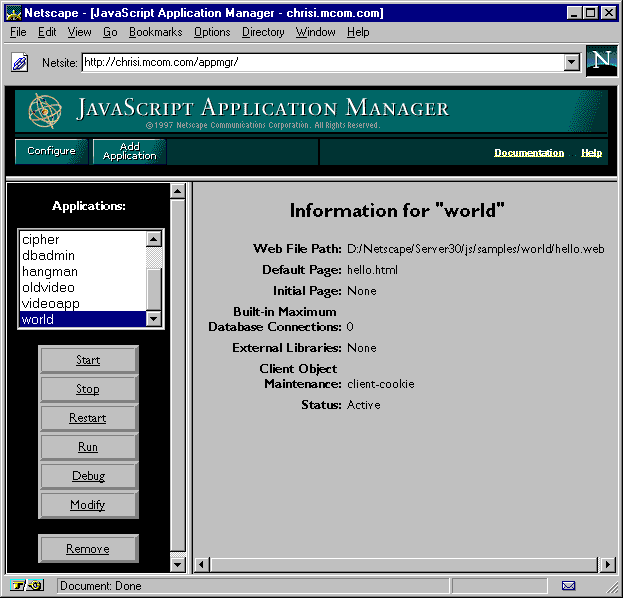
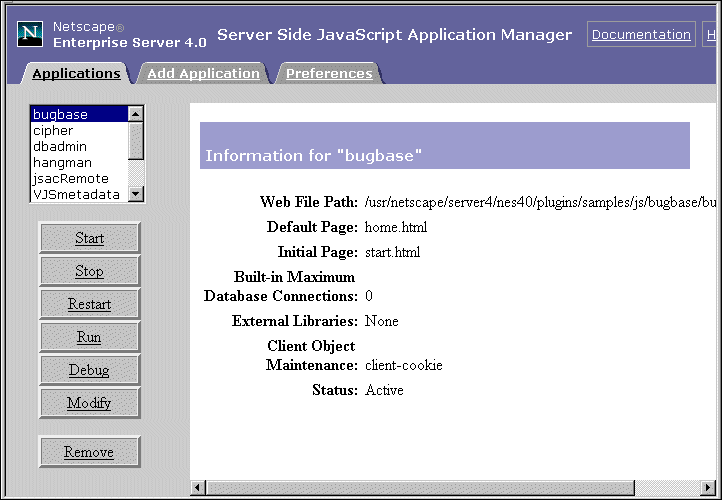
В ответ Application Manager отобразит страницу, показанную на Рисунке 3.2 для Netscape Enterprise Server 3.x и на Рисунке 3.3 - для Enterprise Server 4.0.


Application Manager отображает в прокручиваемом левом фрэйме (кадре/окне) все приложения JavaScript, установленные в данный момент на сервере. Выберите нужное приложение, щёлкнув на его имени в прокручиваемом списке.
Правый фрэйм отображает для выбранного приложения следующую информацию:
database
client
Описание этих полей см. в разделе "Инсталяция Нового Приложения".
Для добавления нового приложения щёлкните вверху кнопку Add Application.
Щёлкните Configure (в Enteprise Server 3.x) или Preferences (в Enterprise Server 4.0)
для конфигурирования установок по умолчанию для Application Manager.
Щёлкните Documentation, чтобы перейти на страницу технической поддержки Netscape JavaScript,
где имеются ссылки на разнообразную документацию. Щёлкните Help для получения
дополнительных инструкций об использовании Application Manager.
Первым шагом на пути создания приложения JavaScript будет создание и редактирование исходных файлов с кодом. Файл с расширением web для приложения JavaScript может быть исходным файлом одного из двух видов:
html или .htm.js.Если Вы используете JavaScript в HTML-файле, Вы обязаны следовать правилам, указанным в разделе "Внедрение JavaScript в HTML".
Не используйте никаких специальных тэгов в файлах .js; компилятор
приложений JavaScript на сервере и интерпретатор JavaScript на стороне клиента
считают такие файлы написанными на JavaScript. Поскольку HTML-файл используется
и на клиенте, и на сервере, один файл JavaScript обязан использоваться либо на
сервере, либо на клиенте; он не может использоваться и там, и там. Следовательно,
файл JavaScript может содержать либо клиентский, либо серверный JavaScript, но
один файл не может содержать и клиентские, и серверные объекты или функции.
Компилятор приложений JavaScript компилирует и связывает HTML- и JavaScript-файлы,
содержащие серверный JavaScript, в единый платформонезависимый байт-код web-файла
(имеющего расширение .web), как описано в разделе
"Компиляция Приложения".
Вы инсталируете web-файл, запускаемый машиной выполнения JavaScript, как описано в разделе "Инсталяция Нового Приложения".
Вы компилируете приложение JavaScript, используя компилятор приложений JavaScript, jsac.
Компилятор создаёт web-файл из исходных файлов на языках HTML и JavaScript.
Netscape Enterprise Server 4.0 поддерживает компилятор JavaScript Application Compiler версии 24.13. Заметьте, что приложение, скомпилированное с использованием "=" в качестве операции Equal, не сможет использовать новый компилятор. Вы обязаны использовать "==" в качестве операции Equal (==).
Для облегчения доступа к компилятору Вам может понадобиться добавить директорию,
в которой он установлен, в переменную окружения PATH. От том, как
это сделать, см. раздел "Локализация Компилятора"
в Главе 3, "Технология Разработки Приложений JavaScript."
Вам нужно также добавить директорию <server_root>/bin/httpd/lib
в LD_LIBRARY_PATH (или LIBPATH, или SHLIB_PATH
на Unix-платформах), либо <server_root>/bin/https/bin в PATH
на Windows NT-платформах.
Вам нужно компилировать только те страницы, которые содержат серверный JavaScript или оба - клиентский и серверный JavaScript. Вам не нужно компилировать страницы, содержащие только клиентский JavaScript. Вы, конечно, можете сделать это, но скорость работы будет выше, если Вы оставите страницы с клиентским JavaScript без компиляции.
Компилятор доступен из командной строки. Используйте следующий синтаксис командной строки для компиляции и компоновки приложений JavaScript на сервере:
jsac [-h] [-c] [-v] [-d] [-l]
[-o outfile.web]
[-i inputFile]
[-p pathName]
[-f includeFile]
[-r errorFile]
[-a 1.2]
script1.html [...scriptN.html]
[funct1.js ... functN.js]
Элементы в квадратных скобках не обязательны. Синтаксис дан на нескольких
строках для большей ясности. Файлы script
N
.html
и funct
N
.js это входные файлы для
компилятора. Должен быть как минимум один HTML-файл. По умолчанию файлы HTML и JavaScript
ищутся в текущей директории. Специфицируемые Вами файлы обязаны быть JavaScript-
или HTML-файлы; Вы не можете специфицировать другие файлы, такие, например, как .GIF.
На всех платформах Вы можете использовать тире (-) или слэш (/)
для обозначения опций командной строки. То есть, следующие строки эквивалентны:
jsac -h
jsac /h
Заметьте, что, поскольку слэш обозначает опции командной строки, входной файл не может начинаться с символа / (слэш) для обозначения абсолютного пути (в Unix). Таким образом, следующий вызов неверен:
jsac -o myapp.web /usr/vpg/myapp.html
Это ограничение не распространяется на путь, который Вы предоставляете как
аргумент командной строки; только на входные файлы. В NT Вы можете использовать
обратный слэш (\) для указания абсолютного пути во входном файле,
как в следующем вызове:
jsac -o myapp.web \usr\vpg\myapp.html
В Unix Вы обязаны использовать опцию командной строки -i для
специфицирования абсолютного пути, как описано ниже.
Доступны следующие опции командной строки:
-h: Помощь по синтаксису компилятора. Если Вы используете эту опцию,
не указывайте никаких других.-c: Синтаксис только проверяется; web-файл не генерируется. Если
эта опция указана, опцию -o указывать не нужно.-v: (Verbose) Выводит информацию о работе компилятора.-d: Выводит генерируемое JavaScript-содержимое.-l: Специфицирует набор символов, используемый при компиляции (такой
как iso-8859-1, x-sjis или euc-kr)-o
outfile
: Создаёт web-файл в формате
байт-кода с именем outfile.web. Если эта опция не указана,
компилятор не генерирует web-файл. (Опускайте эту опцию только тогда, когда
используете опцию -c для проверки синтаксиса или -h
для получения помощи.)-i
inputFile
: Позволяет специфицировать входной
файл с полным путём, а не с относительным путём. Для этой опции может быть
задано только имя файла. Если Вам нужно специфицировать несколько файлов с
полным путём, используйте опцию -f.-p
pathName
: Специфицирует корневую директорию
для всех относительных путей, используемых при компиляции. (Используйте перед
опцией -f.) Для этой опции можно указать только один путь.-f
includeFile
: Специфицирует файл, который
является списком входных файлов, что позволяет обойти ограничение на
количество символов, вводимых в командной строке. Для этой опции можно указать
только одно имя файла. Файлы в списке входных файлов в
includeFile
разделены пробелами. Если имя файла содержит пробел, Вы обязаны заключить имя
файла в двойные кавычки.-r
errorFile
: Перенаправляет стандартный
вывод (включая сообщения об ошибках) в специфицированный файл. В этой опции
можно указать только одно имя файла.-a 1.2: Устанавливает версию в 1.2 для обеспечения обратной совместимости.
Например, следующая команда компилирует и компонует две HTML -страницы с
JavaScript, main.html и hello.html, и файл серверного JavaScript, support.js,
создавая двоичный исполняемый файл с именем myapp.web. Кроме того,
в процессе компиляции компилятор печатает в командной строке информацию о ходе компиляции.
jsac -v -o myapp.web main.html hello.html support.js
В следующем примере команда компилирует файлы, перечисленные в файле looksee.txt,
в бинарный исполняемый файл под названием looksee.web:
jsac -f looksee.txt -o looksee.web
Здесь looksee.txt может содержать:
looksee1.html
looksee2.html
\myapps\jsplace\common.js
looksee3.html
Вы не можете запустить приложение, и клиенты не могут получить к нему доступ, пока Вы не установите его. Инсталяция приложения идентифицирует его на сервере. После установки Вы можете перестроить/rebuild и запустить приложение любое число раз. Приложение нужно переустановить только тогда, когда Вы его удалили. Вы можете установить до 120 приложений JavaScript на один сервер.
Прежде чем устанавливать, Вы обязаны поместить все файлы, имеющие отношение к приложению, в соответствующую директорию путём публикации файлов. Иначе Вы получите сообщение об ошибке при попытке инсталяции. Из соображений безопасности, Вы можете не захотеть публиковать свои исходные файлы JavaScript на сервер публикации. См. в разделе "URL Приложения" об ограничениях на размещение файлов.
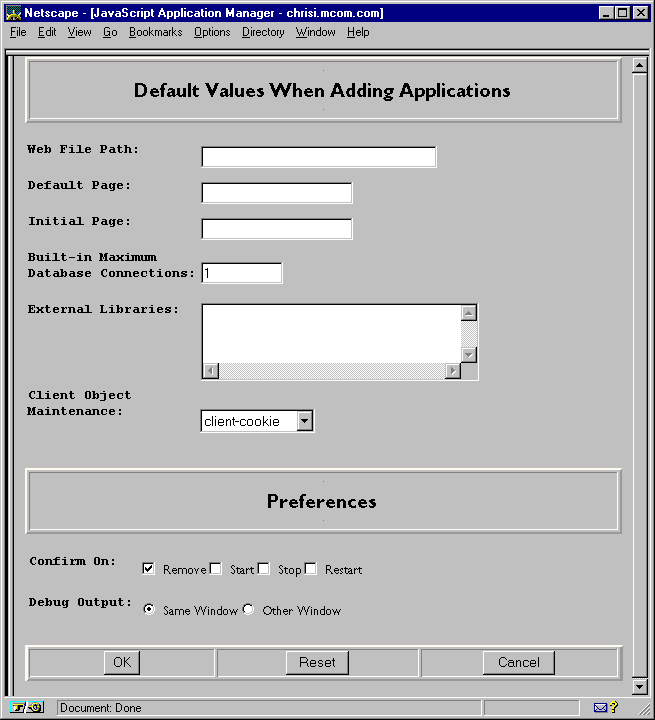
Чтобы установить новое приложение с помощью Application Manager, щёлкните Add Application. В ответ Application Manager выведет в правом фрэйме форму, показанную на Рисунке 3.4. (Цветовая схема в Enterprise Server 4.0 будет другой).

Заполните поля в форме Add Application следующим образом:
http://
server.domain
/world.
Это необходимое поле, и имя, которое Вы запишете, обязано отличаться от имён
других приложений на данном сервере. См. "URL Приложения".c:\nshome,
путь web-файла для приложения Hello World будет
c:\nshome\js\samples\world\hello.web.
index.html для стандартного URL.request или client. Это необязательное поле.database.
Код JavaScript может переопределить это значение путём вызова метода database.connect.client. Это
может быть клиентская "кука"/cookie, URL клиента, IP сервера, серверная кука
или URL сервера. См. "Техника Работы с Объектом client".После того как Вы предоставили всю требуемую информацию, нажмите Enter для инсталяции приложения, Reset для очистки всех полей или Cancel для отмены операции.
Вы обязаны остановить и рестартовать сервер после добавления или изменения внешних библиотек. Вы можете рестартовать сервер из Server Manager; см. руководство администратора сервера.
При установке приложения Вы обязаны задать ему имя. Это имя определяет базовый URL
приложения: тот URL, который клиенты используют для доступа к странице по
умолчанию данного приложения JavaScript.
Базовый URL приложения имеет форму:
http://server.domain/appName
Здесь server это имя HTTP-сервера, domain это домен Internet (включая субдомены), а appName это имя приложения, которое Вы ему дали при инсталяции. Отдельные страницы приложения достигаются через URL приложения в форме:
http://server.domain/appName/page.html
Здесь page это имя страницы приложения. Например, если Ваш сервер
называется coyote, а домен имеет имя royalairways.com,
базовый URL для приложения hangman будет:
http://coyote.royalairways.com/hangman
Если клиент запрашивает этот URL, сервер генерирует HTML для страницы по умолчанию приложения и высылает её клиенту. URL приложения страницы winning в этом приложении:
http://coyote.royalairways.com/hangman/youwon.html
Прежде чем инсталировать приложение, убедитесь, что выбранное Вами имя
приложения не присвоило существующий URL на Вашем сервере. Машина выполнения JavaScript
направляет все клиентские запросы по URL, соответствующим URL приложения, в
директорию, специфицированную для web-файла. Таким образом можно "обмануть"
нормальную корневую директорию.
Например, предположим, клиент запрашивает URL, который начинается с префикса
из предыдущего примера:
http://coyote.royalairways.com/hangman
В этом случае машина выполнения на сервере ищет документ в директории samples\hangman,
а не в нормальной корневой директории сервера. Сервер обслуживает в этой
директории страницы, которые не компилируются в приложение.
Вы можете поместить Ваши исходные (неоткомпилированные) файлы серверного JavaScript в ту же директорию, что и web-файл; однако Вы должны делать это только для отладки. Если Вы публикуете Ваше приложение для общего пользования, Вы, по соображениям безопасности, не должны публиковать неоткомпилированные файлы серверного JavaScript.
При инсталяции приложения Вам может понадобиться ограничить к нему доступ пользователей, особенно если приложение предоставляет доступ к закрытой информации.
Если Вы работаете на рабочем сервере за брандмауэром/firewall, то можете не беспокоиться об ограничении доступа в процессе разработки приложения. Удобно не иметь ограничений доступа в процессе разработки приложения, так как Вы можете быть уверены в защищённости приложения от атак за стеной firewall. Если Вы используете учебные данные на стадии разработки, то риск ещё меньше. Однако, если Вы публикуете Ваше приложение, Вы должны быть уверены, что любой посетитель Вашего приложения может им пользоваться.
Если Вы закончили разработку и готовы опубликовать приложение, необходимо предусмотреть его защиту. Вы можете ограничить доступ, применив к приложению стиль конфигурации сервера. О стилях конфигурации см. руководство администратора Вашего web-сервера.
Чтобы модифицировать приложение, выберите имя приложения в списке приложений и щёлкните Modify.
Вы можете изменить любое поле, определённое при инсталяции приложения, за исключением имени приложения. Чтобы изменить имя приложения, необходимо удалить приложение, а затем реинсталировать его.
Если Вы модифицируете поля остановленного приложения, Application Manager автоматически запускает его. Если Вы модифицируете поля активного приложения, Application Manager автоматически останавливает и запускает его.
Чтобы удалить приложение, выберите его в списке приложений и щёлкните Remove. Application Manager удалит приложение, и оно больше не сможет быть запущено на сервере. Клиенты не смогут больше получить доступ к приложению. Если Вы удалите приложение, а после этого захотите запустить его, нужно будет инсталировать его заново.
Хотя клиенты потеряют доступ к приложению, удаление его с помощью Application Manager не удаляет физически файлы приложения с сервера. Если Вы хотите полностью удалить файлы, сделайте это вручную.
После инсталяции приложения его можно запустить на выполнение. Выберите приложение в списке приложений и щёлкните Start. Если приложение запущено успешно, его статус изменяется со Stopped на Active.
Вы можете запустить приложение, загрузив его URL:
http://server.domain/appmgr/control.html?name=appName&cmd=start
Здесь appName это имя приложения. Вы не можете изменить этот URL, если не имеете привилегий доступа к Application Manager.
Чтобы остановить приложение и сделать его таким образом недоступным для пользователей, выберите имя приложения в списке приложений и щёлкните Stop. Статус приложения изменится на Stopped, и клиенты не смогут запускать его. Вы обязаны остановить приложение, если хотите переместить web-файл или обновить приложение с рабочего сервера на конечном сервере публикаций.
Вы можете также остановить приложение, загрузив следующий URL:
http://server.domain/appmgr/control.html?name=appName&cmd=stop
Здесь appName это имя приложения. Вы не можете изменить этот URL, если не имеете привилегий доступа к Application Manager.
Вы обязаны рестартовать приложение каждый раз после его перестроения/rebuild. Чтобы рестартовать активное приложение, выберите его в списке приложений и щёлкните Restart. Фактически рестарт реинсталирует приложение; программа ищет специфицированный web-файл. Если верного web-файла нет, Application Manager генерирует ошибку.
Вы можете также рестартовать приложение, загрузив следующий URL:
http://server.domain/appmgr/control.html?name=appName&cmd=restart
Здесь appName это имя приложения. Вы не можете изменить этот URL, если не имеете привилегий доступа к Application Manager.
После инсталяции и компиляции приложения Вы можете запустить его двумя способами:
Сервер сгенерирует HTML для специфицированной страницы и вышлет его клиенту.
Для отладки приложения сделайте следующее:
Можно использовать функцию debug для вывода отладочной информации,
как описано в разделе "Использование Функции debug".
После запуска отладки приложения JavaScript Вы не сможете остановить или рестартовать его. В этих случаях Application Manager выдаст сообщение "Trace is active/Трассировка включена". Если это произойдёт, сделайте следующее:
Теперь Вы можете остановить и рестартовать это приложение.
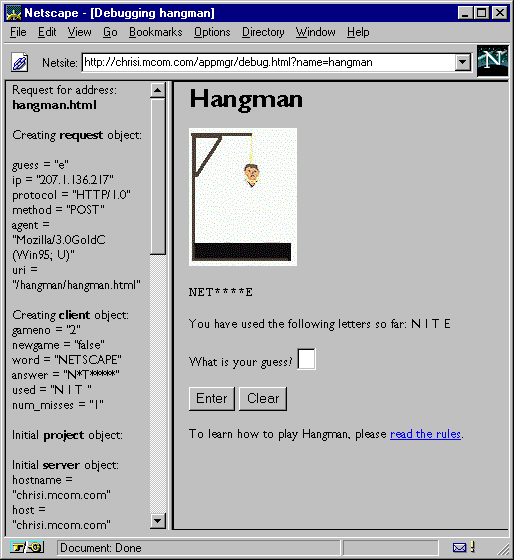
Для отладки приложения выберите его в списке приложений и щёлкните Debug. Application Manager откроет новое окно Navigator, в котором будет запущено приложение. Запустится также утилита трассировки в отдельном фрэйме, в окне, содержащем приложение, или вообще в другом окне. (Вы можете определить появление отладочного окна при конфигурировании установок по умолчанию для Application Manager, как описано в разделе "Конфигурирование Установок по Умолчанию").
Утилита трассировки выведет следующую отладочную информацию:
request и client до и
после генерации HTML для страницыproject и server
На Рисунке 3.5 показано то, что Вы можете увидеть при отладке приложения Hangman.

Вместо Application Manager вам может больше подойти использование URL отладки приложения. Для отображения утилиты трассировки приложения в отдельном окне введите следующий URL:
http://server.domain/appmgr/trace.html?name=appName
Здесь appName это имя приложения. Для отображения утилиты трассировки в том же самом окне, что и окно приложения (но в отдельном кадре/фрэйме), введите URL в форме:
http://server.domain/appmgr/debug.html?name=appName
Вы не сможете воспользоваться двумя вышеуказанными URL, если не имеете прав для запуска Application Manager. Для удобства можно сделать закладку на URL отладки.
Вы можете использовать функцию debug в Вашем приложении JavaScript
для помощи при отслеживании/трассировке проблем в приложении. Функция debug
отображает значения для утилиты трассировки. Например, следующий оператор
выводит значение свойства guess объекта request в окне
трассировки вместе с некоторым идентифицирующим текстом:
debug ("Current Guess is ", request.guess);
После завершения разработки и тестирования приложения Вы можете опубликовать его и сделать доступным для предполагаемых пользователей. Это требует выполнения двух шагов:
Вы должны скопировать web-файл приложения на сервер публикаций вместе с изображениям и неоткомпилированными файлами HTML и JavaScript, которые необходимы для работы приложения. О публикации файлов приложений см. дополнительно Netshare and Web Publisher User's Guide.
В целом, по соображениям безопасности, Вы не должны публиковать файлы с исходным кодом.
В зависимости от приложения, Вы можете ограничить доступ для определённых
пользователей или групп пользователей. В некоторых случаях любой пользователь
может запускать приложение; тогда ограничений можно вообще не применять. Если
приложение показывает специальную информацию или даёт доступ к файловой системе
сервера, Вы должны предоставить доступ только авторизованным пользователям,
имеющим соответствующие имена и пароли для входа.
Вы ограничиваете доступ к приложению, применяя стиль конфигурации сервера из Вашего Server Manager. Об использовании Server Manager и стилей конфигурации см. Enterprise Server 4.0 Administrator's Guide.
В этом разделе показано, как изменять установки по умолчанию для Application Manager. Кроме того, говорится о формате файла, в котором Application Manager хранит информацию.
Чтобы конфигурировать установки по умолчанию для Application Manager, щёлкните Configure (в Enteprise Server 3.x) или Preferences (в Enterprise Server 4.0) в верхнем фрэйме Application Manager'а. В ответ Application Manager отобразит форму, показанную на Рисунке 3.6.
Вы можете специфицировать следующие значения по умолчанию:
database.client.Если Вы устанавливаете новое приложение, используются значения полей по умолчанию в качестве начальных значений.
Дополнительно Вы можете специфицировать следующие установки:

Application Manager является удобным интерфейсом для модифицирования файла
конфигурации $NSHOME\https-
serverID
\config\jsa.conf,
где $NSHOME это директория, в которой установлен сервер, а serverID
это идентификатор ID сервера. В случае фатальной ошибки Вам может потребоваться
отредактировать этот файл самостоятельно. Вообще-то это не рекомендуется, но
здесь мы даём информацию для такого случая.
Каждая строка файла jsa.conf соответствует приложению. Первый
элемент каждой строки это имя приложения. Остальные элементы имеют формат name=value,
где name это имя поля установки, а value это значение
поля. Возможные значения name:
uri: часть - имя приложения в базовом URL приложенияobject: путь к web-файлу приложенияhome: страница по умолчаниюstart: начальная страница приложенияmaxdbconnect: максимальное количество соединений с БД, разрешённое
для предопределённого объекта database
library: пути к внешним библиотекам, разделённые запятыми или
точкой с запятойclient-mode: техника обслуживания объекта client
Файл jsa.conf имеет ограничение размера в 1024 строки, каждая
строка может иметь не более 1024 символов. Если поля, введённые в Application Manager,
превосходят этот лимит, строка усекается. Это ведёт обычно к потере последнего
элемента, файлов внешних библиотек. Если это произошло, уменьшите количество
используемых внешних библиотек и добавьте библиотеки в другие приложения.
Поскольку установленные библиотеки доступны всем приложениям, любое приложение может использовать их.
Строка, начинающаяся с #, обозначает комментарий. Такая строка игнорируется. Можно также включать в файл пустые строки.
Не записывайте несколько строк, специфицируя одно и то же имя приложения. Это вызовет ошибки в работе Application Manager'а.
Дата последнего обновления: 29 сентября 1999 г.
╘ Copyright ╘ 1999 Sun Microsystems, Inc. Некоторая часть Copyright ╘ 1999 Netscape Communications Corp. Все Права Зарезервированы.